Dead Simple Chat offers prebuilt Chat that can be added in minutes to any app or website. Can be completely customized and offers powerful API and SDK.
What is a chat room website?
A Chat room website is an awesome tool to increase community engagement and audience engagement in a live stream
Nowadays, producers and organizers alike want to add a chat room to their website or live event platform to increase engagement of their website.
Here is how you can add chat room to your website in 2022
Table of Contents
-
Step 1 : Decide that you need a chat room for your website. (increase engagement to your site)
-
Step 2 : Choose a CMS platform for your website
-
Step 3 : Considering a Chat Provider to add to your website
-
Step 4 : Adding Chat on different CMS platforms
-
Step 5 : Conclusion
Step 1 : Decide that you need a chat room for your website.

Do you have a community on your website? or do you have live streaming and virtual streaming on your website.
If yes then adding chat to your website is a good way to increase audience engagement
Here are some of the benefits if adding chat room to your website:
- Ask survey questions to your participants in the chat.
- Get audience feedback during the event.
- Increase engagement during the event.
- Conduct Q&A sessions.
- Educate the audience about the event.
- Let me know if you have something to sell to them (products or services they might be interested in).
If this sounds exciting and you have decided to have a chat room on your website read on.

Step 2: Choose a CMS Platform for your website.

Now, that you have decided to have a chat on your website. You first need to decide where are you going to build the website.
You have many options, here are some of the popular ones:
- WordPress
- Wix
- SquareSpace
- Weebly
- Webflow
- HTML CSS
WordPress

According to wordpress.com 43% of the web uses WordPress. Bloggers, small businesses and fortune 500 companies use WordPress CMS for their websites.
WordPress is a free platform but you do need a hosting service. You can host on WordPress for free but if you want your own domain you will need to purchase hosting service.
WordPress being the most popular platform there a lot of third party plugins and customization available to suit your needs
Dead Simple Chat also works with WordPress. To know more about how to add Chat to your WordPress site read on.
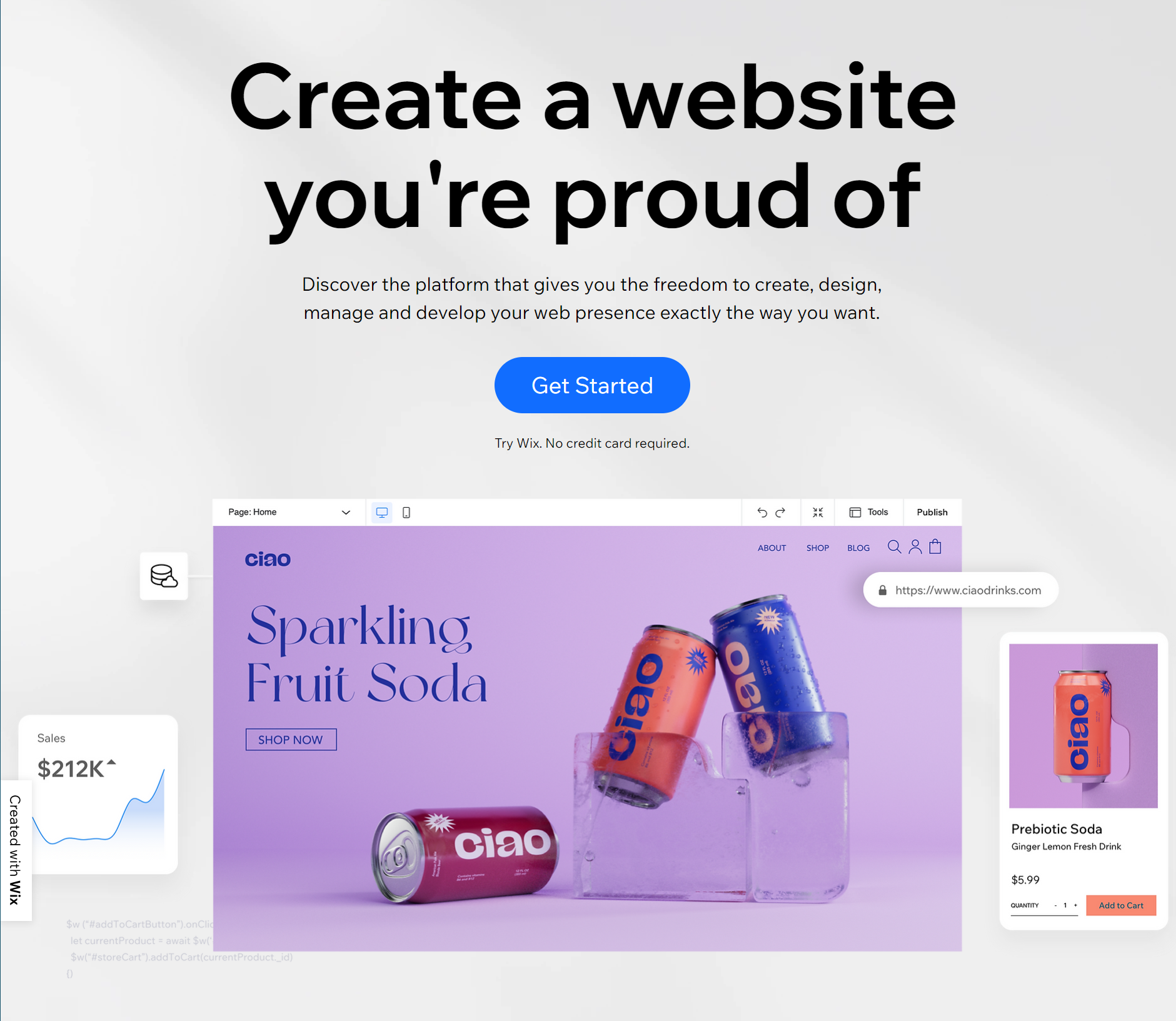
Wix

Wix is a premium website builder or CMS. You have pre-built templates, plus a host of drop in customization available
You can customize the website using the Wix website editor, you can also add a blog, do SEO optimizations and see how your website looks like in mobile devices.
There are various templates for different use-cases like blog, business, online store, beauty, photography and education
Wix has something called ADI or Artificial Design Intelligence, you choose a style, add a layout and features that you need for your business and it creates a website for you
Wix is expensive as compared to WordPress with prices starting at $14 per month billed annually.
Dead Simple Chat also works with Wix. To know more about how to add Chat to your Wix site read on.
SquareSpace

