Dead Simple Chat offers prebuilt Chat that can be added in minutes to any app or website. Can be completely customized and offers powerful API and SDK.
In this article we will learn about how to add Group Chat to your Squarespace website
What is Squarespace?
Squarespace is a CMS to build your websites and is focused on growing your online business
Squarespace has a lot of templates to easily build website and in no time without needing a developer
It has solutions for building websites for events, blogging, portfolios and also has listed some award-winning templates that you choose from.
You can also hire an expert that can build a website for you as well
What is Group Chat ?
Group Chat is a chat where people can talk in a group with each other and with the event organizer as well.
Group Chats are mainly used for community building, live and virtual events and live streaming
You can easily add group chat to your website. It is great for
- Increasing Audience engagement
- Getting Feedback
- Gauging the mood of the event participants
- Asking post event survey questions
- Conducting Q&A sessions
DeadSimpleChat is a Group Chat solution that is tailored for your needs. It is specifically built for community building, live and virtual events and live streaming
Here are some of the features of DeadSimpleChat
- Fully Customizable chat
- Easily add / Embed on any website or next to a video stream
- Up to 10 million online concurrent users
- File sharing
- Image Sharing
- Moderation
- Create Multiple Moderators
- Ban participants
- Delete messages
- Translate into multiple languages
- Group Chat
- 1-1 chat
- Channels sub-rooms for specific topics
- Write Custom CSS to make chat look exactly as you want to
- Add your own branding
- Single Sign On (Automatically login users that are on your website to chat)
