Dead Simple Chat offers prebuilt Chat that can be added in minutes to any app or website. Can be completely customized and offers powerful API and SDK.
In this guide we will create an Ionic chat app in 3 easy steps.
We will be using DeadSimpleChat to add chat to our Ionic application. We will also be exploring how we can use DeadSimpleChat features like
- Customization
- API and SDK and Webhooks
- Language translation
- and other to create an awesome ionic chat
DeadSimpleChat is a turnkey chat solution that you can easily add to your existing platform or app. First, let us scaffold our ionic app
Step1. Create your Ionic App.
open your terminal and type the below code to create a new ionic app.
now run the code using
ionic startyou need to have the ionic cli installed first. If you do not have the cli install you can refer to the ionic documentation here: https://ionicframework.com/docs/intro/cli
now, we will be creating a blank application so in the terminal choose blank application and we will be using the Vue Js front end technology. but you can build this easily using Angular and React as well.
So, choose the technology and choose the black application.
Now cd into the application I have named it
ionic-vuebut you can name whatever you like.
Now type the command
ionic serveto start the application.
Once started you can see the blank starter page.
Now cd into the Ionic app and open the index.html page
Next we will need the code to embed chat on our ionic app. for that we need an account with the DeadSimpleChat.
Step2: Create an account with DeadSimpleChat
Go to DeadSimpleChat.com and click on the Get Started button to create a free account

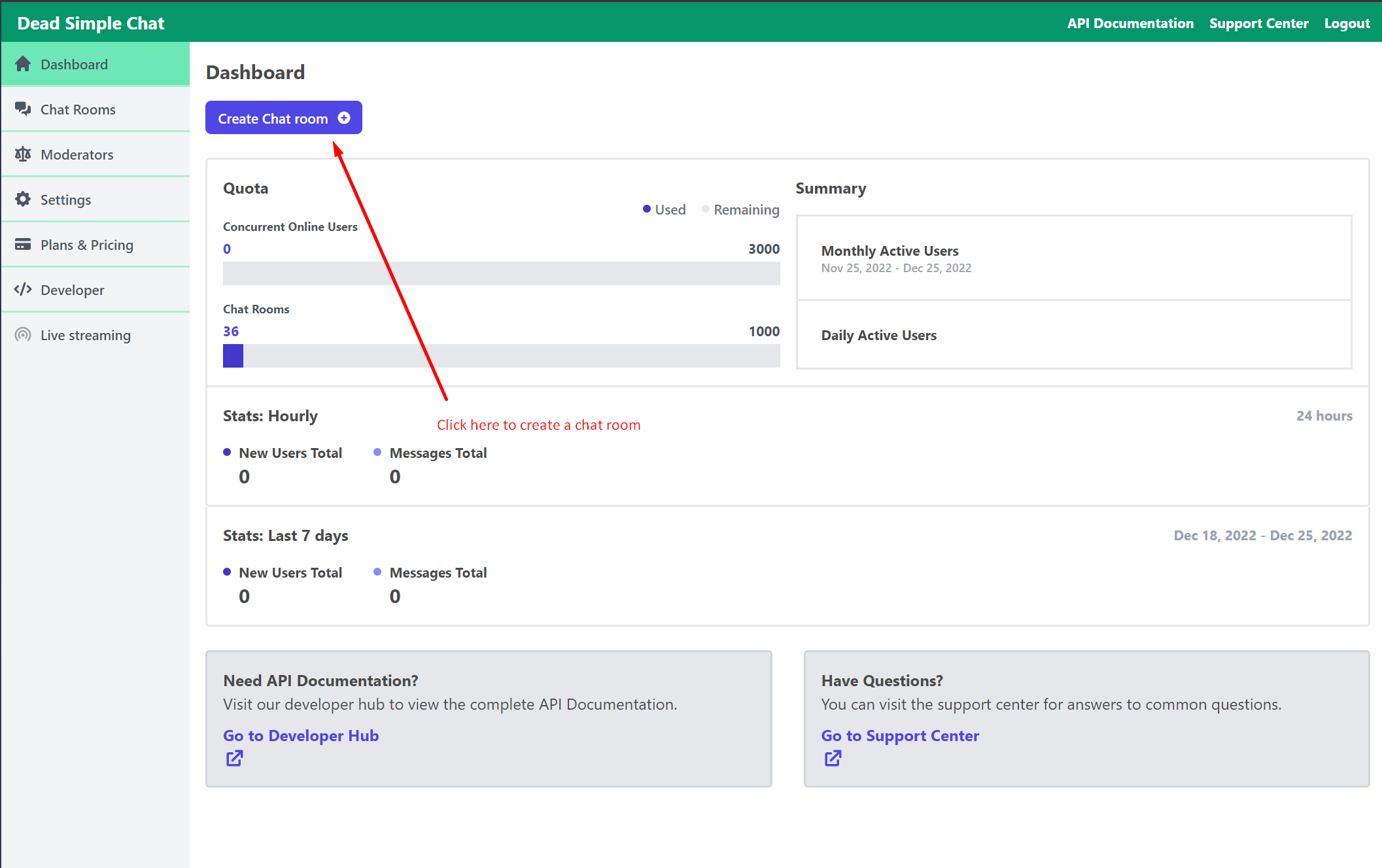
Once you have created and account you will land up in the dashboard page there click on the create chat room button to create a chat room



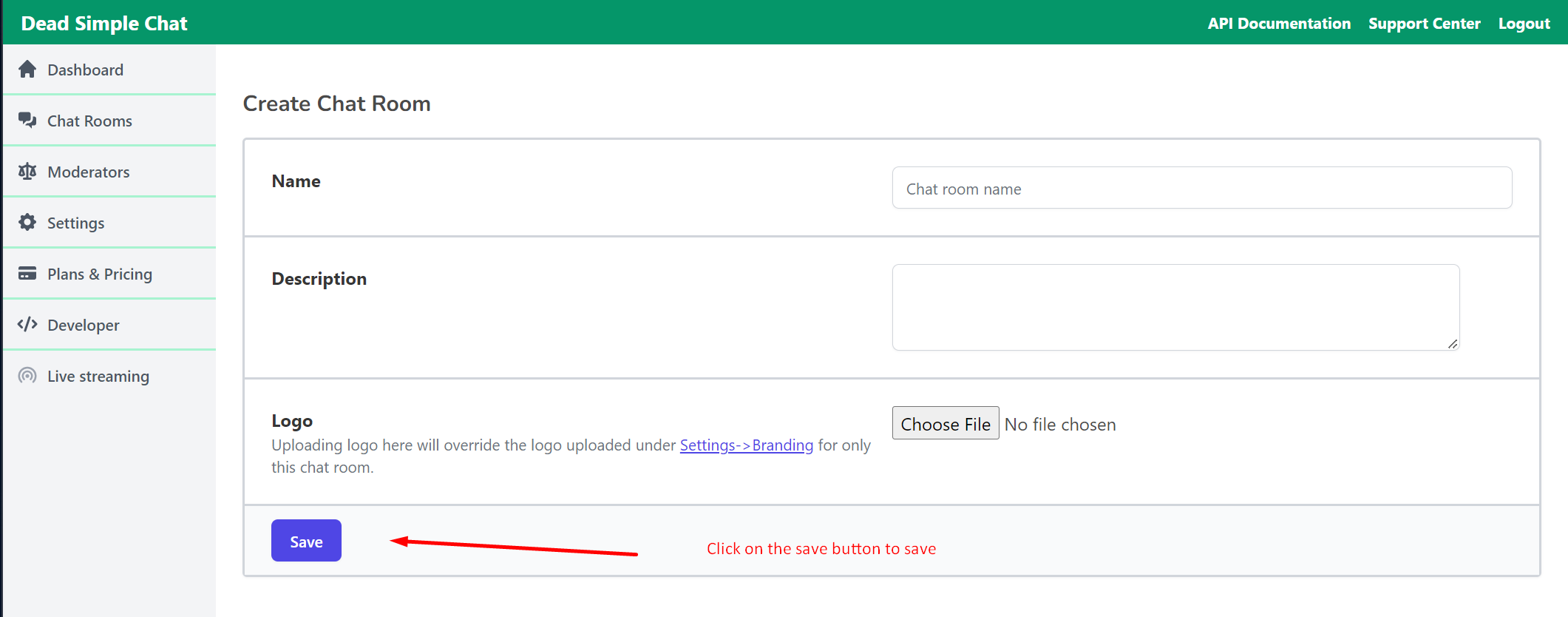
Once you have created a chat room you can adjust the settings, customize the chat look to match your app / website, set language and other parameters.