SquareSpace is a website CMS focused on businesses.
Do you want a website for Online Store, Local Business, Portfolio, Blog, Restaurant, Services etc
SquareSpace also has checkout and payments, Email marketing and video payment services along with the website CMS
Like Wix and WordPress SquareSpace also has templates that you can choose from.
It also has third party extensions that you can add to your website.
SquareSpace starts from $14 and the most expensive plan is for $49, you can save 25% to 30% if you pay annually.
Paying monthly the price is $19 to $65 per month
Dead Simple Chat also works with SquareSpace. To know more about how to add Chat to your SquareSpace site read on.
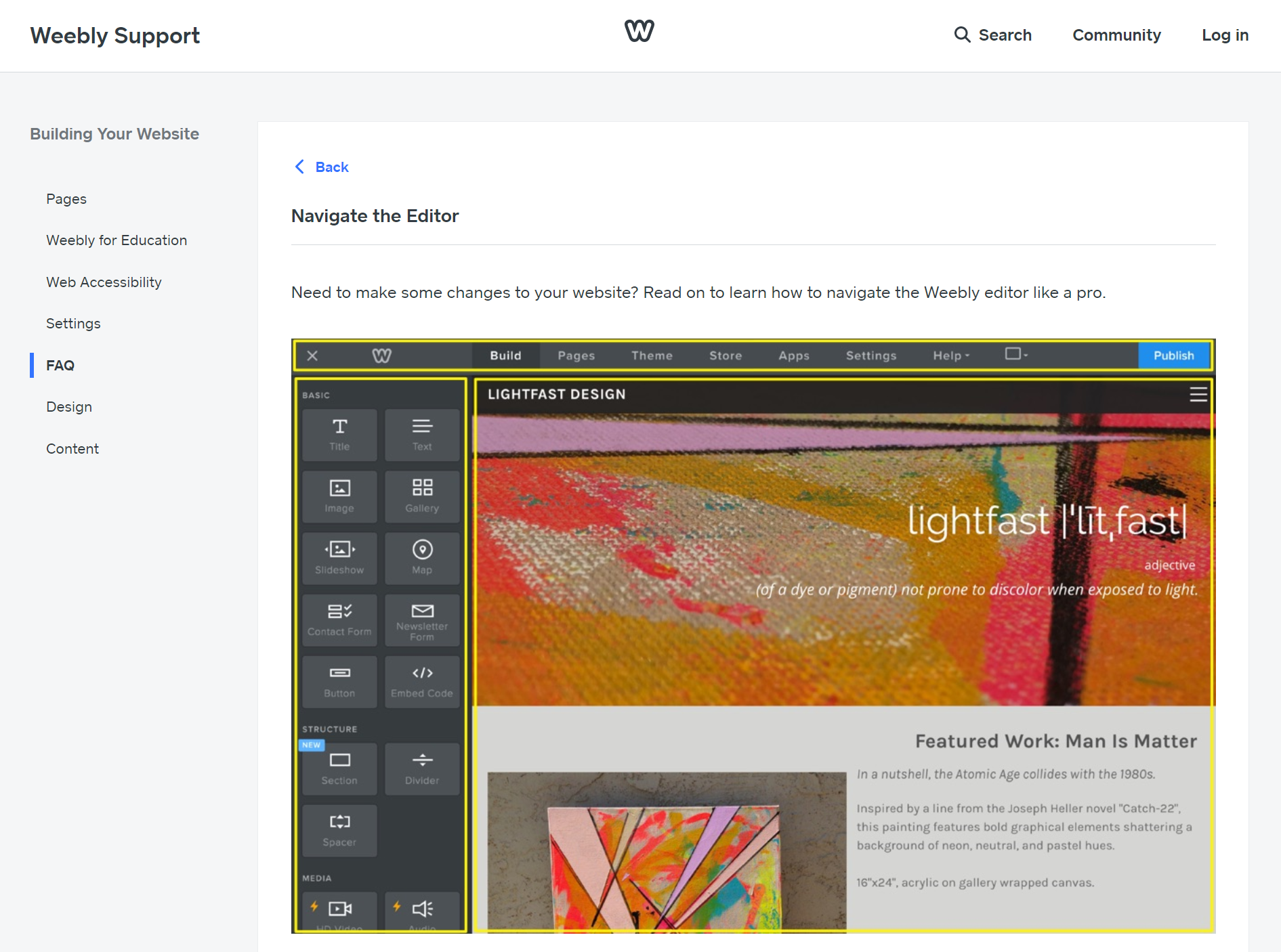
Weebly

Weebly is another CMS platform. Weebly is from the payments company Square.
Weebly is focused on selling things and businesses and e-commerce websites
Weebly also has templates like other CMS on this list. We have featured, Online store, business, portfolio, personal, event and blog
Weebly has website builder, tools for e-commerce and third party integrations to customize your website
Plans start from free that has the Weebly domain. If you want your own domain then $7 billed annually.
The most expensive plan is $30 billed annually
Dead Simple Chat also works with Weebly. To know more about how to add Chat to your Weebly site read on.
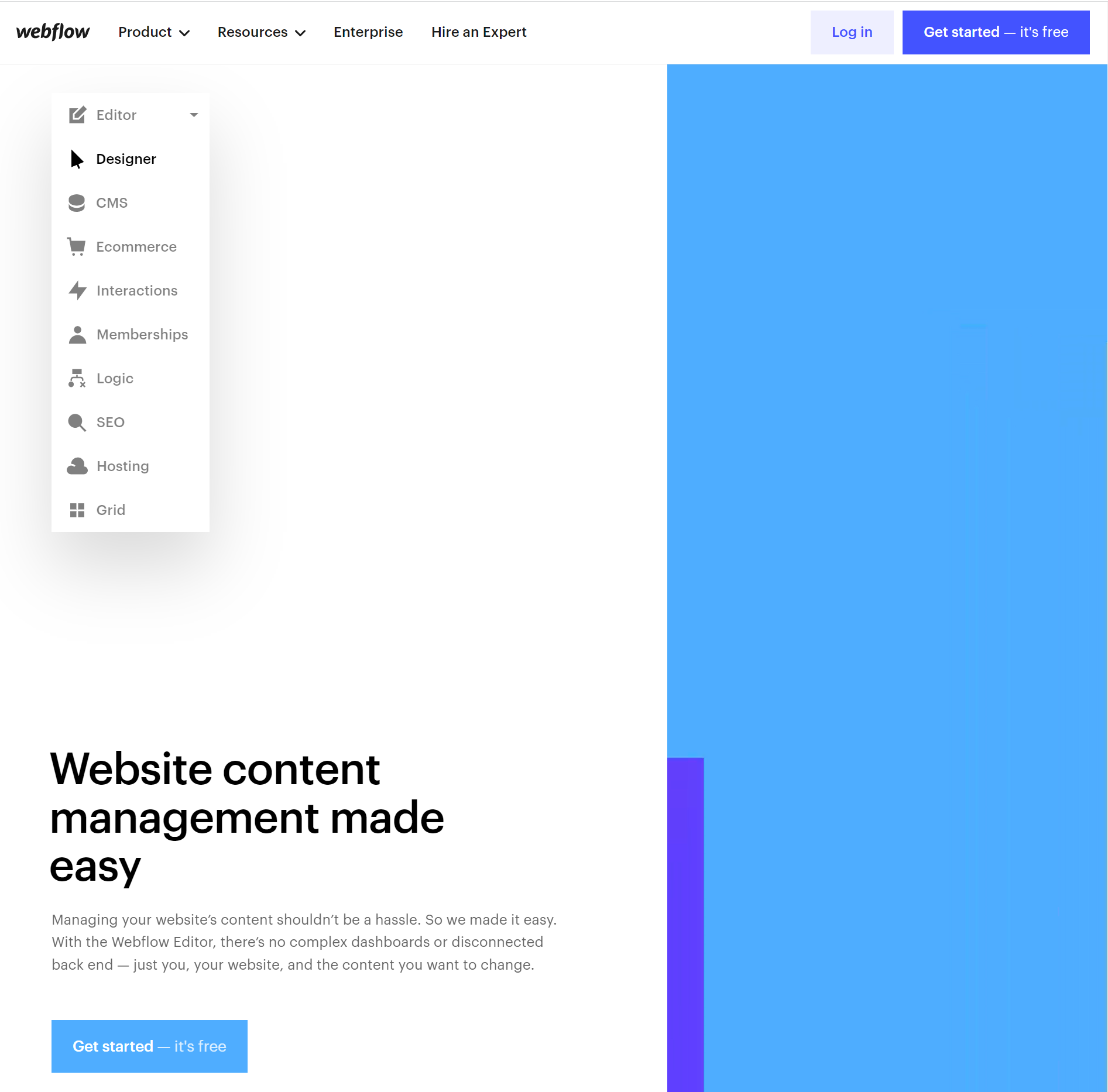
Webflow

