Dead Simple Chat offers prebuilt Chat that can be added in minutes to any app or website. Can be completely customized and offers powerful API and SDK.
Introduction
In this article I am going to explain how to build an Vue JS chat Application.
In this application we will using Vue Js and Dead Simple Chat. DeadSimpleChat is a chat platform using which we can easily build the chat application.
DeadSimpleChat has a free plan that comes with 20 simultaneous online users, that should be good enough for trying and test out all the features.
In this chat tutorial we will be building 1-1 chat app as well as a Group Chat application.
Sign Up for DeadSimpleChat free account and let's start building our Vue Js Chat application
This article is divided into two sections:
- Quickly Add Chat to your existing Vue Js Application
- Create a completely new Vue Js Chat Application
Quickly Add Chat To your Vue Js Application
To add chat to your Vue Js application you will need to have an DeadSimpleChat account.
If you do not have one you can sign up for free on DeadSimpleChat.com
Here are the next steps once you have created an account
Step 1: Get the Embed Code
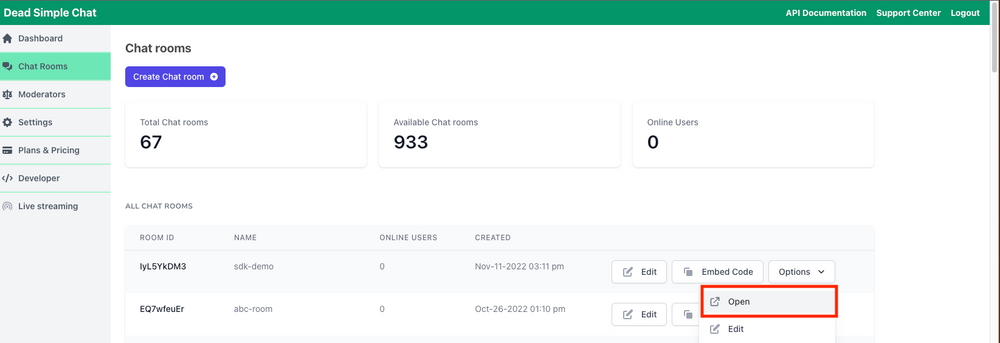
Login to your DeadSimpleChat account and you land up in the Dashboard area.
There you can create a new chat room by clicking on the create chat room button.

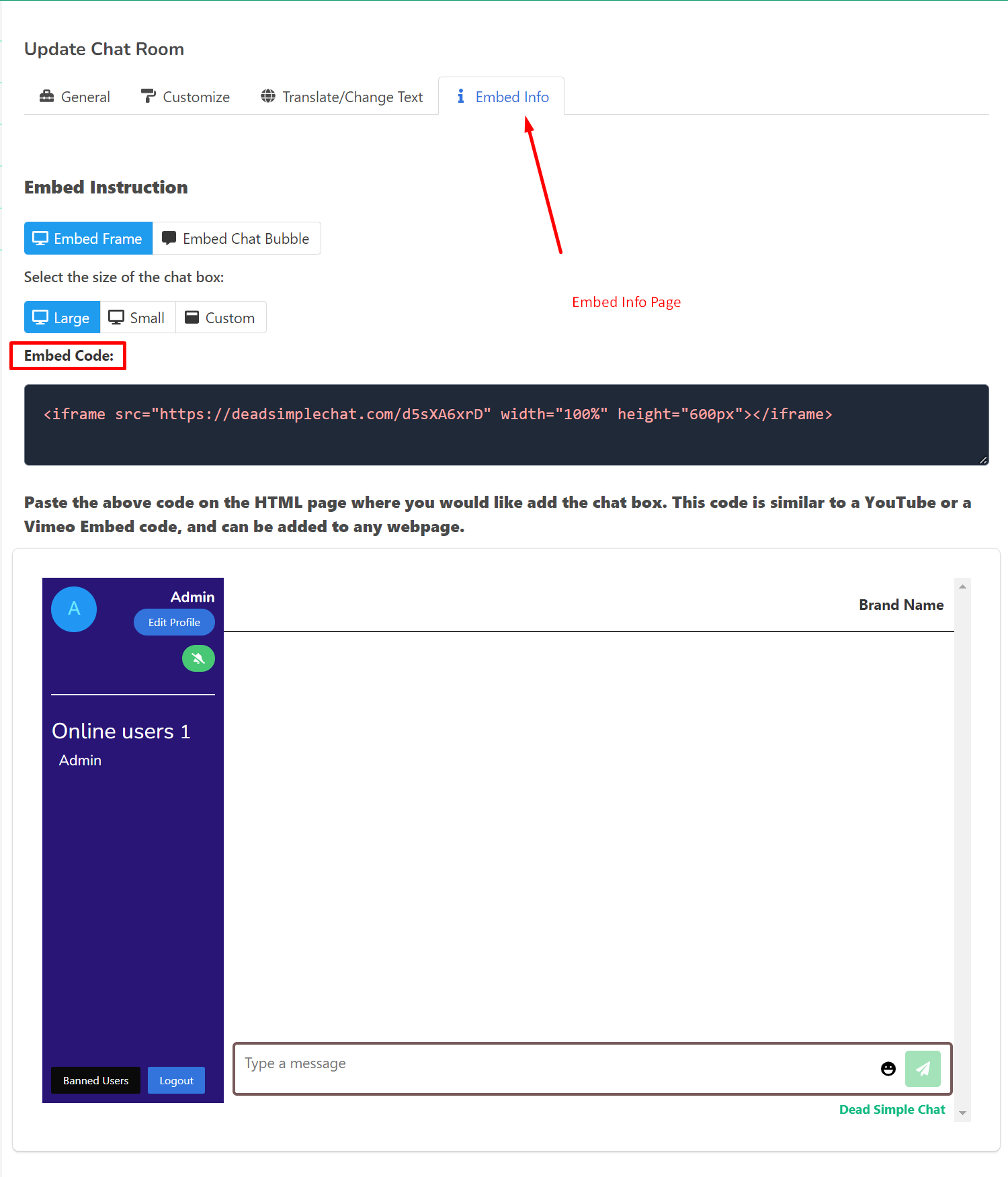
Once you have created a chat room click on the Embed Info button to go to the Embed Info page
There copy the Embed Code. You will need this to add chat to your Vue Js App.
You can also adjust the size and shape of the chat room here to suit your use case.

Step 2: Paste the Embed Code in your Vue Js application
Now, that you have copied the code. Go to your Vue Js application where you want to add the chat.
For me, I have an Vue JS application called the vue-chat-application I am going to add the chat on my index.html page and see how that looks like.
Here are my App.vue and index.html files for your reference:
and index.html
<template>
<header>
<h1>Vue Js Chat Application</h1>
</header>
<main>
<TheWelcome />
