JavaScript Chat SDK Quick Start | DeadSimpleChat
Overview
The Dead Simple Chat Javascript Chat SDK allows you to programmatically control the chat. Using the SDK you can listen events like new message, user joined or left the chat room and perform operations like sending a new message, deleting a message, ban a user etc.
In this Guide we will go through the process of setting up and using the Dead Simple Chat JavaScript SDK.
Importing the Chat SDK
To use the Chat SDK you have to import the SDK.
Using Script Tag
Add this script tag in the head of your webpage to import the Dead Simple Chat JavaScript SDK.
<script src="https://cdn.deadsimplechat.com/sdk/1.2.1/dschatsdk.min.js"></script>
Connecting to the Chat Frame
The SDK connects to the Dead Simple Chat iFrame on your webpage. First you need to embed the Dead Simple Chat iFrame to the webpage.
Step 1: Embed the Dead Simple Chat iFrame to your webpage, and add an id to the iFrame
<iframe id="chat-frame" src="https://deadsimplechat.com/sq94k9OZV" width="100%" height="600px"></iframe>
In the above code snippet contains our iFrame embed code. There will be a unique iFrame embed code for each of your chat room. You can obtain the iFrame Embed Code by logging in to your Dead Simple Chat dashboard -> Chat Rooms -> Embed Code.
We have also added id="chat-frame" to our iframe. You can add any id you like, the id will allow us to reference the iFrame through our chat sdk.
Step 2: Connect the Chat SDK to the iFrame
After importing the SDK, you need to initialize it and connect it to the Chat iFrame. This process is very simple, you just need to call the DSChatSDK constructor that accepts two parameters:
- Chat RoomID
- ID of the iFrame
- Public API Key
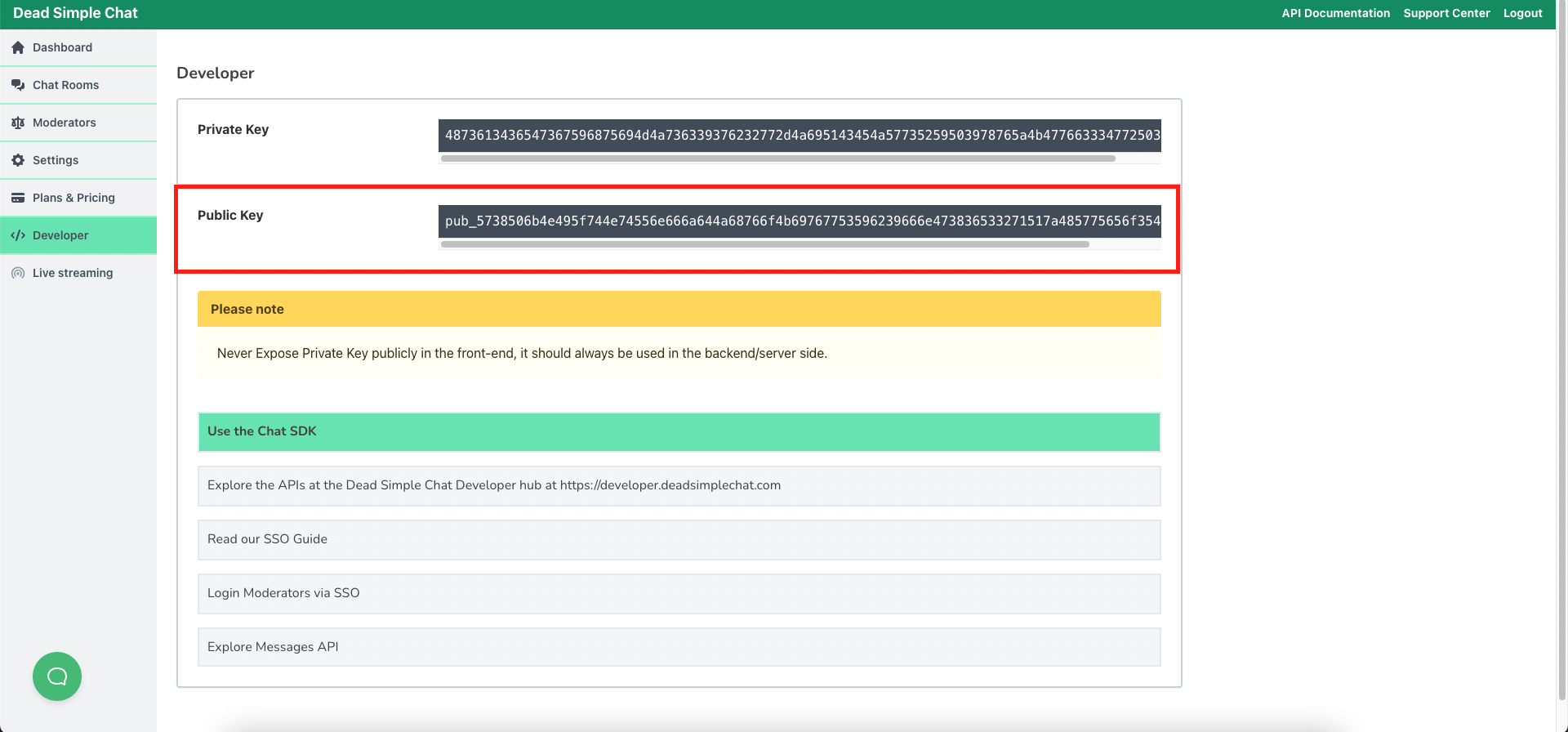
The Public API Key is available at Dashboard->Developer

The call the connect method to the instance of the constructor, as in the code snippet below:
(async () => {
// DSChatSDK construction accepts two parameters:
// 1. Chat Room Id
// 2. ID of the iFrame tag
// 3. Dead Simple Chat Public API Key.
const sdk = new DSChatSDK("sq94k9OZV", "chat-frame", "pub_5738506b4e495f744e74556e666a644a68766f4b69767753596239666e473533271517a485775656f354978795830")
// Call the connect method to connect the SDK to the Chat iFrame.
await sdk.connect();
});
In the above code snippet we have passed the DSChatSDK constructor sq94k9OZV which is the ID of our chat room, the ID is unique for each chat room and it will be different for you. And the chat-frame which is the ID we have manually specified to our chat iframe html element.
Step 3: Start Issuing Commands
Once this is done we can start listening to event or issuing commands.
/**
* Listening to Message Event.
* This is triggered Each Time a message arrives in the chat room
*/
sdk.on("message", (message) => {
console.log("New Message Arrived", message);
});
/**
* Calling the Join Method to Join the Chat Room
*/
sdk.join({
uniqueUserIdentifier: "10001"
});
/**
* Sending a message in the chat room.
*/
sdk.sendMessage("Hello World");
Step 4: That's it!
That's how simple it is to get started with the Dead Simple Chat SDK. You can refer to complete Events and Methods reference, to learn about all the methods and events available.