In this article we are going to learn about DeadSimpleChat and its embedded chat widget. Which you can use to add chat to any website or app
Use -Cases for Embedded Chat Widget
The Chat widget form DeadSimpleChat is useful for a variety of use cases such as
- Virtual and Hybrid events including Live Streaming
- Community Chat or Social Platform
- SaaS Application like Finance, Education, e-commerce marketplace and even as a fireside chat or chat on a news website
Features of Embedded chat widget
- Group and 1-1 Chat:
DeadSimpleChat has capacity for 10 Million online concurrent users in teh group chat and has hte capacity for 1-1 chat as well.
- Channels and Sub Groups
In this DeadSimpleChat you can create Channels or sub rooms like booths in a virtual event or classes in an educational App
- Chat Moderation
In DeadSimpleChat you can do chat moderation as well. With features like Ban /Un Ban users, delete messages, create multiple moderators, Ban Bad words, A.I based Image moderation and much more
- Customization and Branding
In DeadSimpleChat you can customize the chat interface to completely suit your website theme and make the chat look like a part of your website
With custom colors, fonts, your brand logo and even ability to change the chat layout all though our UI based customization tool
- Like and Reply to messages
In DeadSimpleChat you can give your chat users the ability to like and reply to messages.
- Chat APIs and Webhooks:
If you have a developer and need completely custom chat,with UI built from the ground up, you can have that as well.
DeadSimpleChat has JavaScript Chat API and SDK as well APIs for other front end frameworks like Angular and React as well
- Single Sign On:
If you want, you can have it so that the users on your website or platform are automatically logged into the chat using the username that you assign to them
This is completely options, you can also have it so that users can create any optional username and enter the chat
- Multi tenancy:
With Multi tenancy, you can roll out the chat to your customer while keeping them completely separate from each other
- Chat Analytics:
DeadSimpleChat comes with Chat Analytics that has graphs and other important data about chat.
This data includes information like peak chat users, number of messages sent in the chat and much more
- 100% Uptime guarantee during events:
DeadSimpleChat comes with a 100% guaranteed uptime during events and a 99.999% Uptime for other chat plans.
- Image and file sharing:
With DeadSimpleChat you can enable your chat visitors to do image sharing as well as file sharing. (this is completely up to you. You can disable image and file sharing easily if you want to).
Embedding Chat Widget in your website
Step By Step Guide