Webflow is a website builder for designers and marketers with no-coding required.
You can customize the look at feel of your website to small details with the Webflow editor.
There are a lot of detail oriented controls that are available for designers to tweak and make the website look perfect.
Webflow also has templates that you can choose from. You can also hire an expert to build a Webflow website for you.
If you want to publish the website to webflow.io domain you can get started for free.
If you want your own domain name plans start from $15 billed monthly and $12 billed yearly.
The most expensive plan is $45 billed monthly and $36 billed yearly
Dead Simple Chat also works with Webflow. To know more about how to add Chat to your Webflow site read on.
HTML and CSS

If you have knowledge of HTML CSS or have a dedicated developer on board then you can choose to ignore the CMS and build your website with plane HTML and CSS.
Building websites with HTML and CSS can be difficult for non developers
But it gives you the most flexibility and control than any CMS can provide. It is also free of cost but you do need a hosting provider
If you are looking for the cheapest solution and you need a custom domain. You can either go with hosting WordPress yourself or building a website with HTML and CSS.
Dead Simple Chat also works with HTML and CSS website. To know more about how to add Chat to your HTML and CSS website site read on.
If you want to add chat on different Javascript libraries like Angular you can read my article: Angular Chat Application tutorial
Step 3: Considering a Chat Provider to add to your website