- highly reliable with 99.99% Uptime
- Q&A Mode
- Chat Platform APIs ( APIs to send messages, ban users, delete messages)
- Download Chat history
- Delete All messages
- Analytics
- Reactions
- Webhooks
- Secure Chat
- Fast Response time
- 24x7 Phone and Email support
Steps to add Group Chat to Squarespace
Step 1: Getting Group Chat for Squarespace
In order to add group chat to your Squarespace site we need a group chat software. I recommend going for DeadSimpleChat.
Go to DeadSimpleChat.com and click on the Get Started button to create a free account
Clicking on the Get Started button lets you create an account. You can create an account by using your email or By signing in using your google account


Step 2 Creating a Chat Room
After creating an account click on the create chat room button on the dashboard to create a chat room
You will land up in the general settings page here you
- Name your Chat room
- Give a brief description of the chat room
- Give an optional logo
Click on the save button to create a chat room
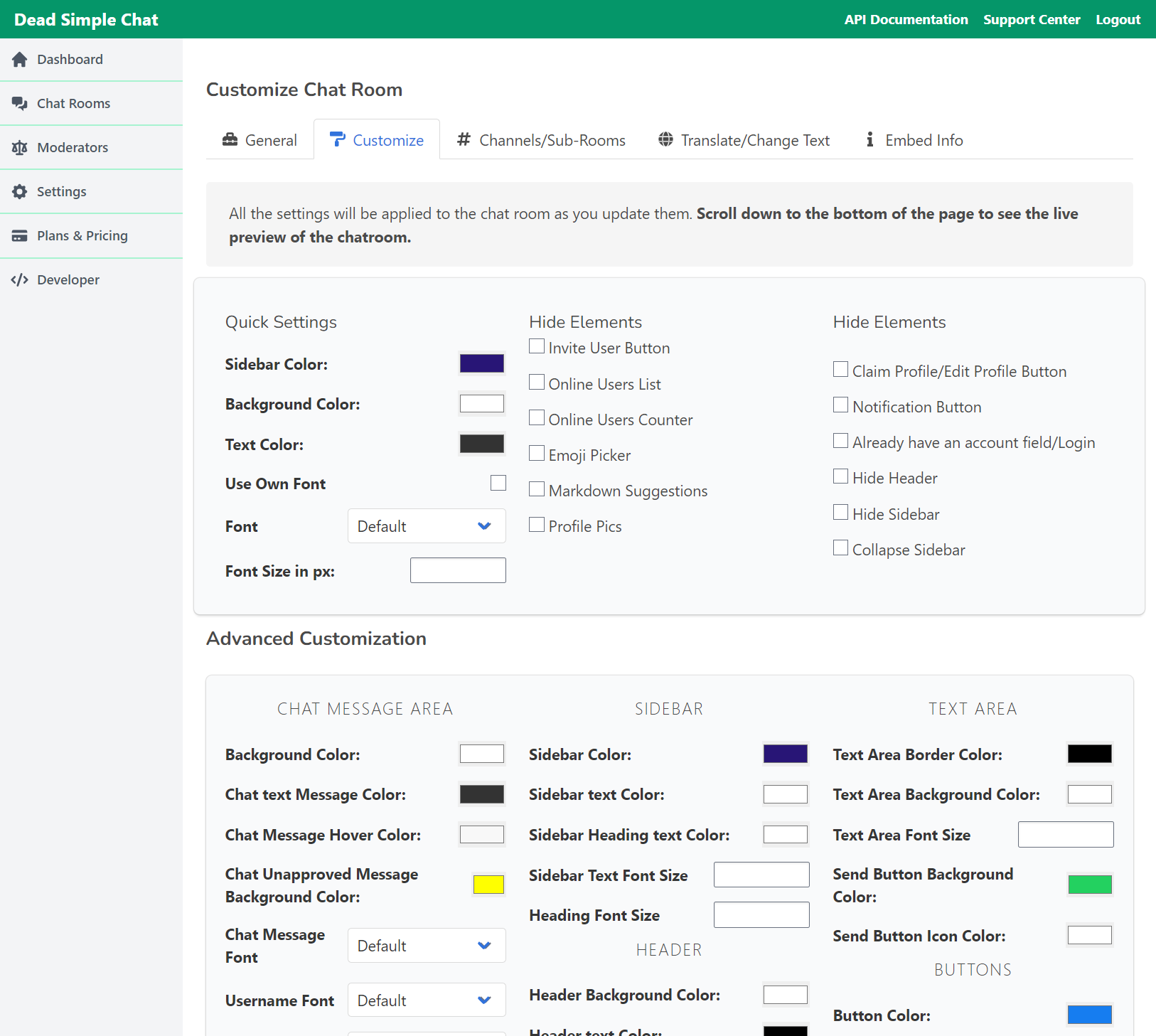
Then you come to general settings where you can customize various features that you want in the chat room
then you can Customize the look and feel of the chat room in the customize section after that click on the Embed Info button to get the embed information
In DeadSimpleChat you can customize the chat room experience to match your Squarespace website like for example:
- Color of the chat room
- Fonts (You can add your custom fonts as well)
- Spacing between text
- You can translate the text to any language
- You can enable disable any feature you want to
- You can write Custom CSS as well
Make the chat look exactly as you want to and make it look like its part of your website.


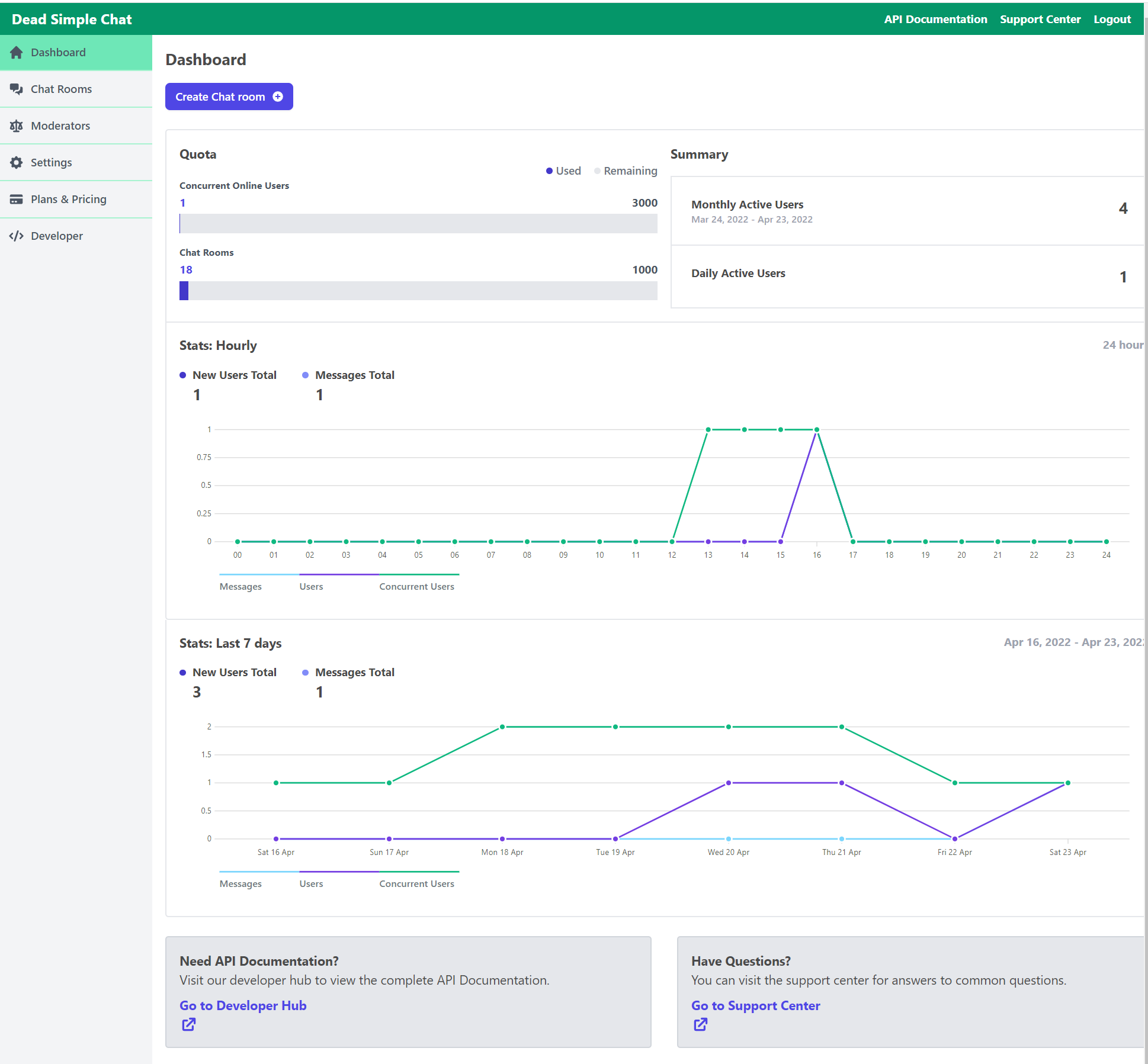
On the dashboard you can see the analytics of the chat room.