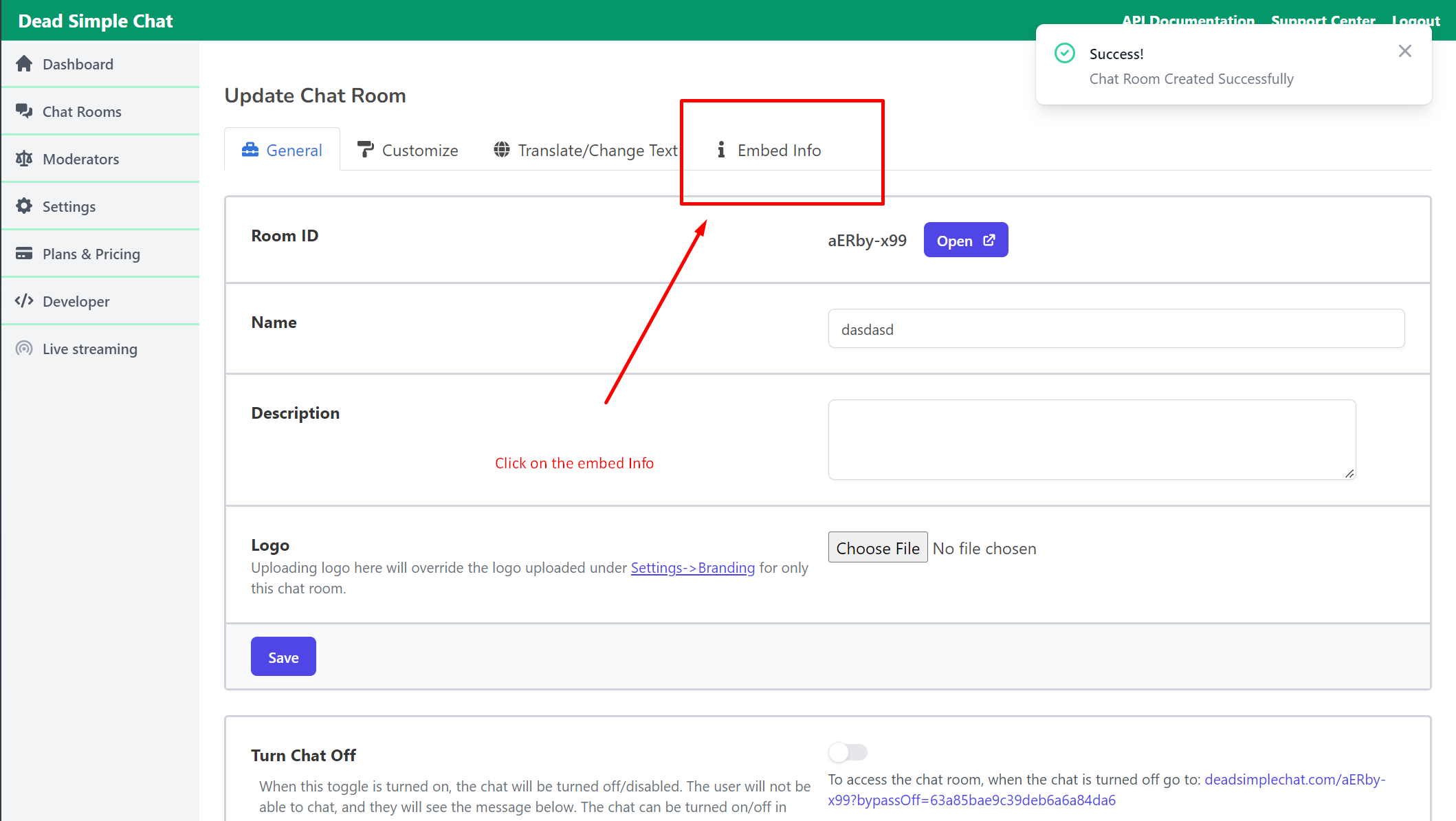
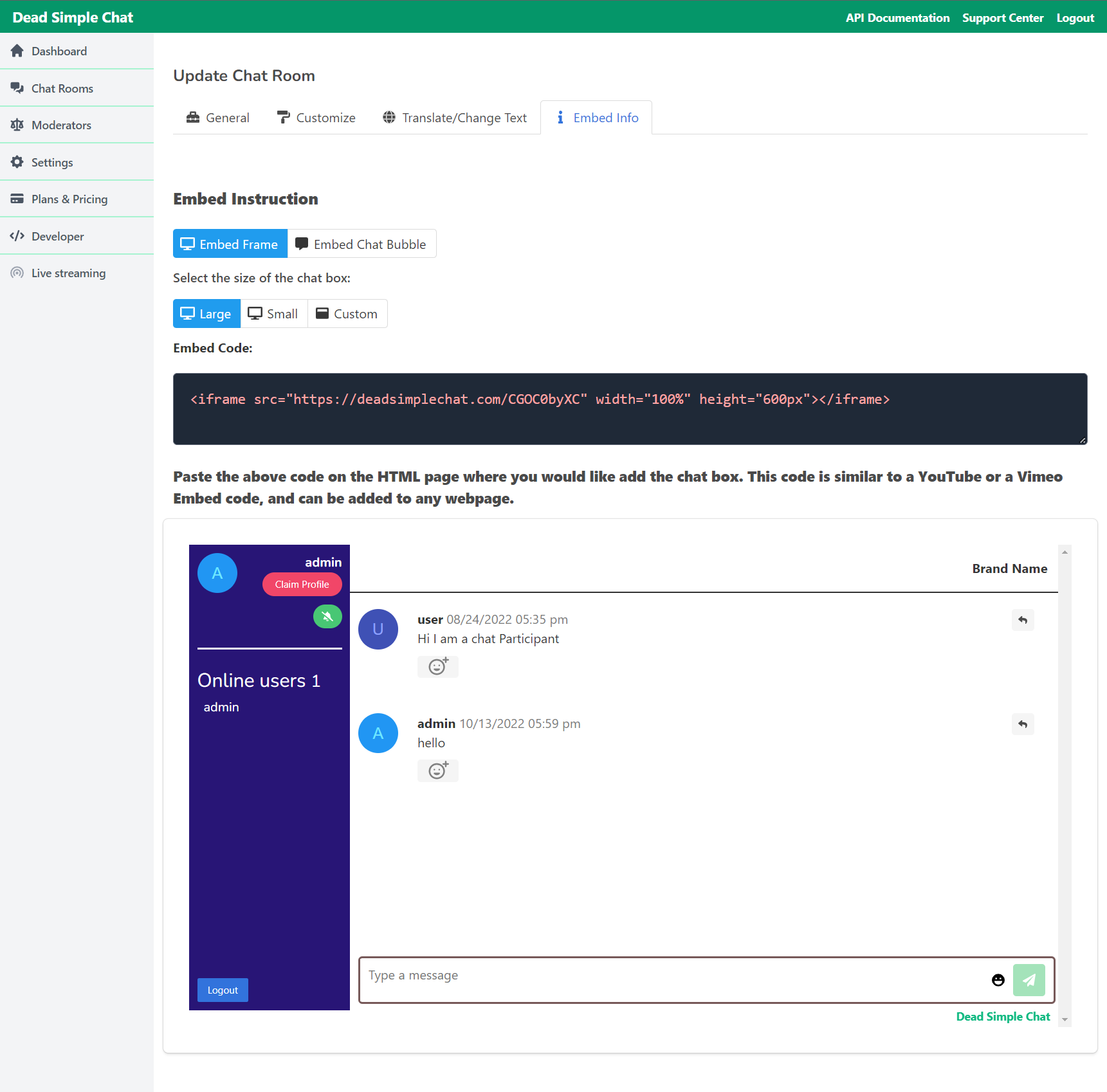
Once you have made the settings you can go to the embed page and get the embed code

you will need this embed code to add the chat to your ionic app.
Copy the embed code and let us go towards our ionic application.
Step 3 Adding the Chat to your Ionic Application.
In the previous step we copied the embed code for the DeadSimpleChat
Now, go to your ionic application and open the HomePage.Vue file and add the script tag or the embed code that you copied from the DeadSimpleChat
Add the code where you want the chat to appear in your application
the code should look something like this:
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Blank</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Blank</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<iframe src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
</div>
</ion-content>
</ion-page>
</template>And you have added the chat in your ionic app. the will look like thi
As you can see we have easily added chat in an ionic application in just 3 simple steps.
But, this is just the beginning you can do a lot more like controlling the app via SDK, API and Webhooks.
Controlling the look and feel including the font size, color, text and size of the chat room.
language translation and powerful moderation features including the ability to create multiple moderators, ban users, ban bad words and delete messages.
You can learn more about the development features and documentation here:
https://deadsimplechat.com/developer
As a bonus I will be explaining some of the most used SDK features below
Bonus: JavaScript SDK, API and Webhooks
You can use all the features of DeadSimpleChat with SDK like
- Adding users
- Sending messages
- Deleting message
- and all the functions that can be performed in the chat can also be done using the SDK
- You can also send customizations programmatically to each chat room. Customize the look of the chat on different pages and / or for different users.
- Use third party applications with the webhooks functionality.
Everything can be done exactly as you need with javascript sdk api and webhooks.