Dead Simple Chat is designed for Online community chat and live streaming and live events chat.
Here are some of the features of Dead Simple Chat
- 10 Million Concurrent users plan
- fully customizable
- Q&A sessions
- Group Chat
- Moderation
- Create multiple Moderators
- Secure Chat
- Send Images and Documents
- 1-1 Chat
- delete messages
- Profanity filter
You can learn more about Dead Simple Chat by clicking here
Step 4: Adding Chat on different CMS platforms and HTML website
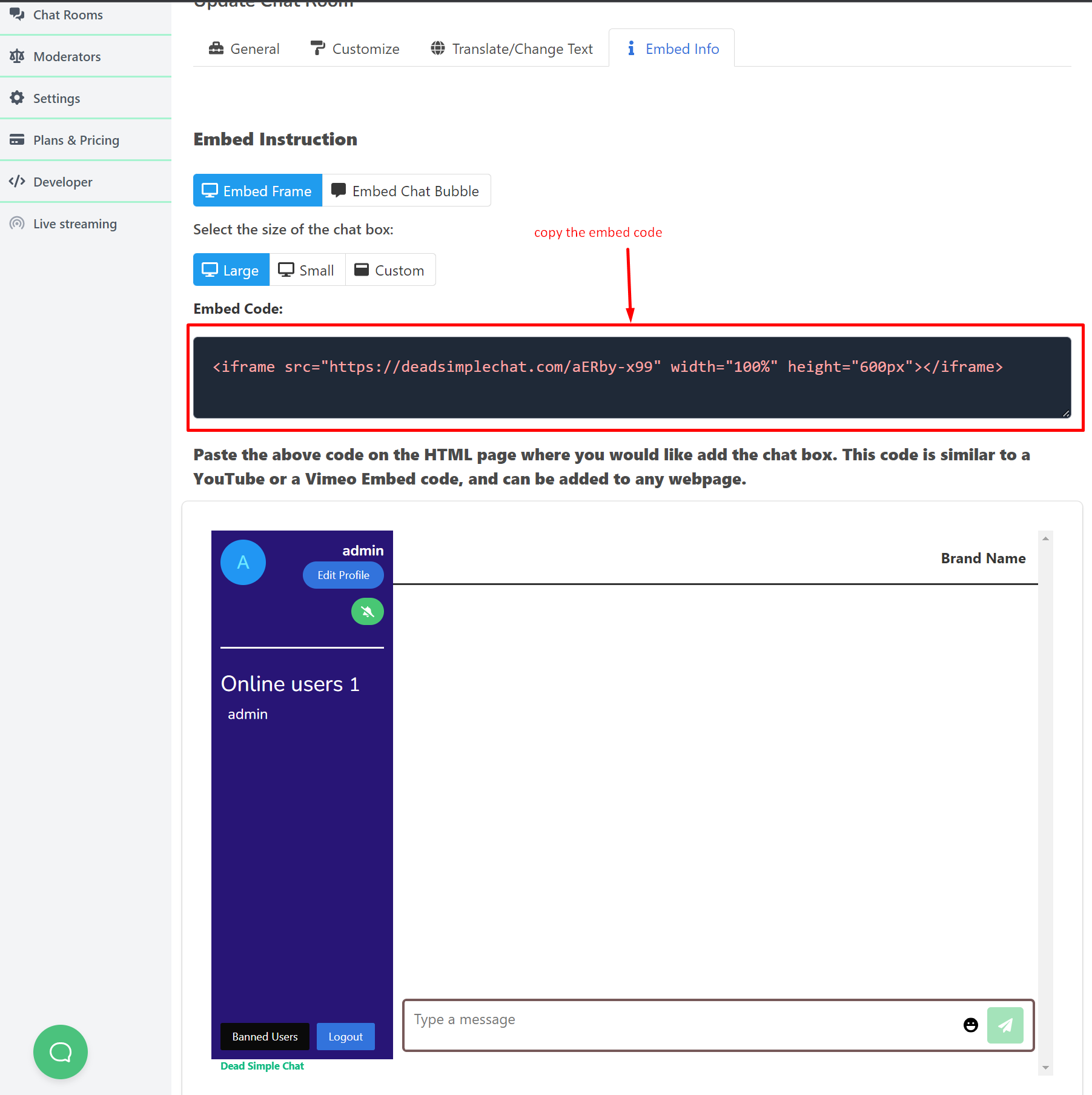
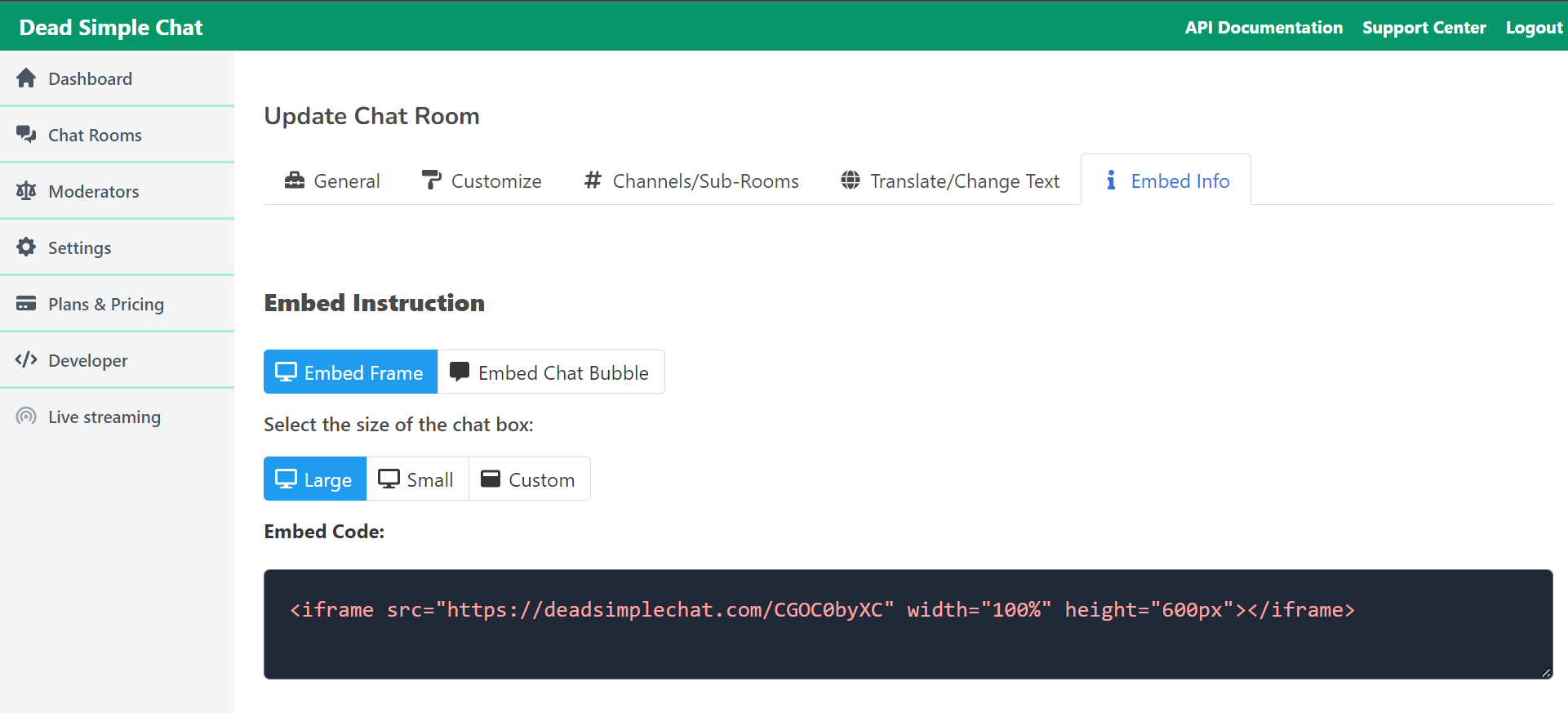