You can see how many visitors were there on all your chat rooms including the ones that you added to your Squarespace website
On the left hand side you can see options like
- Chat Rooms
- Moderators
- Settings
- Plans and Pricing
- Developer
In the Chat room section you can create new chat rooms and you can see a list of chat rooms that you have created.
In the moderators section you can create moderators that can moderate chat on your Squarespace website.
Moderators can login to the chat directly on your Squarespace website and moderate chat using tools like
- Ban users
- Delete Messages
Step 3 Get the Embed Information
On the Embed information page you get the embed iframe. You can customize the height and width of the chat room.
There are pre defined sizes as well such as
- large
- small
- custom
The size of the chat room would automatically adjust according to the screen size on your Squarespace website
So if you added a large size chat room on your Squarespace website it would automatically adjust to smaller screen size on a mobile device
You can also customize whether you want an
- iframe
- Chat bubble
Once you have selected the height and width of the chat room according to your website.
Note: The embed information can also be found in if you scroll down in the customization section
Copy the code so that we can paste it in the Squarespace website
Step 4 Open the Squarespace website
Open the Squarespace website and click on the edit template button to edit your template.
Edit button is on the top left hand side as shown in the image below

Step 5: Find a section where you want to add the chat room
On you Squarespace website find a section where you want to add the chat
It is where you want to build a community or if you are live streaming preferable next to your video stream.