<!-- adding the DeadSimpleChat Embed code to add chat room to Vue App-->
<iframe src="https://deadsimplechat.com/6BfOlm8J6" width="100%" height="600px"></iframe>
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" href="/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Js Chat Application</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
Step 3: Now you have added Chat to your Vue Js application
Now you have added chat to your Vue application. You can go to the page where you have added the chat and see for your self
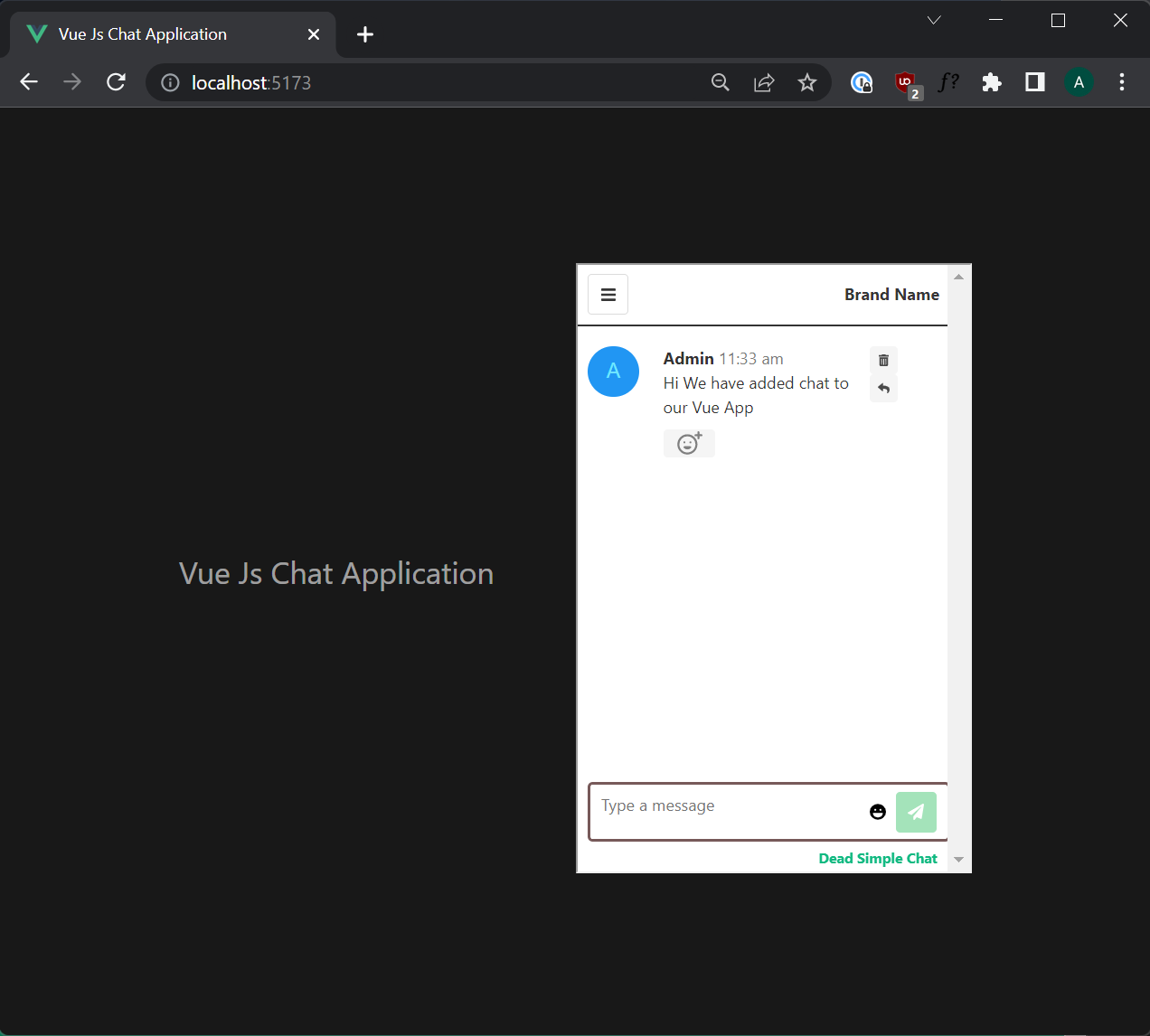
For my project this is what it looks like:

There is a lot you can do with chat.
- Change fonts
- Change Colors
- APIs and Webhooks
- and much more
To explore all the features create a free account, you can also read on to learn more about the chat and the features involved.
Adding Chat to New Vue Js Application
In this section I am going to build a new Vue Js application from scratch and add chat to it
Let us start with installing the Vue Js and scaffolding the project.