In this section we are going to learn how to embed chat on your website using DeadSimpleChat

- Account Creation
Go to DeadSimpleChat.com then click on the Get Started button then fill out the form to create an account.
2. Creating a Chat Room
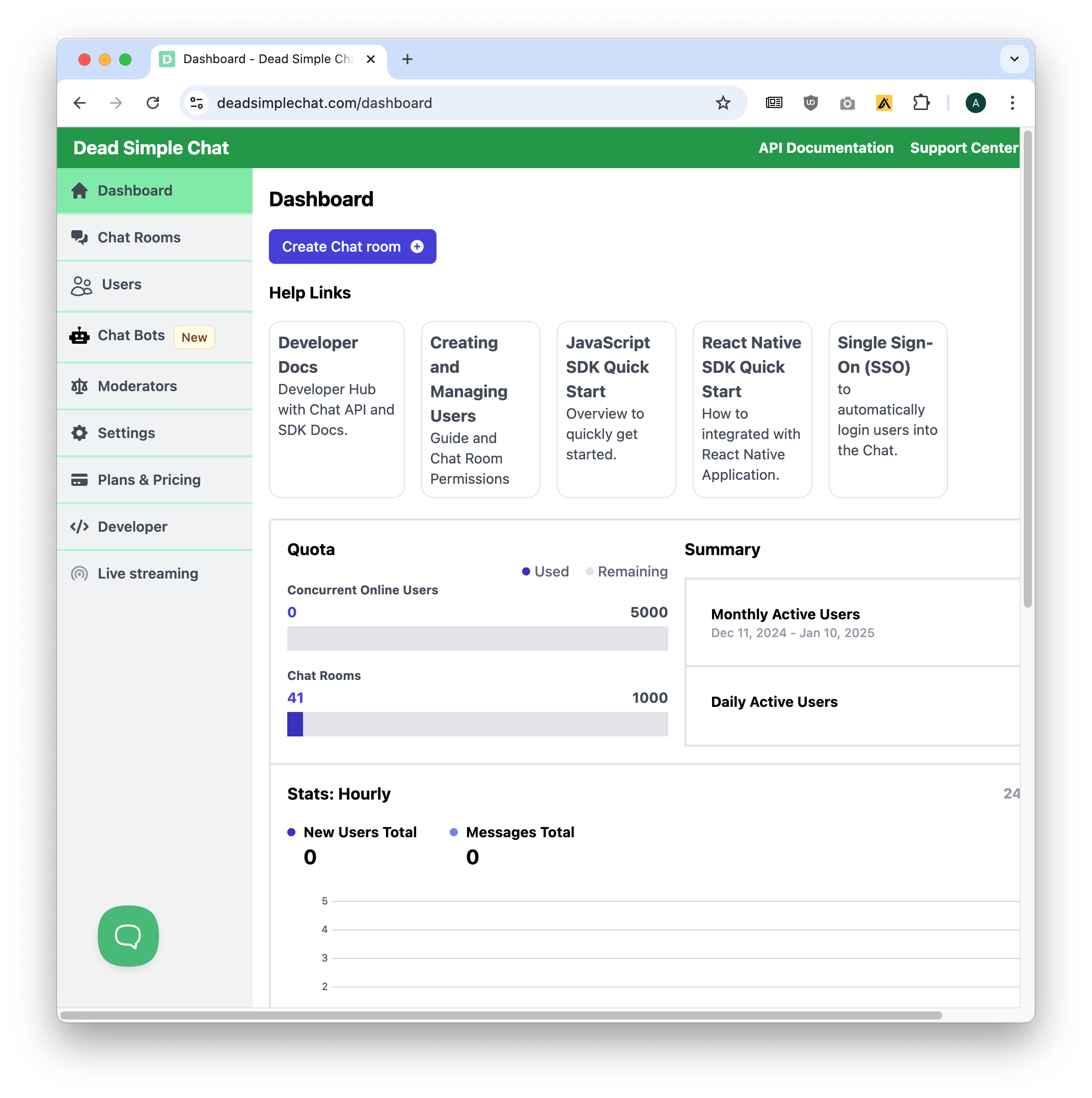
After you have created an account you will land up in the Dashboard page.

You can create a chat room here, click on the create chat room button to start the process of creating a chat room.
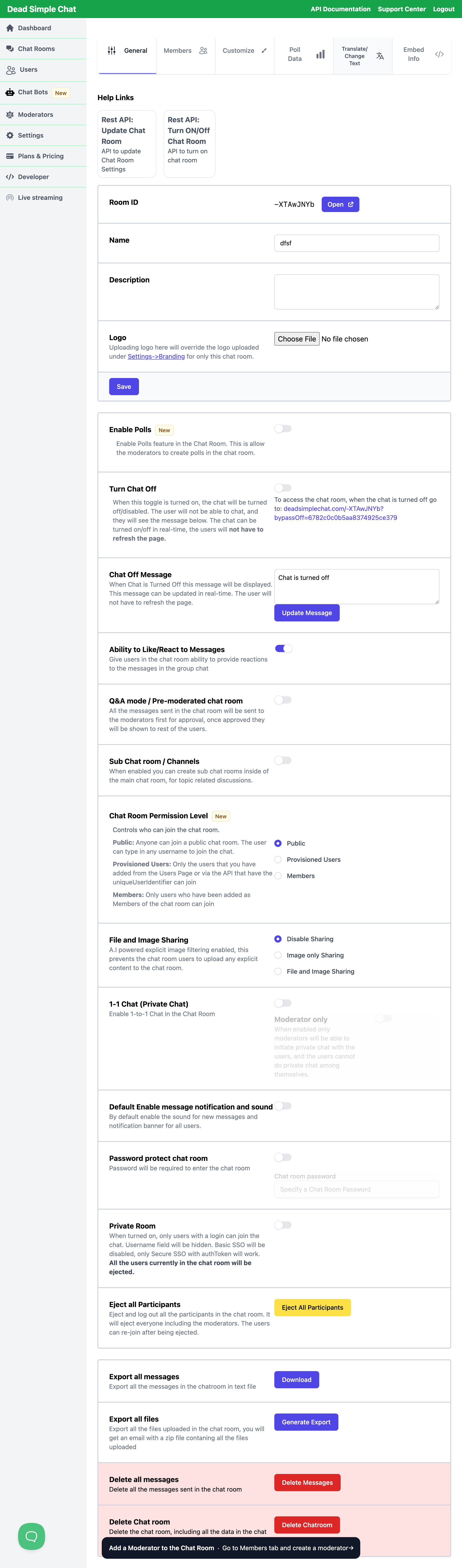
3. General settings

Here you can name your chat room, write a short description to remind you what this chat room is all about, upload a logo which is optional and click on the Save button to create a chat room
you can also create a chat room using API, the links to create the chat room are give above

Here you can see some general settings that you can do in the chat room
This includes enabling /disabling of various features, ability to export files and messages and ability to delete the chat room or delete all the messages of the chat room
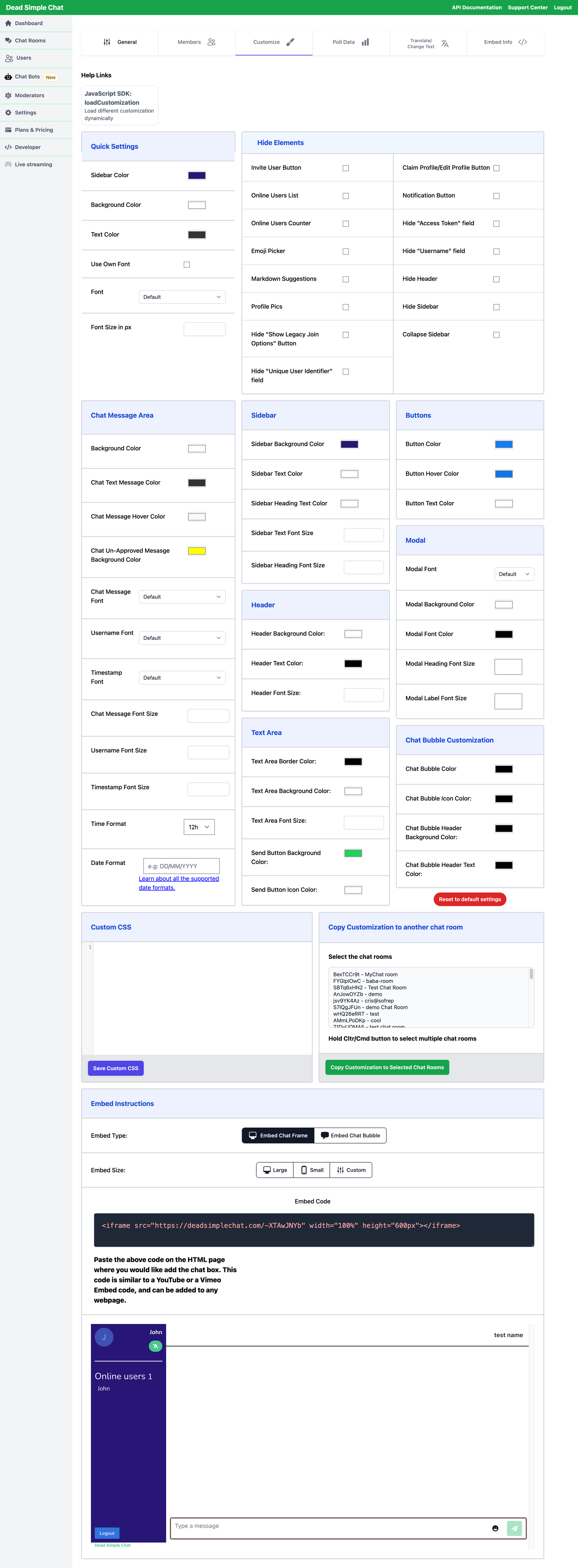
4. Customization
Next section we are considering is Customize which is next to the members button at the top

As you can see the customize section you can customize the chat room with custom colors, fonts and layout changes as well and you can see them reflected right into the chat room.