You can even add the chat inside a login screen so that only logged in users can view the chat room
and then click on the + sign that opens a box like this one as shown in the image below

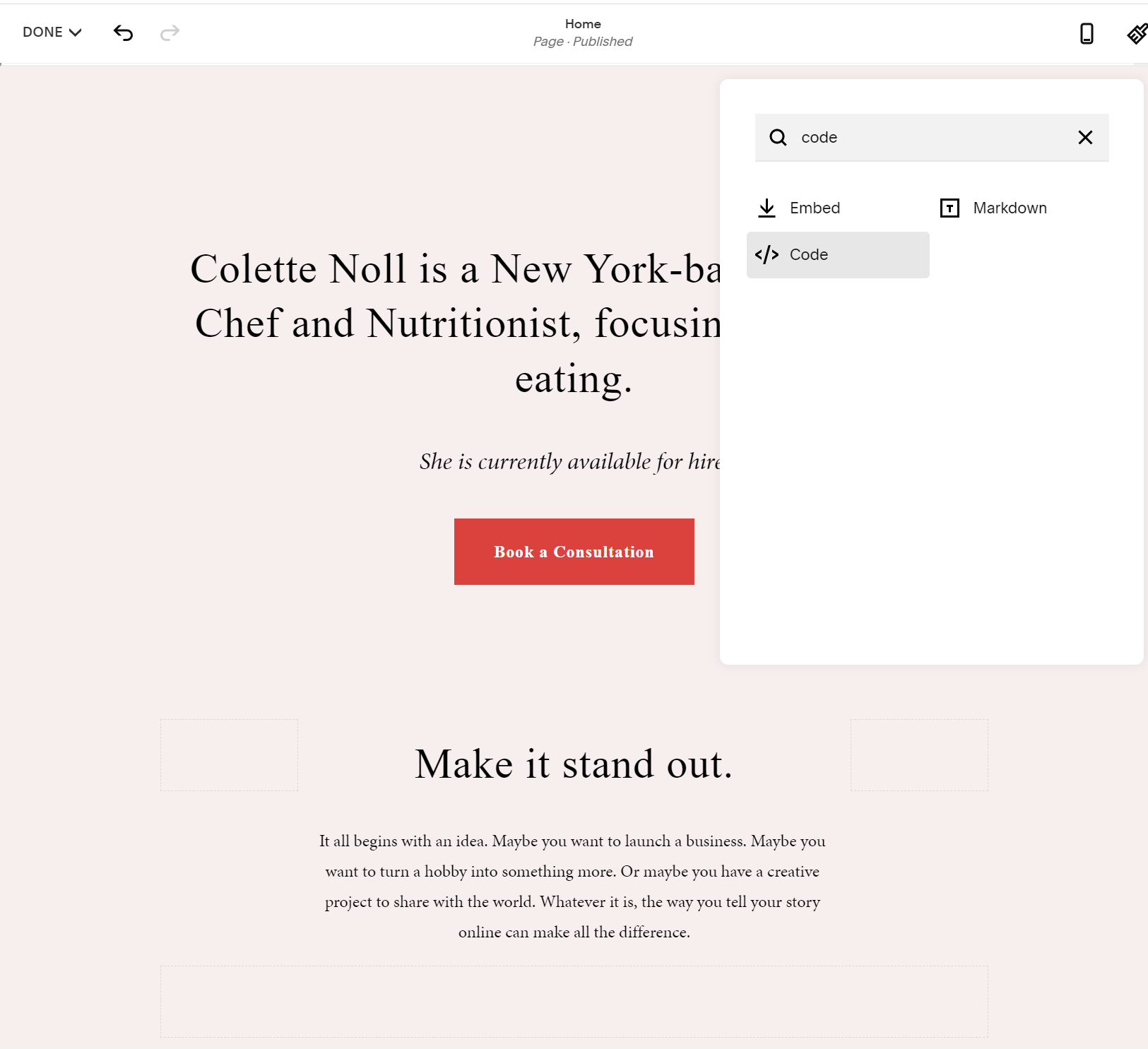
Step 6: Click on the Squarespace add block to add code block to your section
After opening the add block section search for the code block to add code block where you want the chat to appear.