Installing Vue Js and Scaffolding the project
To install Vue Js, go your terminal and type:
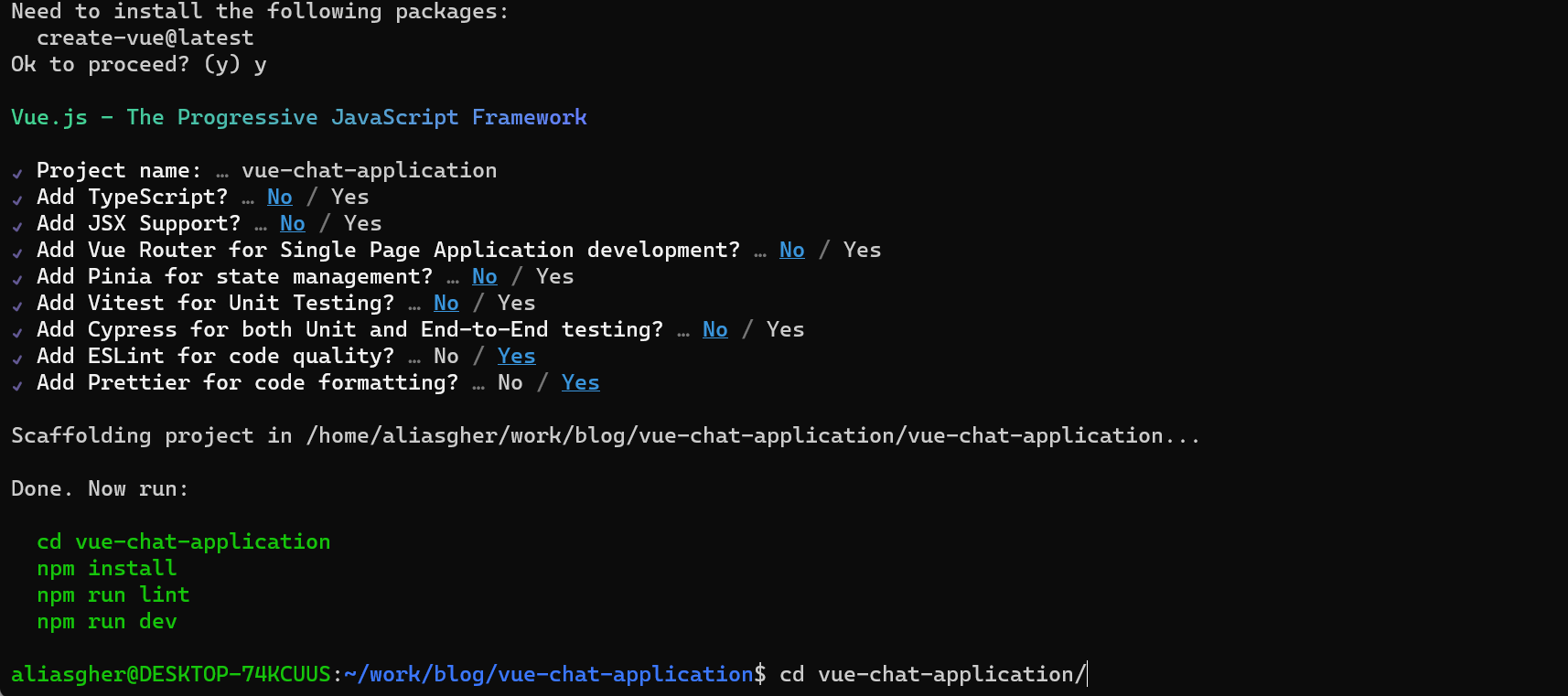
npm init vue@latestThis command executes the create-vue, the official Vue project scaffolding tool.

✔ Project name: … vuejs-chat-application
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add Cypress for both Unit and End-to-End testing? … No / Yes
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / Yes
Scaffolding project in ./<your-project-name>...
Done.If you are not sure about which dependencies to add just say no and move on to the next dependency, all the options listed above are optional.
This will create the project and then cd into the folder like
> cd vuejs-chat-application
> npm install
> npm run devOnce you have installed all the dependencies and run the npm run dev command you should have a Vue Js application running at port 5173
Once you are done with the development run the
npm run buildcommand to build the app into a production ready version.
You can also try adding chat to your Vue Js application with out the build tools by using the options API.
But first we need a chat service provider for our Vue Js App.
Create a Dead Simple Chat Account
For us to add a chat to our Vue Js application, we need to first find a chat provider. DeadSimpleChat is a chat platform that can be added to any front-end framework and app easily.
Go to DeadSimpleChat.com and click on the "Get Started for Free" button to create a free account. That comes with 20 online users.
Once you have created an account you will land in the Dashboard Page

Copy the Embed Code
In the Dashboard Page Click on the create chat room button to create a chat room.
Once you have created the chat room click on the Embed Info button to go to the Embed Info page there copy the Embed Code
You can also customize the look and size of the chat room here.
Now let's move on to the next part of embedding Chat room in your Vue Js Application.