Here is how you can add sdk to your app and some of the common methods available in the sdk
How to add JavaScript SDK to your Ionic APP
to add the SDK to the chat room you will need to import the SDK. You need to paste the script tag to import the SDK to your chat room
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>Go to your Ionic app and open the index. html page and paste the script tag.
The code will be like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ionic App</title>
<base href="/" />
<meta name="color-scheme" content="light dark" />
<meta
name="viewport"
content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<link rel="shortcut icon" type="image/png" href="<%= BASE_URL %>assets/icon/favicon.png" />
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-title" content="Ionic App" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head>
<body>
<div id="app"></div>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
</body>
</html>
Now we have added the chat SDK and now let us connect the SDK to the iframe
To do that we will need three things
- ID of the iframe
- Chat Room ID
- Public API key
For the iframe Id let me give the iframe and id of chat-frame
go to HomePage.Vue
and add an id tag to the iframe like this:
<iframe id="chat-frame" src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>Now we have added the id tag to the iframe
2. Chat room ID: the chat room id is the part of the usl after the deadsimplechat.com/
In this case our chat room id is : CGOC0byXC
You can also see the chat room id in the dashboard -> chat rooms and there you can see a list of chat rooms with their chat room ids
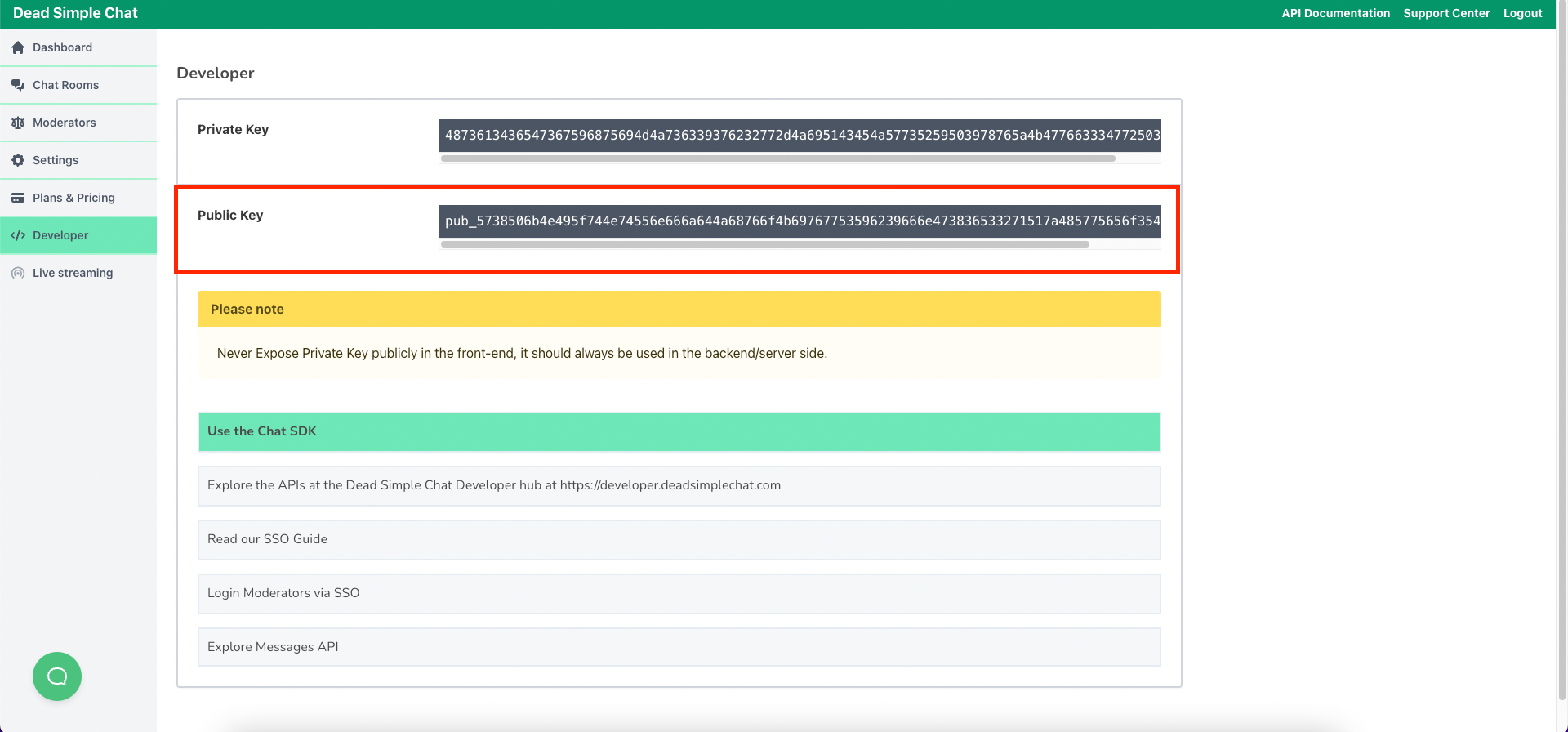
3. Public API Key.
For the public API key go to the Dashboard -> developer -> public API key
For your reference I have added a image below:

Now that we have the three things that are required to connect the SDK to the chat room let us call the connect function to connect the sdk to the chat room.