Note: Do not click on the embed block as it will add the chat on your Squarespace site but will not let you interact with the chat

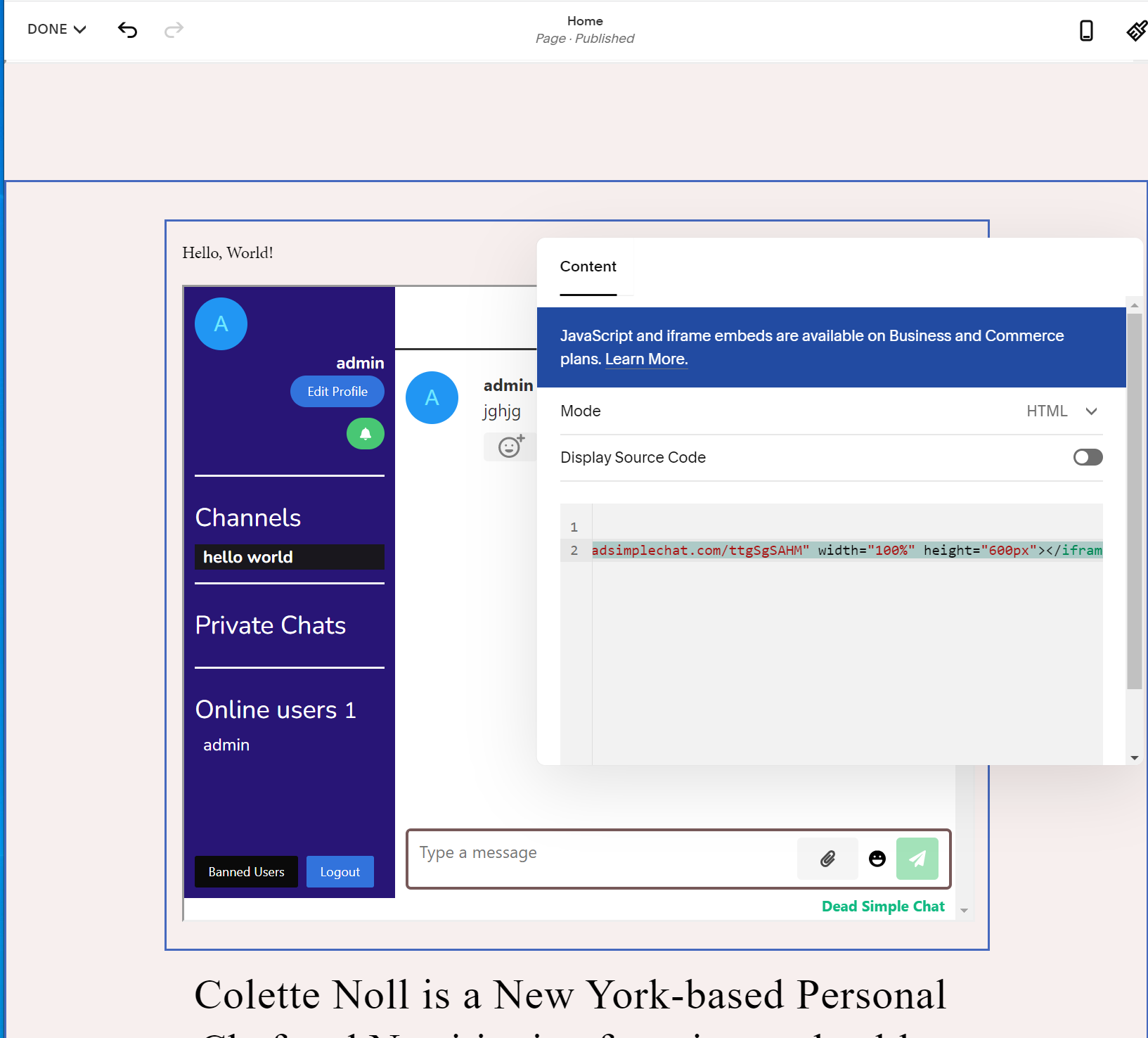
Step 7: Add embed code in the code block
Add the DeadSimpleChat embed code that you copied in the step 3 to the code block.

