Show Pre-Selected Channel
Show a different Channel pre selected on different pages of your website.
In this guide I will explain How to have different Channels pre selected for chat room that is embedded on different pages.
For example: A Channel Named "Lobby" can be pre selected for a web page named Lobby. Another Channel named "English" can be pre selected for a page named English speakers or a channel named "French" can be added to a page on your website name French Speakers.
Channels can be pre selected for different users but keep in mind users have the freedom to navigate from one channel to another. If you do not want the users from one area to go to another area use different chat rooms for each area instead
Difference between Channels and Chat Rooms
Chat Rooms are completely independent and separate from all other Chat Rooms but Channels are linked with each other. Channels are basically sub rooms in a chat room.
People from one chat room cannot go to other chat rooms. But people from one channel can go to another channels.
To pre select a channel we will need the following methods
- getActiveChannels
- selectChannel
We need the getActiveChannels method to get the list of channel id in the chat room.
Then we need to call the selectChannel function when a user joins the chat room with the channel id to send the user into that specific channel.
Here is our demo webpage where we have embedded a chat room
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Pre-Select Channel Demo</title>
</head>
<body>
<h1>Pre Select Channel Demo</h1>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
<iframe
id="chat-frame"
src="https://deadsimplechat.com/pqyts9a-0"
width="100%"
height="600px"
></iframe>
</body>
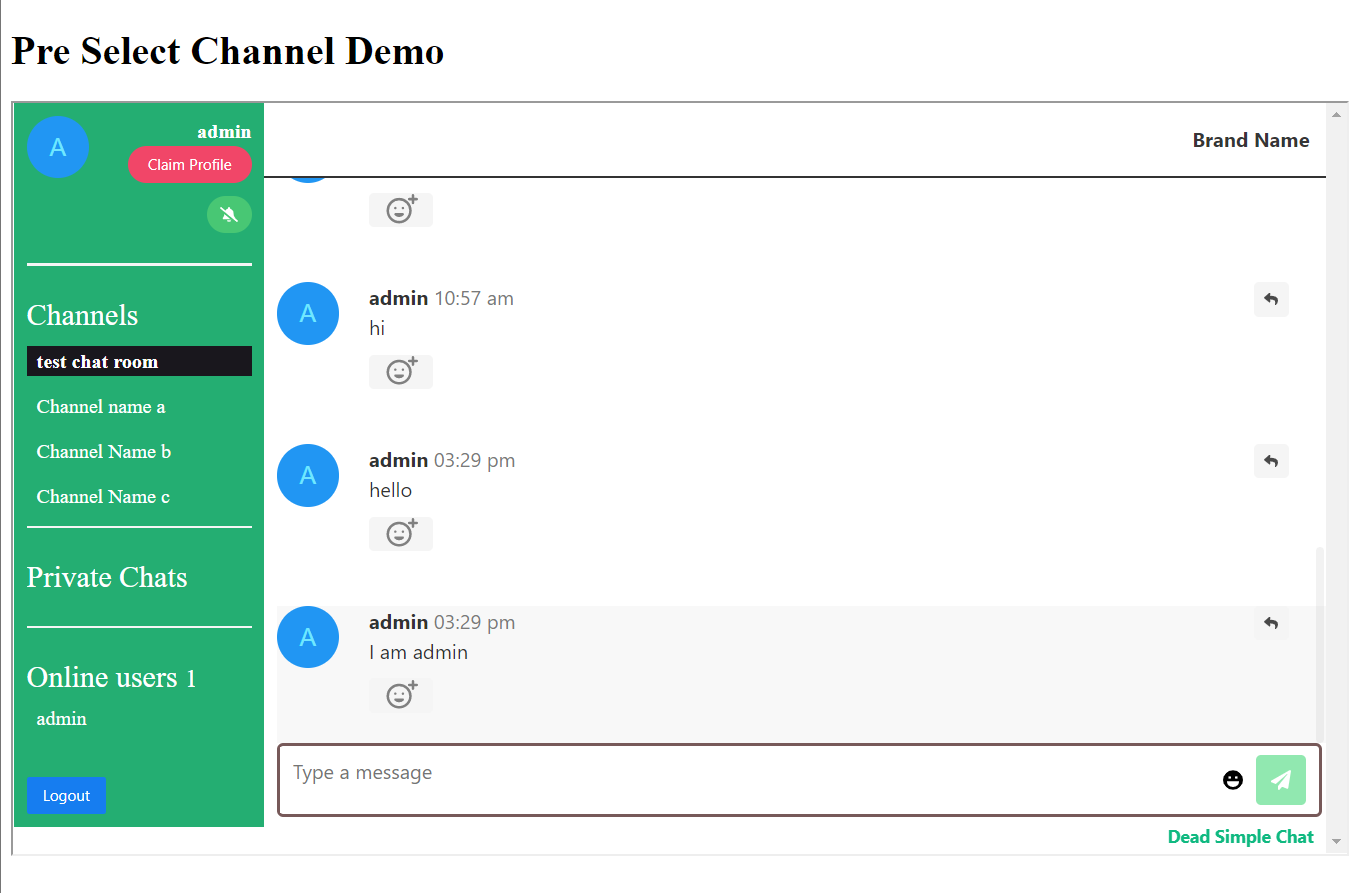
Here is how our web page looks like
 So we have added our script tag to load the sdk and the chat room iframe with the id chat-frame.