Open the HomePage.vue and type the below code.
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
let sdk:any = null;
let DSChatSDK = window.DSChatSDK;
export default defineComponent({
name: 'HomePage',
async ionViewDidEnter() {
console.log("View Entered");
sdk = new DSChatSDK("CGOC0byXC", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect();
},
methods: {
logout: function() {
sdk.logout();
}
},
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
}
});
</script>We already have the script tag added above along with the id that is chat-frame
We declare the var SDK and assign it the value null.
we declare DSChatSDK and assign it the value of window.DSChatSDK this is the script tag in the index.html that we added to import the chat SDK.
then in the define component, we have add the the ionic lifecycle method
ionViewDidEnter();In this method we are initializing a new instance of DSChatSDK and assigning it to the SDK .
In the methods Object below we have created the logout function and we are using the SDK's logout method to logout the user.
Coming to the ion template. Here we are creating a logout button which when clicked will call the logout method which in turn will call the SDKs logout method and the logout the user from the chat room
<button v-on:click="logout()">Logout</button>The final code of the HomePage.Vue looks like this:
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<iframe id="chat-frame" src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
</div>
<button v-on:click="logout()">Logout</button>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
let sdk:any = null;
let DSChatSDK = window.DSChatSDK;
export default defineComponent({
name: 'HomePage',
async ionViewDidEnter() {
console.log("View Entered");
sdk = new DSChatSDK("CGOC0byXC", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect();
},
methods: {
logout: function() {
sdk.logout();
}
},
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
}
});
</script>
<style scoped>
#container {
text-align: center;
position: absolute;
left: 0;
right: 0;
top: 50%;
transform: translateY(-50%);
}
#container strong {
font-size: 20px;
line-height: 26px;
}
#container p {
font-size: 16px;
line-height: 22px;
color: #8c8c8c;
margin: 0;
}
#container a {
text-decoration: none;
}
</style>
and this how the index.html looks like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ionic App</title>
<base href="/" />
<meta name="color-scheme" content="light dark" />
<meta
name="viewport"
content="viewport-fit=cover, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"
/>
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<link rel="shortcut icon" type="image/png" href="<%= BASE_URL %>assets/icon/favicon.png" />
<!-- add to homescreen for ios -->
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-title" content="Ionic App" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
</head>
<body>
<div id="app"></div>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
</body>
</html>
Now, you have successfully added the chat SDK and connected the iframe to the chat SDK.
Next, let us try some of the common methods of the chat SDK. you can learn more about how to add the chat SDK to your app and how to connect the chat SDK to your app here: https://deadsimplechat.com/developer/sdk/quick-start
Login user
to login the user to the chat room we will be using the joinRoom(Options) method.
If we look at the documentation here for JoinRoom: https://deadsimplechat.com/developer/sdk/methods/join
We can see that we can join room using three different parameters:
- username
- accessToken
For this demo we will be using the username to join the user to the chat room.
the method is :
sdk.joinRoom({
username,
roomPassword,
accessToken: accessToken,
email,
password
});
Let us create another method called the JoinRoom in our HomePage.Vue and call the SDKs join room method with the username John
so, I have created a method called joinRoom and called the SDKs joinRoom method inside it with the username John.