Adding Chat in your Vue Js Application
In your Vue Js application that we created in the previous step. We need to add the embed code in order to add chat to our Vue Js application
go to ``App.vue`` and under the main tag add the iframe code like below:
<template>
<header>
<h1>Vue Js Chat Application</h1>
</header>
<main>
<TheWelcome />
<!-- adding the DeadSimpleChat Embed code to add chat room to Vue App-->
<iframe src="https://deadsimplechat.com/d5sXA6xrD" width="100%" height="600px"></iframe>
</main>
</template>
<style scoped>
header {
line-height: 1.5;
}
@media (min-width: 1024px) {
header {
display: flex;
place-items: center;
padding-right: calc(var(--section-gap) / 2);
}
.logo {
margin: 0 2rem 0 0;
}
header .wrapper {
display: flex;
place-items: flex-start;
flex-wrap: wrap;
}
}
</style>
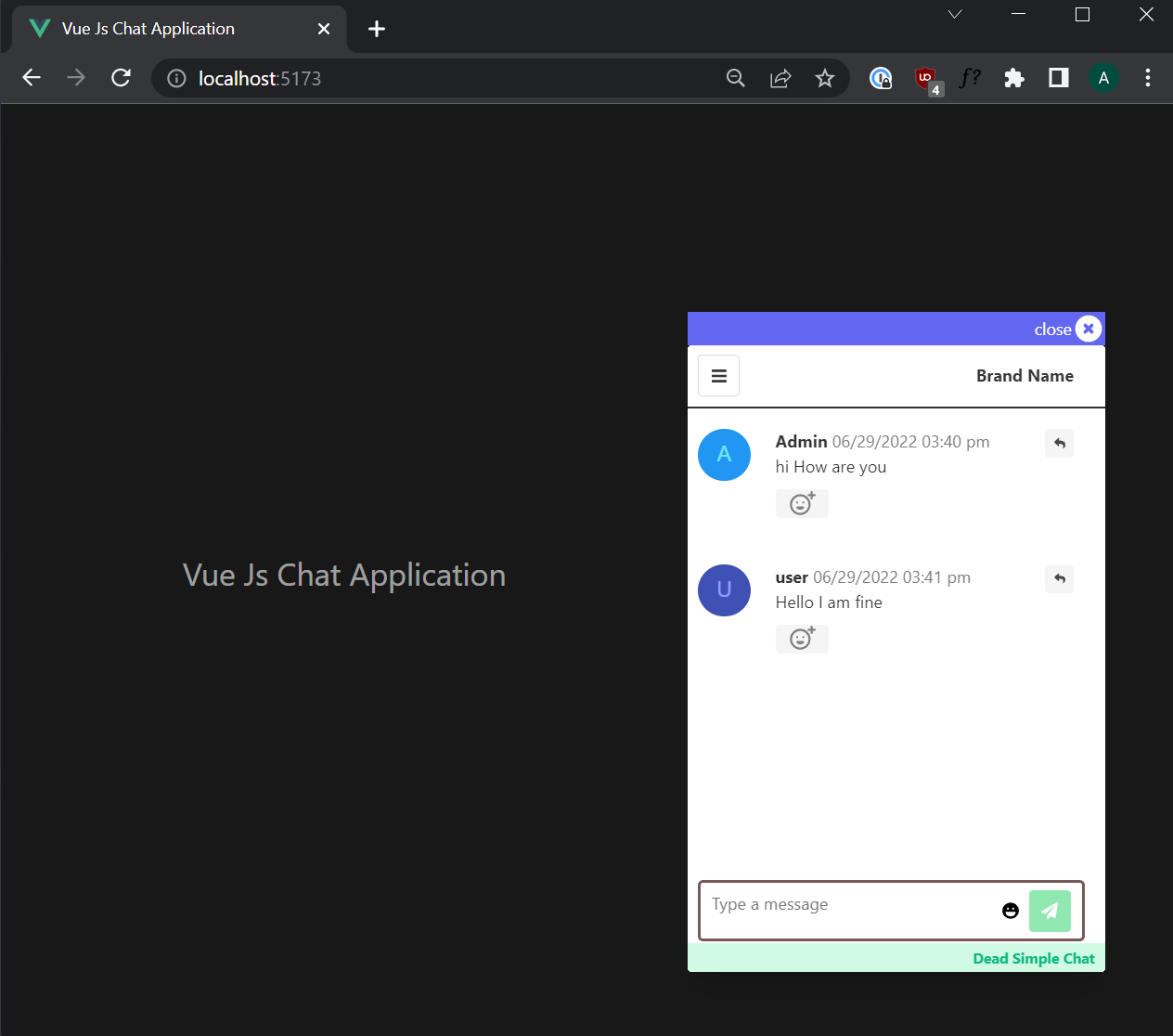
Now you have added the chat to your Vue Js application. Go to the url where your app is running and you will the app

Adding as a pop out chat in Vue Js
Adding a pop out chat in Vue Js is also very easy simple copy the pop out chat code instead of the embed code and paste it in the Vue Js application to pop out chat.