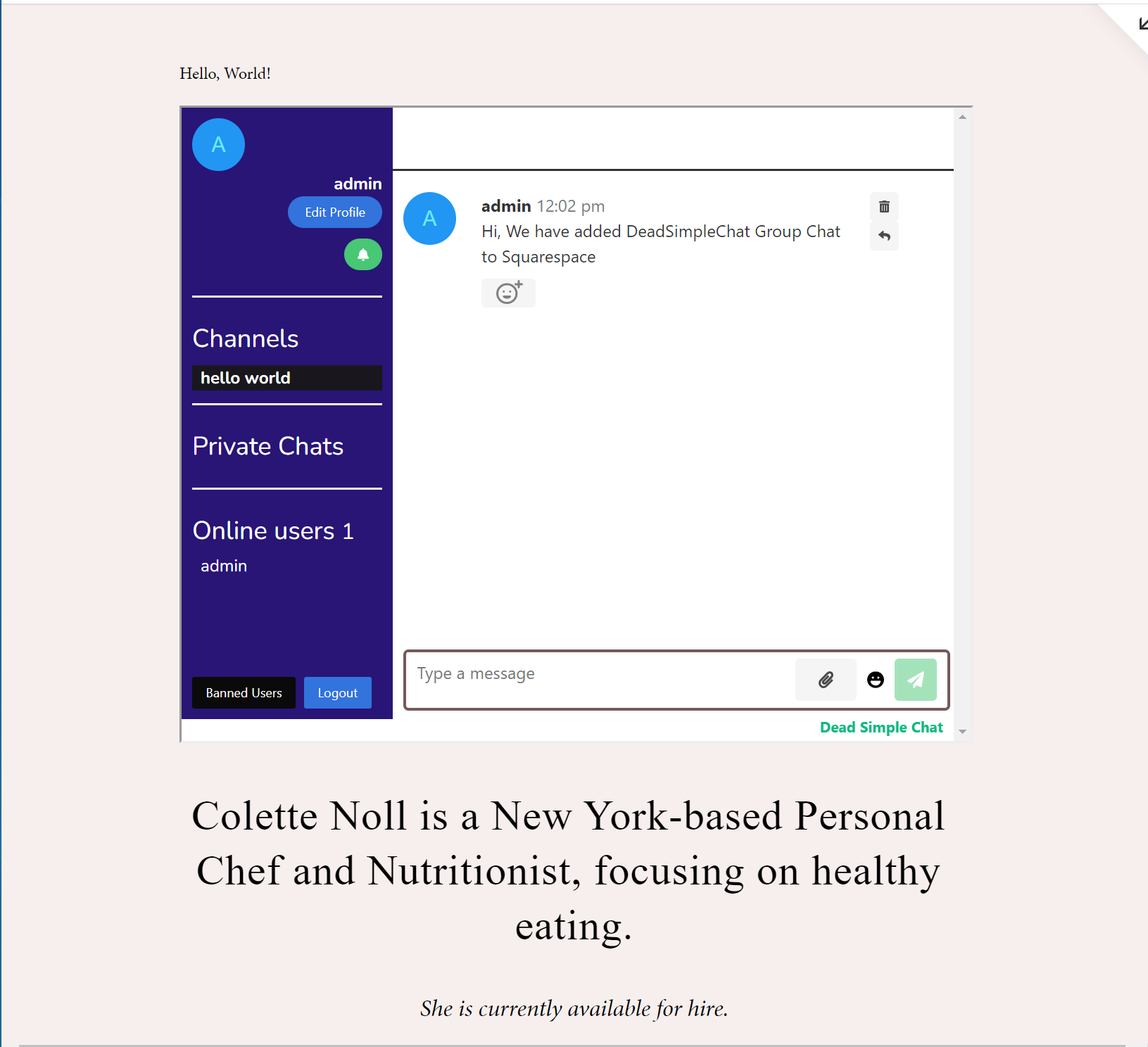
Now you have added Group Chat to your Squarespace website
Final Result:

Conclusion:
In this article we learnt about how to add Group Chat to a Squarespace website.
Let me know if this article helped you in the comment section below