You can also use the JavaScript API and SDK to create chat room and set customization for that chat room.
You can also add members to the chat room and create Polls as well and translate the chat into different languages
5. Embedding on your website
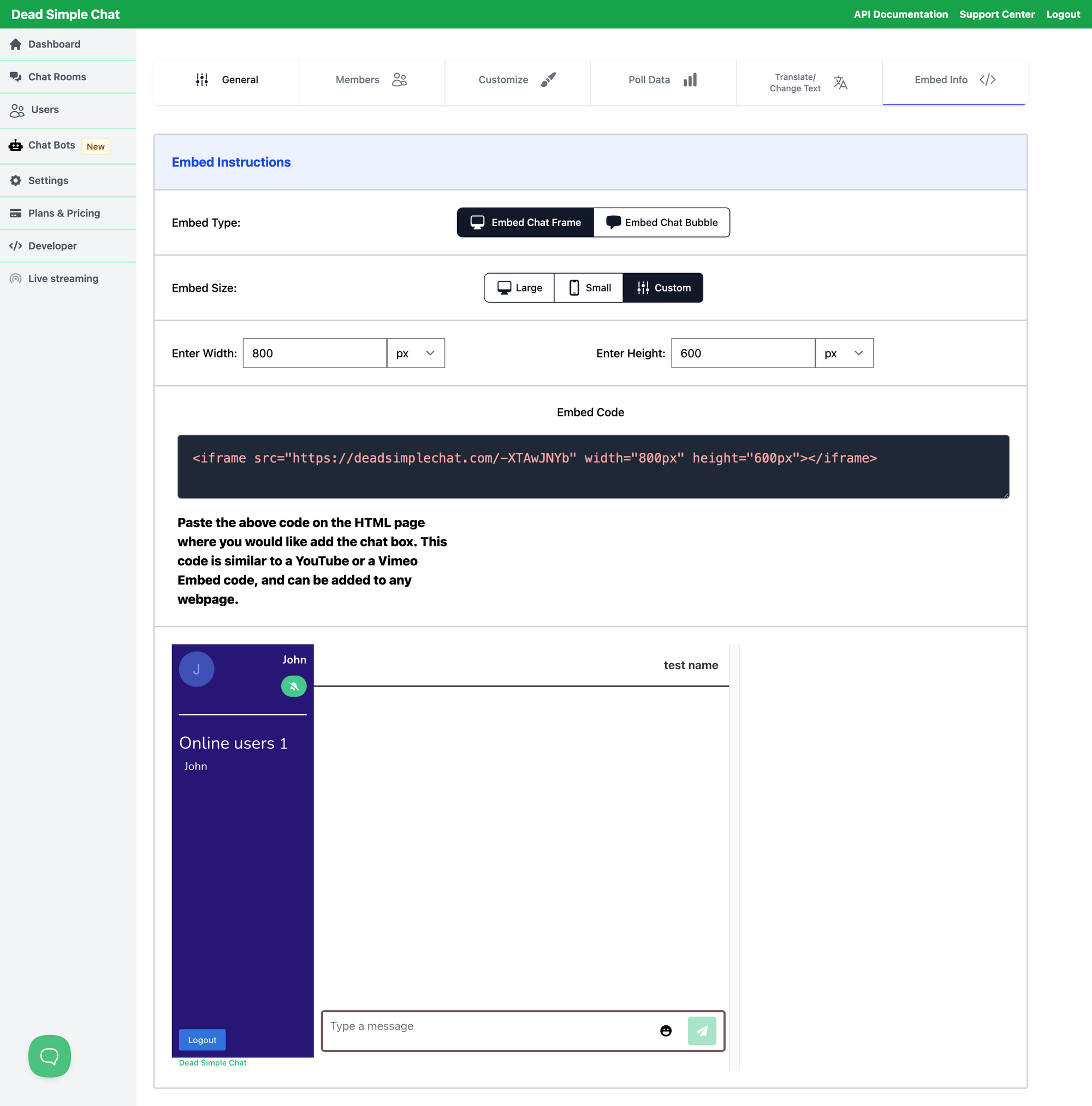
You can easily embed the chat on your website. Click on the embed info button at the top
There you can change the size of the chat box and you even have the option of embedding the chat as a chat box or as a chat button
you can also customize the size if the chat box and see it reflected below

To embed the chat on your website, just paste the embed code where you want the chat to appear and thats it.