Here is how your pop out chat will look like in the chat window.


Options API and without the build tools
You can easily embed chat room in your Vue Js application.
- Open the index.html file and open the template where you want to add the Chat
- Paste the code that you copied in the previous step
- refresh the app
- go to the page where you added chat in your browser
- You can see the chat. That is you have now successfully added chat to your Vue Js application.
Creating 1-1 Chat
It is very easy to create 1-1 chat with Dead Simple Chat. Add only two people to the chat to create a 1-1 chat experience.
You can also conduct 1-1 chat in a group chat session by clicking on the person's username and creating a 1-1 chat session
Creating Group Chat
You can create a group chat with up to 10 million online users in the same room with DeadSimpleChat
There are two options here:
- Any one can create a random user name and join the chat room
- Using SSO you can assign usernames to people and add them to the chat room
Using Chat APIs and Webhooks
Dead Simple Chat has API and Webhooks that you can use to create personalized chat and precision customize the cha experience.
You can learn more about the APIs and Webhooks at
Here are the Chat APIs that are available: https://deadsimplechat.com/developer/
Chat Room APIs
- Get All Chat Rooms: Lists all the chat rooms in your account and information about them in a JSON format. Send a GET request to this end point for the list of chat rooms
- Get A Chat Room: Get information about a specific chat room and details about the settings. Send a GET request to this endpoint along with the chat room Id for the details about the chat room.
- Delete A Chat Room: Delete a chat room by sending the delete request to this end point along with the chat room Id.
- Delete Chat Room Messages: Delete all the messages from a particular chat room. You can also download all the messages before deleting using the get export messages endpoint.
- Create a Chat Room: Create a new chat room by sending a post request to this endpoint. You will get the chat room details in the response.
- Update Chat Room: This is an important endpoint you can change Custom CSS and add and delete many settings using this Update Chat Room end point.
Channels API
- Create Channel: Create a new Channel inside a chat room by sending a post request along with the chat room Id
- List of Channels : Get a list of all the channels in the chat room
- Update Channels: Update the channel settings using the Update Channel APIs.
- Delete Channel: Delete a channel using Delete channel endpoint. Send a delete request along with the channel Id to delete the channel.
Presence
- Get Presence: Get the number of participants in the chat room.