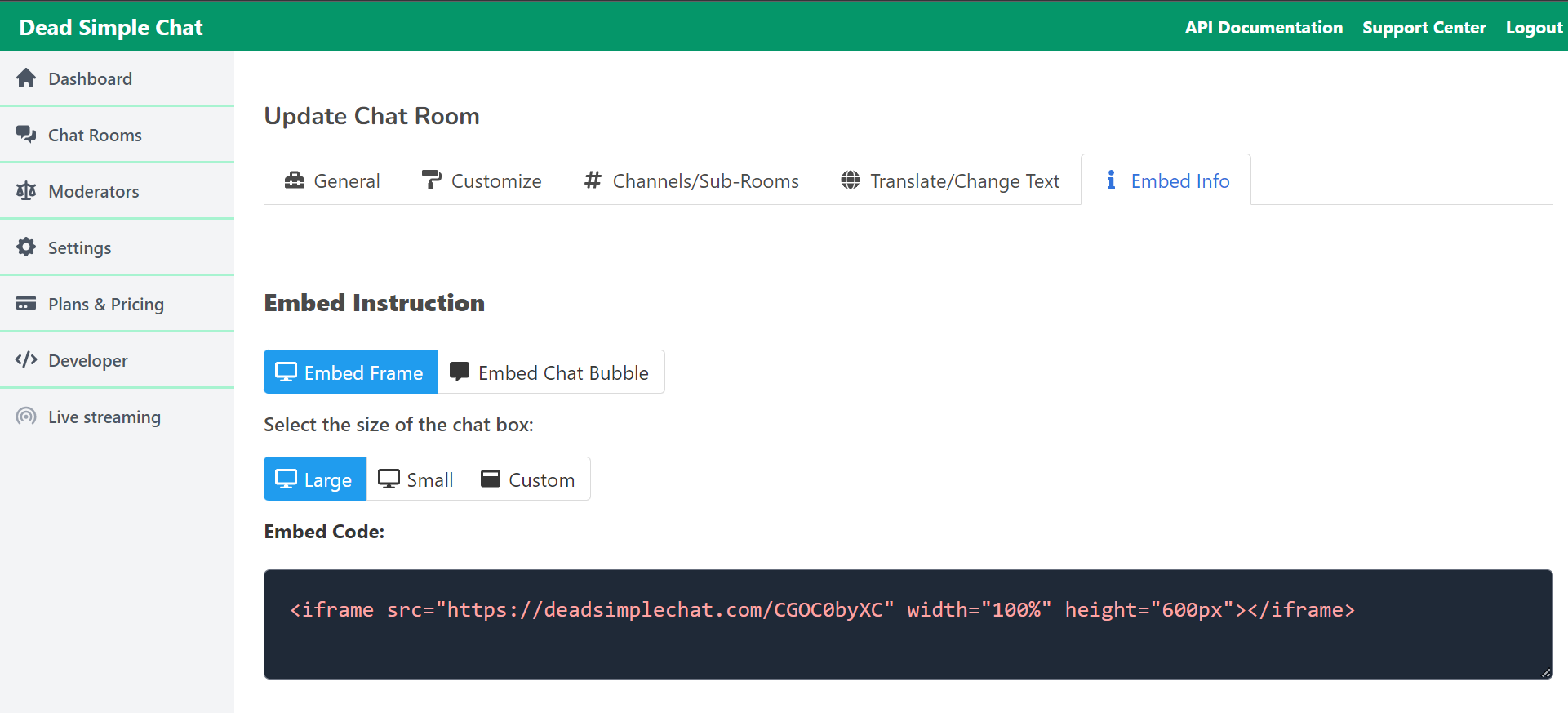
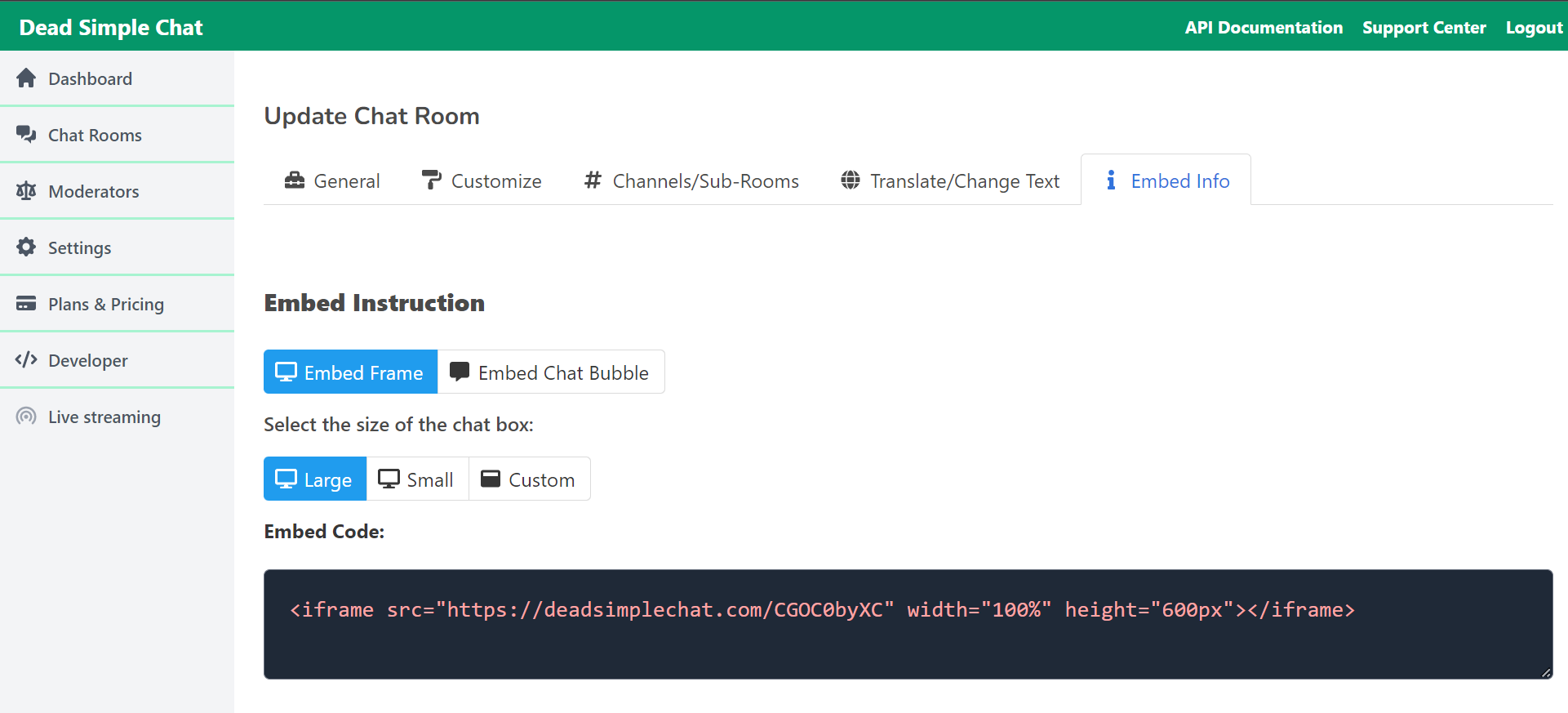
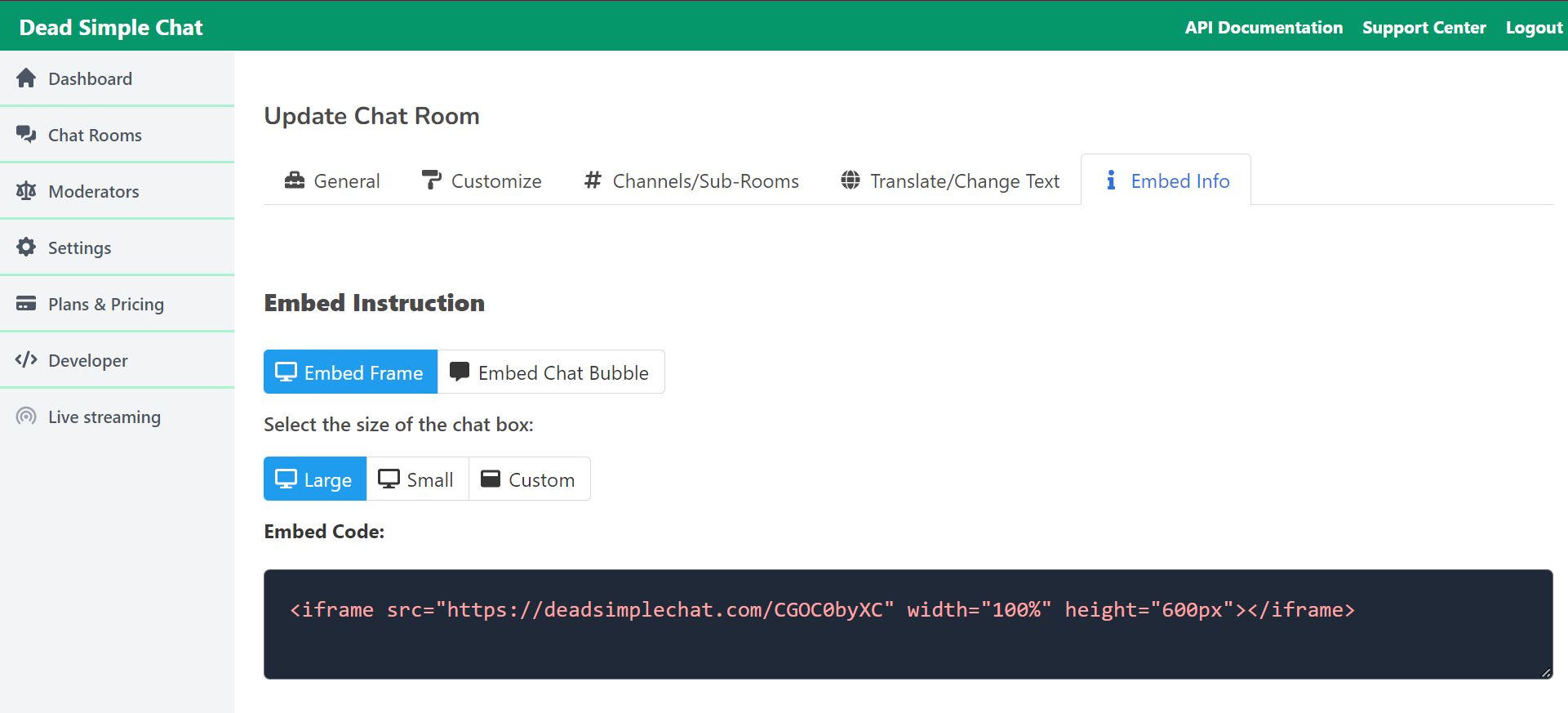
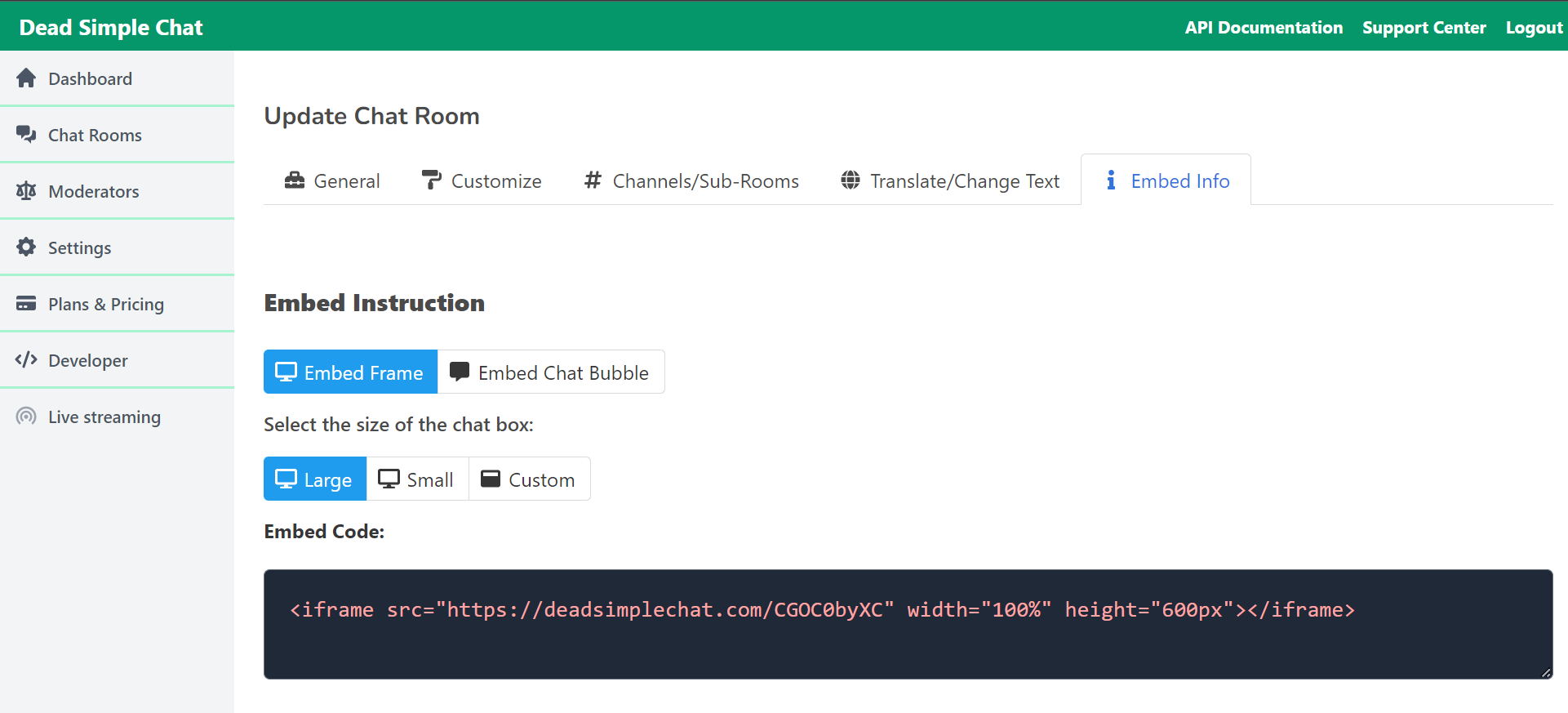
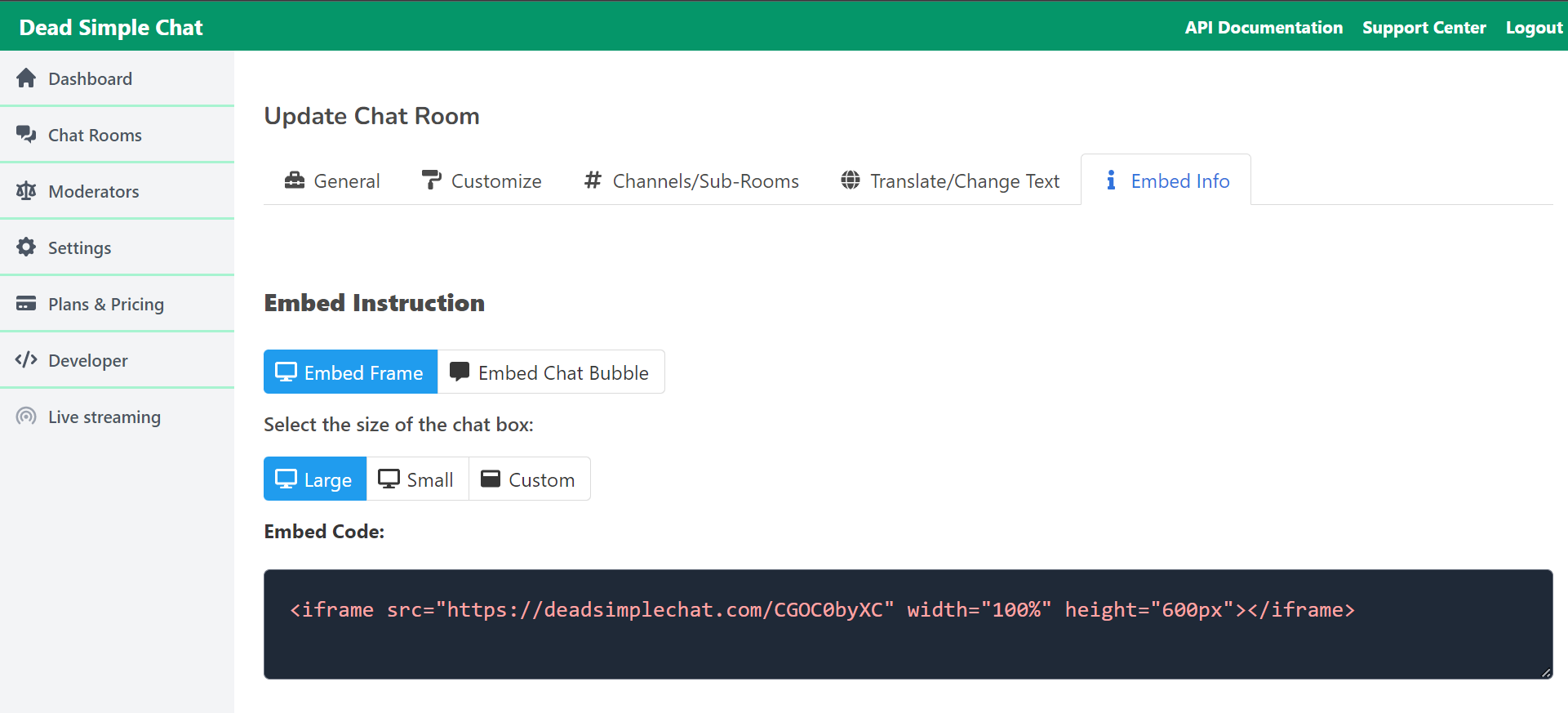
Get the Embed Code
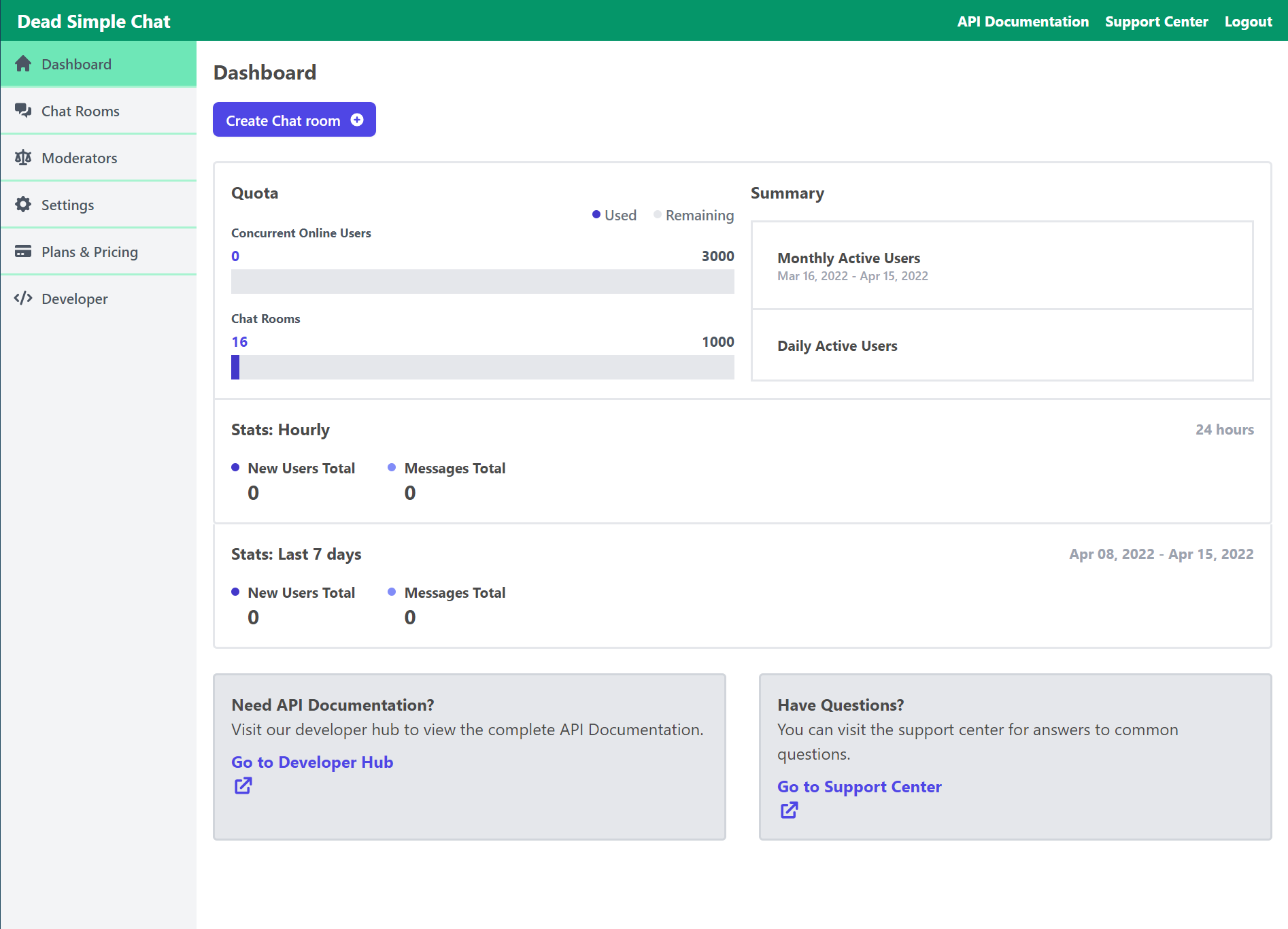
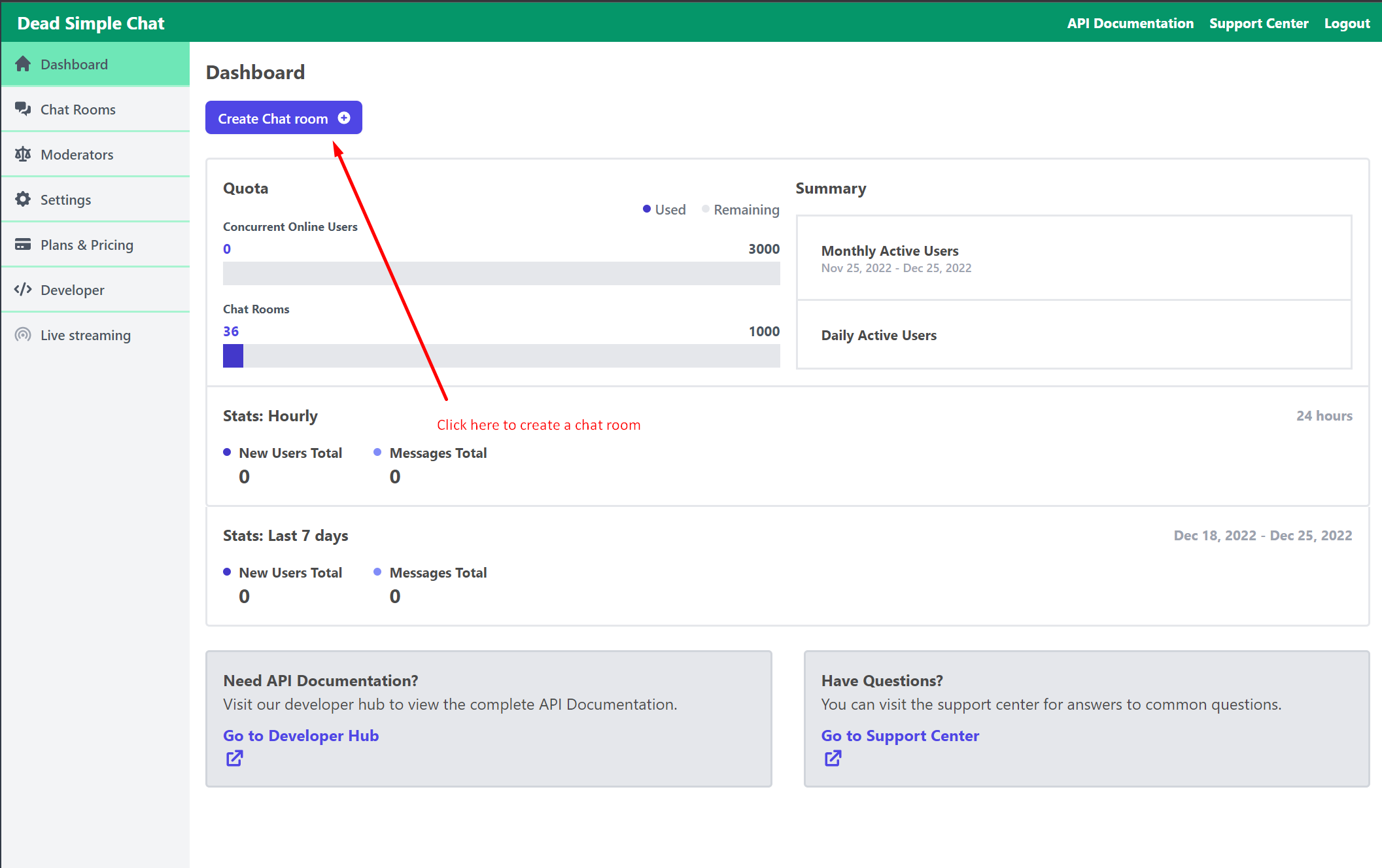