6. For HTML site
For HTML site it is pretty simple, you can create the embed code in the Dashboard and then all you need to do is paste the embed code on your HTML where you want the chat to appear and that's it
- For WordPress
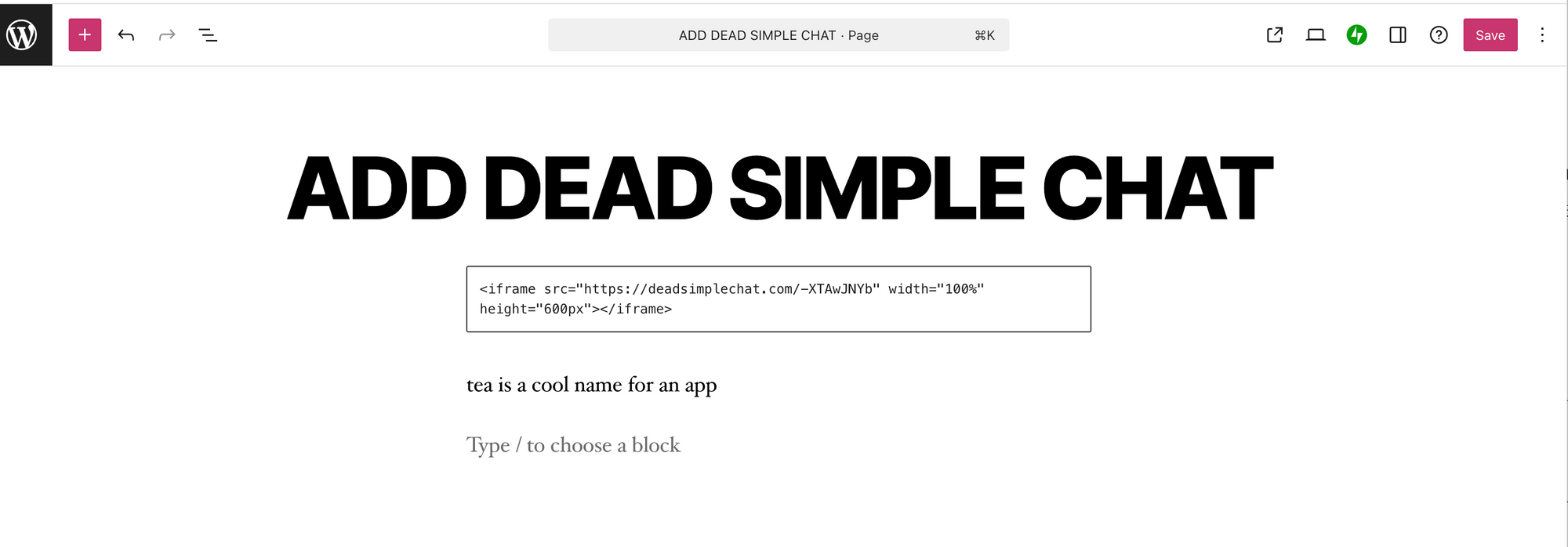
In wordpress just login to your dashboard and go to the page where you want to add the chat
then add a HTML box where you want the chat to appear and add the embed code there