I have also created a button called Add John to chat room the code looks like:
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar>
<ion-title>Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Ionic Chat Application</ion-title>
</ion-toolbar>
</ion-header>
<div id="container">
<iframe id="chat-frame" src="https://deadsimplechat.com/CGOC0byXC" width="100%" height="600px"></iframe>
</div>
<button v-on:click="logout()">Logout</button>
<button v-on:click="joinRoom()">Add John to chat room</button>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import { IonContent, IonHeader, IonPage, IonTitle, IonToolbar } from '@ionic/vue';
import { defineComponent } from 'vue';
let sdk:any = null;
let DSChatSDK = window.DSChatSDK;
export default defineComponent({
name: 'HomePage',
async ionViewDidEnter() {
console.log("View Entered");
sdk = new DSChatSDK("CGOC0byXC", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect();
},
methods: {
logout: function() {
sdk.logout();
},
joinRoom: function(){
sdk.joinRoom({
username: "John"
})
}
},
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar
}
});
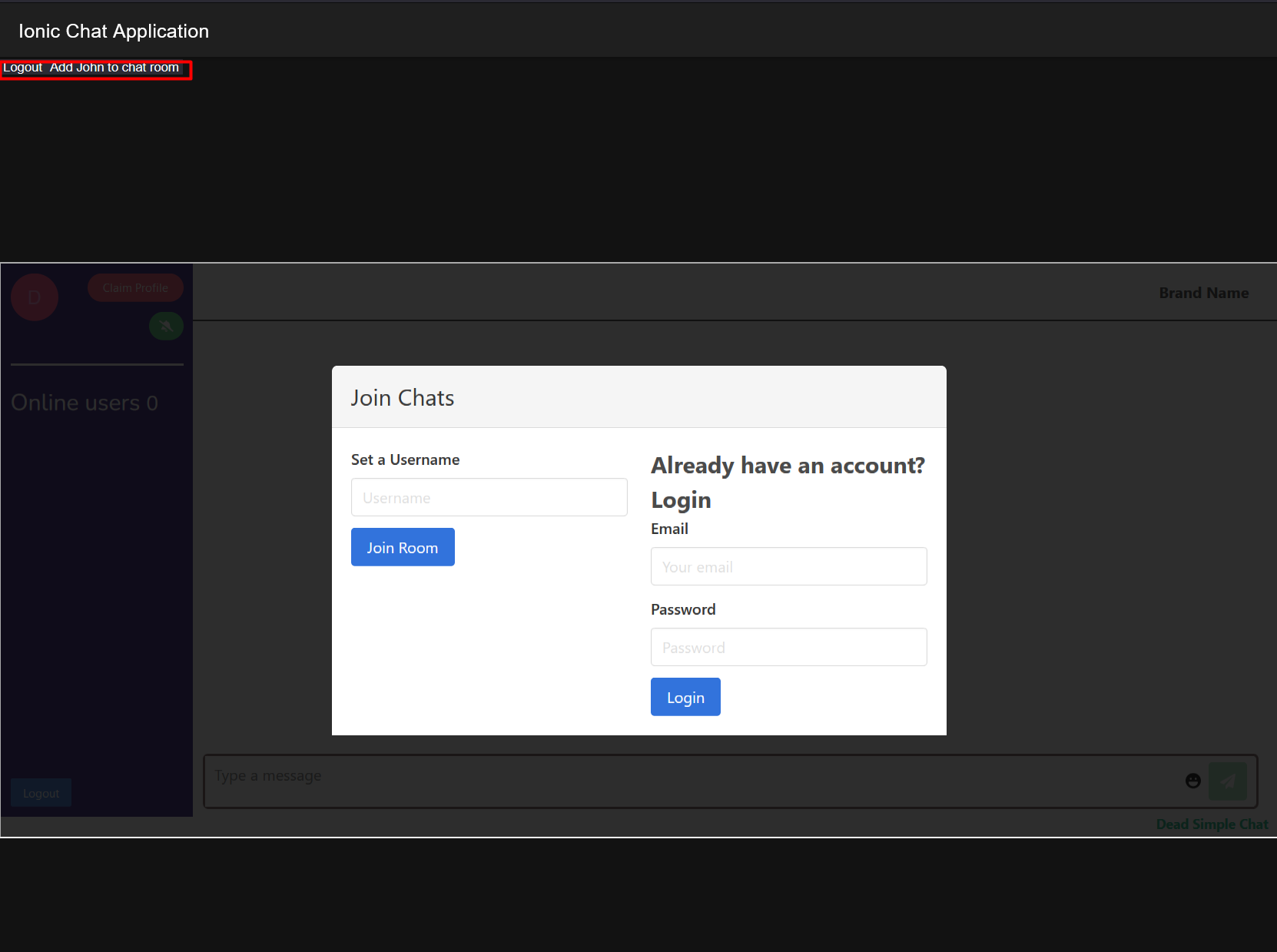