Users and Moderators
- Create a User: Create a user by sending a message in the chat room
- Create a Moderator: Create a moderator for the chat room
- Validate Access Token: Validate access token
Messages
- Send Chat Room Messages: Send a message in the chat room
- Send messages to a channel: Send a message in a channel
Export
- Export Messages: Export all the text messages
- Export files: Export all the files
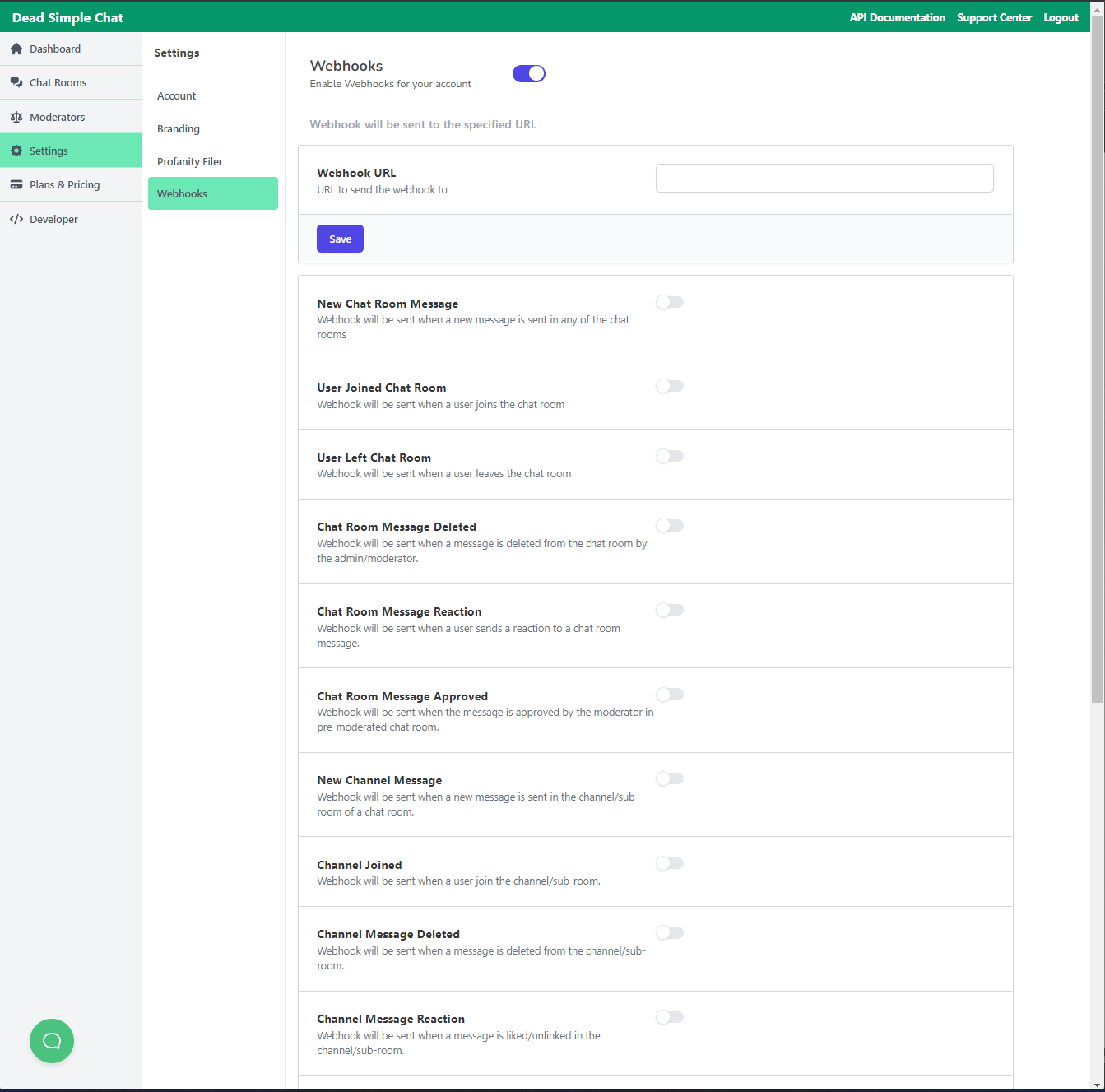
Webhooks
There are webhooks for almost all the features of Dead Simple Chat that you can configure.

Using SSO with Vue Js Application
You can also automatically login users on your website to chat using our SSO functionality.
We have two types of SSO
- Basic SSO: Easy to implement but not secure.
- Advanced SSO: Secure SSO with authentication.
It is up to your use case as to what SSO suits you best.
Use-Cases for Vue Js Chat Application
There are many instances where a chat application can be used. Building and integrating the chat in your Vue JS app is an awesome way to
- On-demand services
- Communicate with Customers
- Engage audiences
- Educate
- Create a Sense of Community
and many more
Here are some of the awesome use cases for having a Chat Application
- Virtual and Hybrid Events
- Education
- SaaS Applications
- Gaming
- Social and Communities
- Health and fitness
- Financial Services
- Marketplaces
Conclusion
In this article I have explained how to build a Vue Js chat application with DeadSimpleChat.
If you have any questions feel free to contact us at : support [at] deadsimplechat.com