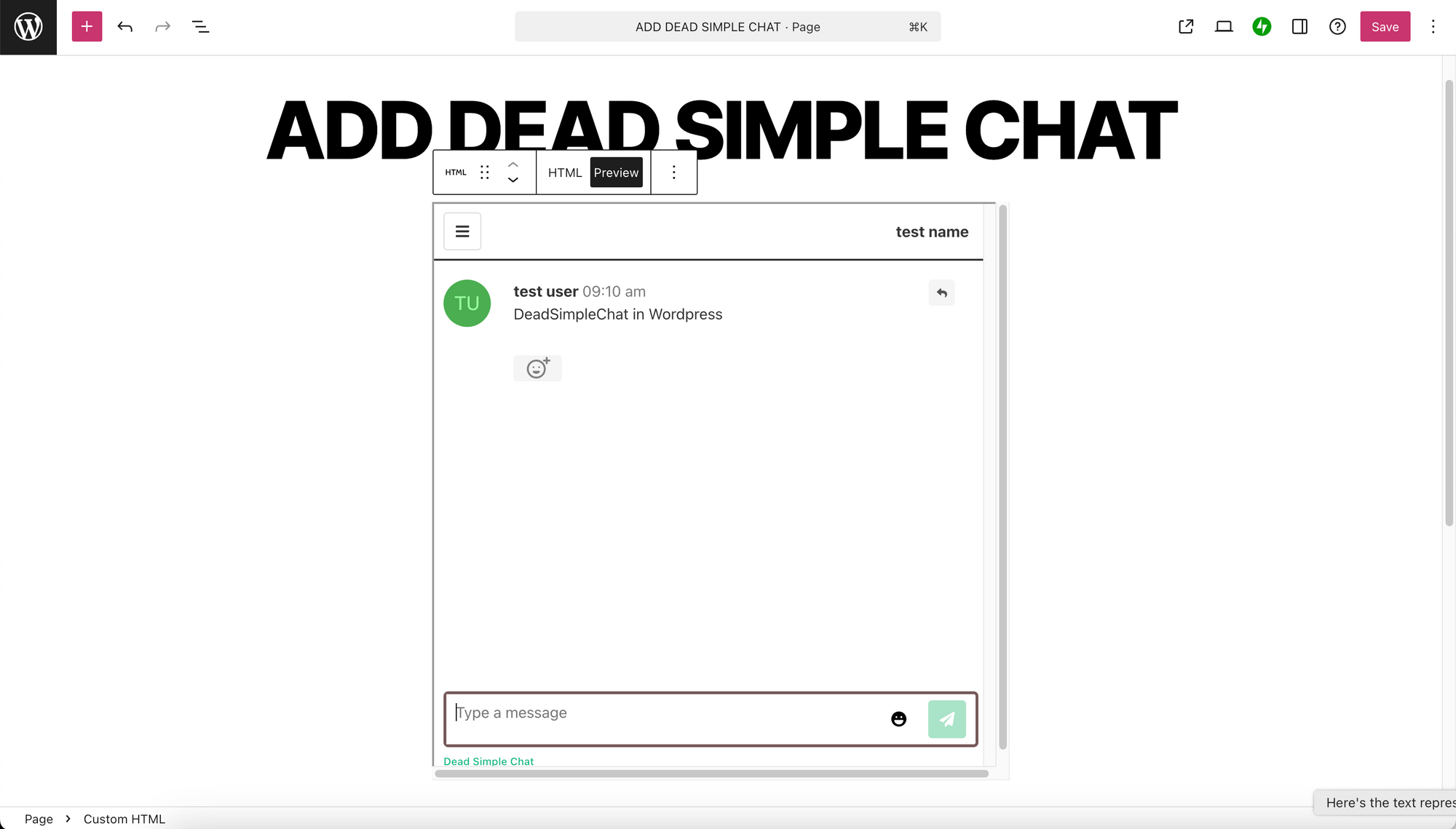
then click on the preview to see the chat box preview



Need Event Chat for your website or app
DeadSimpleChat is an Chat provider
- Add Scalable Chat to your app in minutes
- 10 Million Online Concurrent users
- 99.999% Uptime and 100% guaranteed Uptime durring events
- Moderation features
- 1-1 Chat
- Group Chat
- Polls
- Q&A Sessions
- Fully Customizable
- Chat API and SDK
- Pre-Built Chat