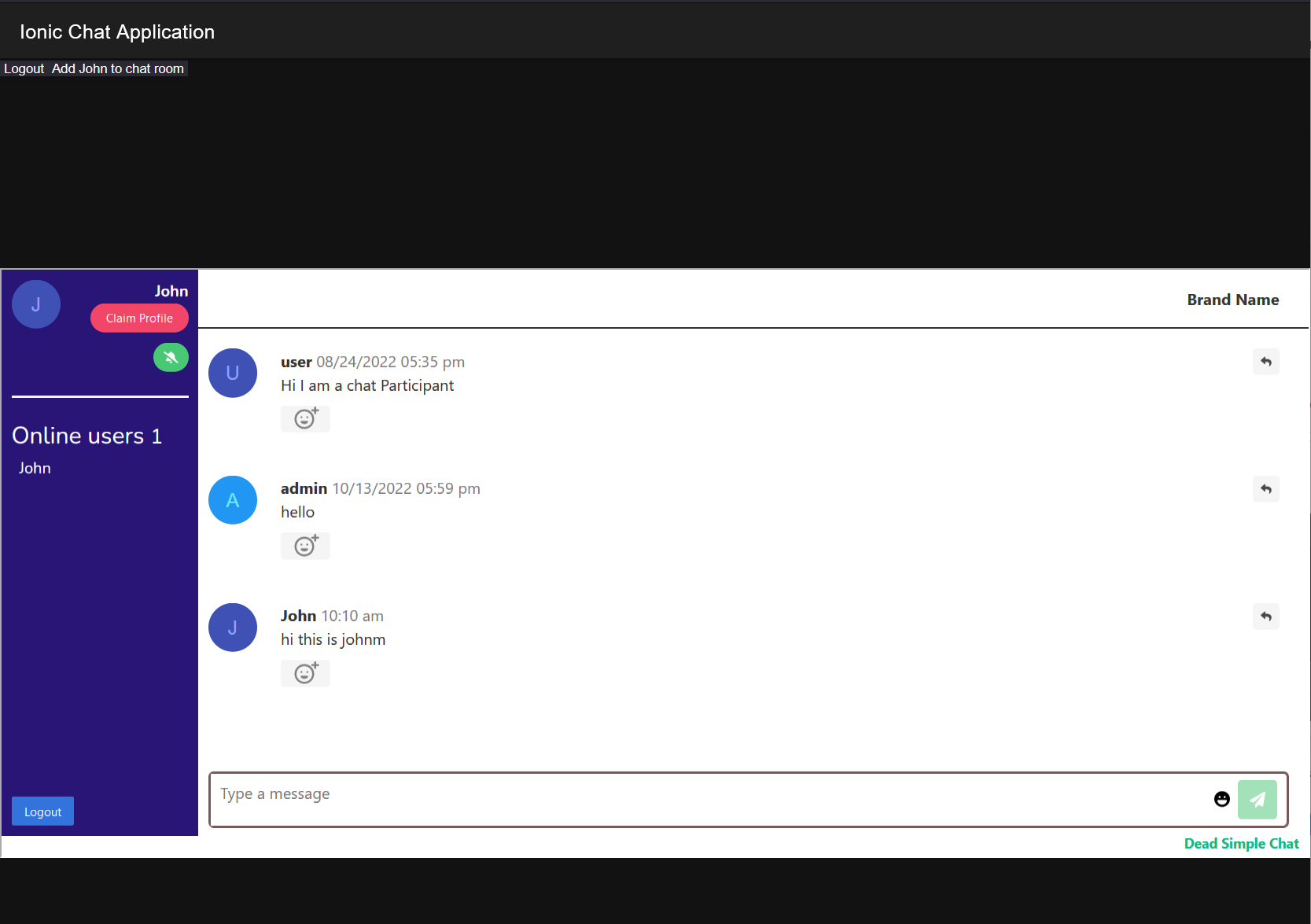
Now, When we open the Ionic app in a new tab and click on the Add john to the chat room button a user is joined in the chat room and assigned the username John


thus we have added the user john to our chat room.
You can learn more about the complete list of SDK methods, API and Webhooks that DeadSimpleChat has to offer in the developer documentation
There are many more features and functions that can be used with the SDK like
- Language translation
- Banning Bad words
- Creating Moderators
- File Sharing
- Image Sharing
- Integrating with third party software
- delete messages
- Banning users
- Automatic Single Sign On
DeadSimpleChat can handle Millions of concurrent chat participants and is the most scalable chat software.
DeadSimpleChat is also your turn key chat solution. Adding chat to your website or app can be done in seconds and is very easy to use.
Conclusion
In this article I have explained how you can easily add chat to your Ionic Application with Vue Js in 3 easy steps
If you have any questions you can contact us at: suppor[at]deadsimplechat.com