So we have added our script tag to load the sdk and the chat room iframe with the id chat-frame.
let us now connect to the chat sdk. You can learn more about how to add chat sdk and connect to it from the quick start guide here: https://deadsimplechat.com/developer/sdk/quick-start
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a386333336d5151767a4b")
await sdk.connect()
const channels = await sdk.getActiveChannels();
console.log(channels)
})();
Add this code in the script tag on the page where you added the chat room.
the sdk.getActiveChannels() method gives us a list of active channels and their channel ids.
We need the channel id of the channel in which we want to send our user to.
{
"eventId": "3125f3d8-b87e-49a4-ae81-1e958047cd54",
"channels": [
{
"_id": "634090d6f2e94533fa8ce0ad",
"enabled": true,
"archivedForUsers": [],
"customer": "5cb7233c1d8b530004bcbf94",
"chatRoom": "632b135562cf64a559ca9779",
"channelName": "Channel name a",
"notifyAllUsers": false,
"created": "2022-10-07T20:49:26.974Z",
"__v": 0
},
{
"_id": "634090ddf2e94533fa8ce0ae",
"enabled": true,
"archivedForUsers": [],
"customer": "5cb7233c1d8b530004bcbf94",
"chatRoom": "632b135562cf64a559ca9779",
"channelName": "Channel Name b",
"notifyAllUsers": false,
"created": "2022-10-07T20:49:33.776Z",
"__v": 0
},
{
"_id": "634090e5f2e94533fa8ce0af",
"enabled": true,
"archivedForUsers": [],
"customer": "5cb7233c1d8b530004bcbf94",
"chatRoom": "632b135562cf64a559ca9779",
"channelName": "Channel Name c",
"notifyAllUsers": false,
"created": "2022-10-07T20:49:41.145Z",
"__v": 0
}
]
}
Now we have the list of Channels. We have decided that we need to send the user to the pre selected channel a
Now, refer to the documentation of the selectChannel Method.
let us call the select channel method when the user enters the chat room
Our script tag looks like:
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect()
const channels = await sdk.getActiveChannels();
console.log(channels)
// calling selectChannel method with the id of the channel named: "Channel Name a"
await sdk.selectChannel("634090d6f2e94533fa8ce0ad")
})();
we are calling the select channel method with the id the of the channel named: "Channel Name a" Now, when a user enters the chat room they directly go to the channel "Channel Name a"
here is what the complete code looks like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Pre-Select Channel Demo</title>
</head>
<body>
<h1>Pre Select Channel Demo</h1>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
<iframe
id="chat-frame"
src="https://deadsimplechat.com/pqyts9a-0"
width="100%"
height="600px"
></iframe>
<script>
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect()
const channels = await sdk.getActiveChannels();
console.log(channels)
await sdk.selectChannel("634090d6f2e94533fa8ce0ad")
})();
</script>
</body>
</html>
In this guide I have explained how you can pre select a channel when a user enters the chat room
For guidance regarding integrating DeadSimpleChat you can email us at: support[at]deadsimplechat.com for developer assistance.