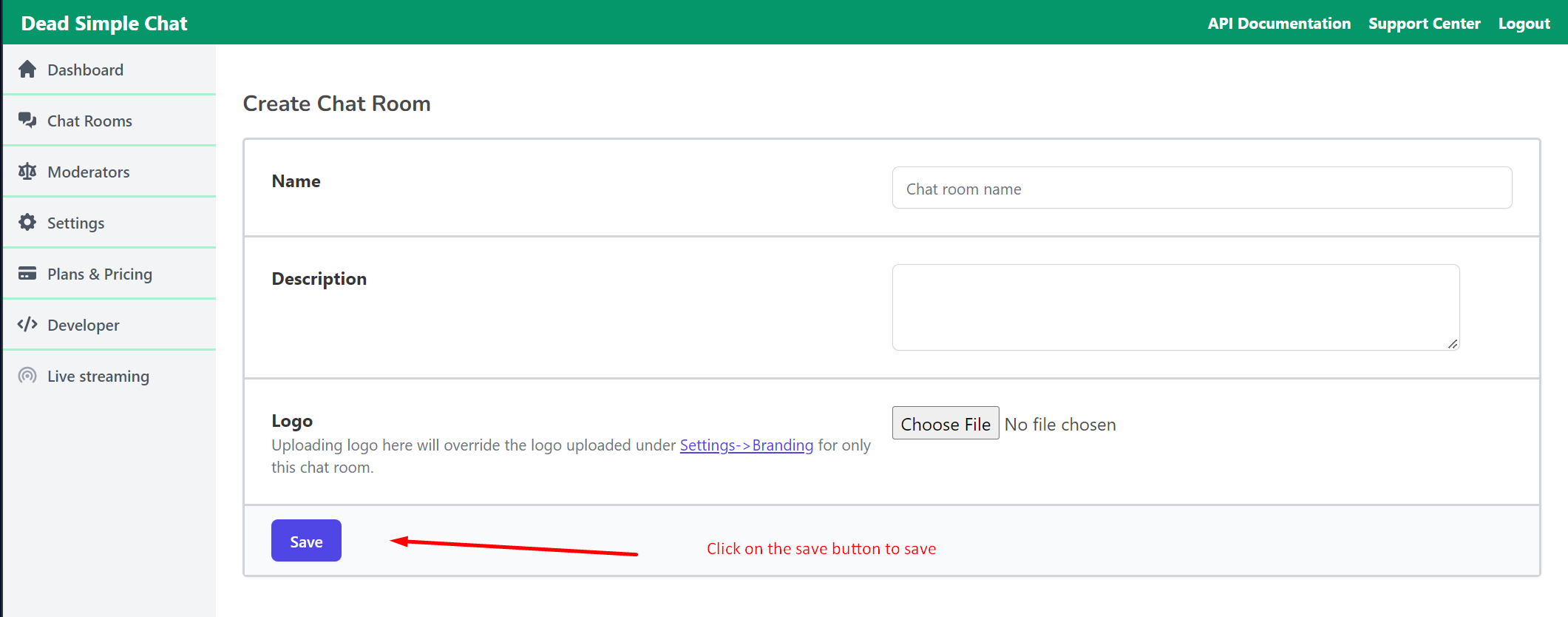
Create a free account on DeadSimpleChat.com and click on the Get Started button to create a free account
Once you have created a free account
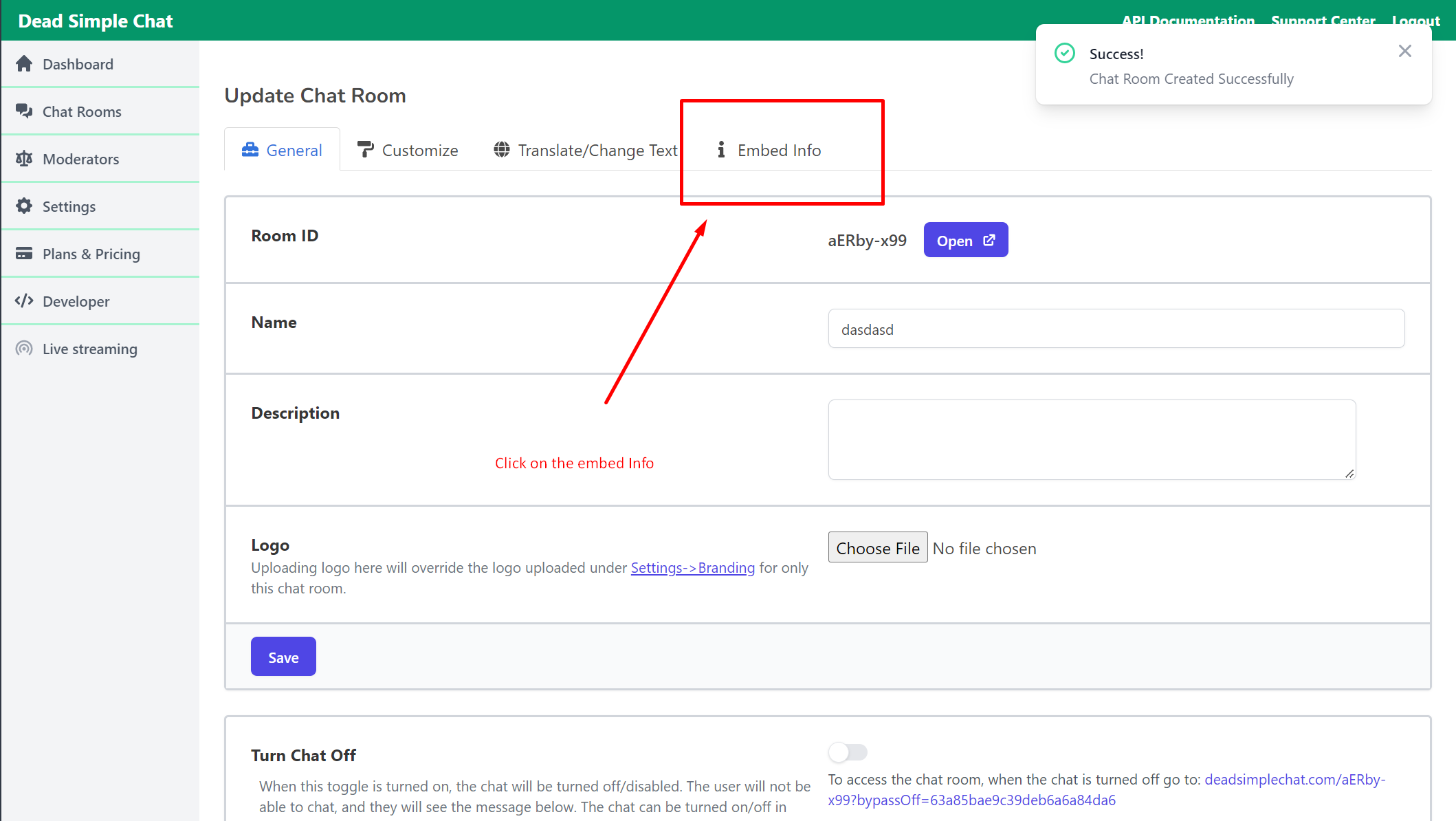
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).






Adding chat to WordPress
It is very easy to add Dead Simple Chat to your website.
Create a free account on DeadSimpleChat.com
Once you have created a free account
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).
(See the process on how to create a chat room and get an embed code above in the Get Embed Code section above and then come back here)

Open the WordPress Block Editor and select HTML then paste the embed code there to add chat to your WordPress Website
If you are using the classic editor then click on the text editor and paste the embed code at the relevant point where you want to add the chat
Adding Chat to Wix

Dead Simple Chat can be easily added to the Wix CMS and website builder.
Create a free account on DeadSimpleChat.com
Once you have created a free account
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).
(See the process on how to create a chat room and get an embed code above in the Get Embed Code section above and then come back here)

- Click Add + on the left side of the Editor.
- Click Embed.
- Select Embed a Widget to add an iFrame or to your page.
- Embed your code:
- Click Enter Code.
- Paste your Dead Simple Chat embed code that you copied
- Click Apply.
You have added a chat room website to your Wix website.
Adding Chat to SquareSpace

It is very easy to add Dead Simple Chat to your website.
Create a free account on DeadSimpleChat.com
Once you have created a free account
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).
(See the process on how to create a chat room and get an embed code above in the Get Embed Code section above and then come back here)

To add your chat to your website
click an insert point and choose the code block
paste the embed code that you copied from the embed section of Dead Simple Chat here
ensure that html is selected on the top right hand side corner menu
also remember to remove the default code that is there before pasting the embed chat code there.
Now you have added the Dead Simple Chat to your SquareSpace website
Adding Chat to Weebly

It is very easy to add Dead Simple Chat to your Weebly website.
Create a free account on DeadSimpleChat.com here

Once you have created a free account
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).
(See the process on how to create a chat room and get an embed code above in the Get Embed Code section above and then come back here)
You can use the embed code element to add chat to your Weebly website
First Drag the embed code element to your page where you want to embed the chat
then click inside the embed element and select edit custom html and then paste the Embed code that you copied from the Dead Simple Chat
That's it now you have added the chat to your Weebly website.
Adding Chat to Webflow

It is very easy to add Dead Simple Chat to your Webflow website.

Create a free account on DeadSimpleChat.com
Once you have created a free account
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).
(See the process on how to create a chat room and get an embed code above in the Get Embed Code section above and then come back here)
You can use the embed code element to add chat to your Webflow website
Drag and drop the code element on the page where you want to add chat room on your Webflow site
paste the embed code inside the code element and you have a chat room on your website.
Adding Chat to HTML and CSS

It is very easy to add Dead Simple Chat to your HTML and CSS website.
Create a free account on DeadSimpleChat.com

Once you have created a free account
Go to Dashboard -> Chat rooms -> Embed Code (of the chat room that you want to add to your website).
(See the process on how to create a chat room and get an embed code above in the Get Embed Code section above and then come back here)
Copy the Embed code and paste it in your html where you want to add the chat room to your website.
And that's it you have added Dead Simple Chat to your website.
Step 5: Conclusion
We learned about how to create a chat room website in this article.
Having a website with a chat room goes a great deal to increase engagement on your website or platform.
It creates a community right on your website.
If you are doing a live streaming event, it becomes essential to have a chat on your website.
Interacting with audiences and getting their feedback creates a sense of belonging among the participants.
Dead Simple Chat is suited for this purpose, with features designed specifically for community building and engaging audiences during a live stream.
Create a free plan that comes with 20 users and no credit card required, and explore all the features that Dead Simple Chat has to offer
Let me know what you think about this in the comment section below. Any feedback would be of help.
Be sure to share this with your friends and colleagues if you found it useful