SSO Using Unique User Identifier
In this document we will learn how you can login the users automatically into the chat room.
When using SSO using uniqueUserIdentifier the users are not presented with a popup, instead they are logged-in to the chatroom automatically.
You use the SSO with the uniqueUserIdentifier to login the users into the iFrame, Chat Bubble or using the SDK.
In SSO using uniqueUserIdentifier you cannot login moderators or admin. To login moderators or admin you have to use SSO with authToken.
Pre-requisite
To use SSO using uniqueUserIdentifier you need to have a Dead Simple Chat account, if you don't already have an account go to https://deadsimplechat.com and create one.
SSO Using Query Parameter
Step 1: Create the user you want to login
To login a user using the uniqueUserIdentifier first you need to create the user, you can create the user using the dashboard or through the Create User API.
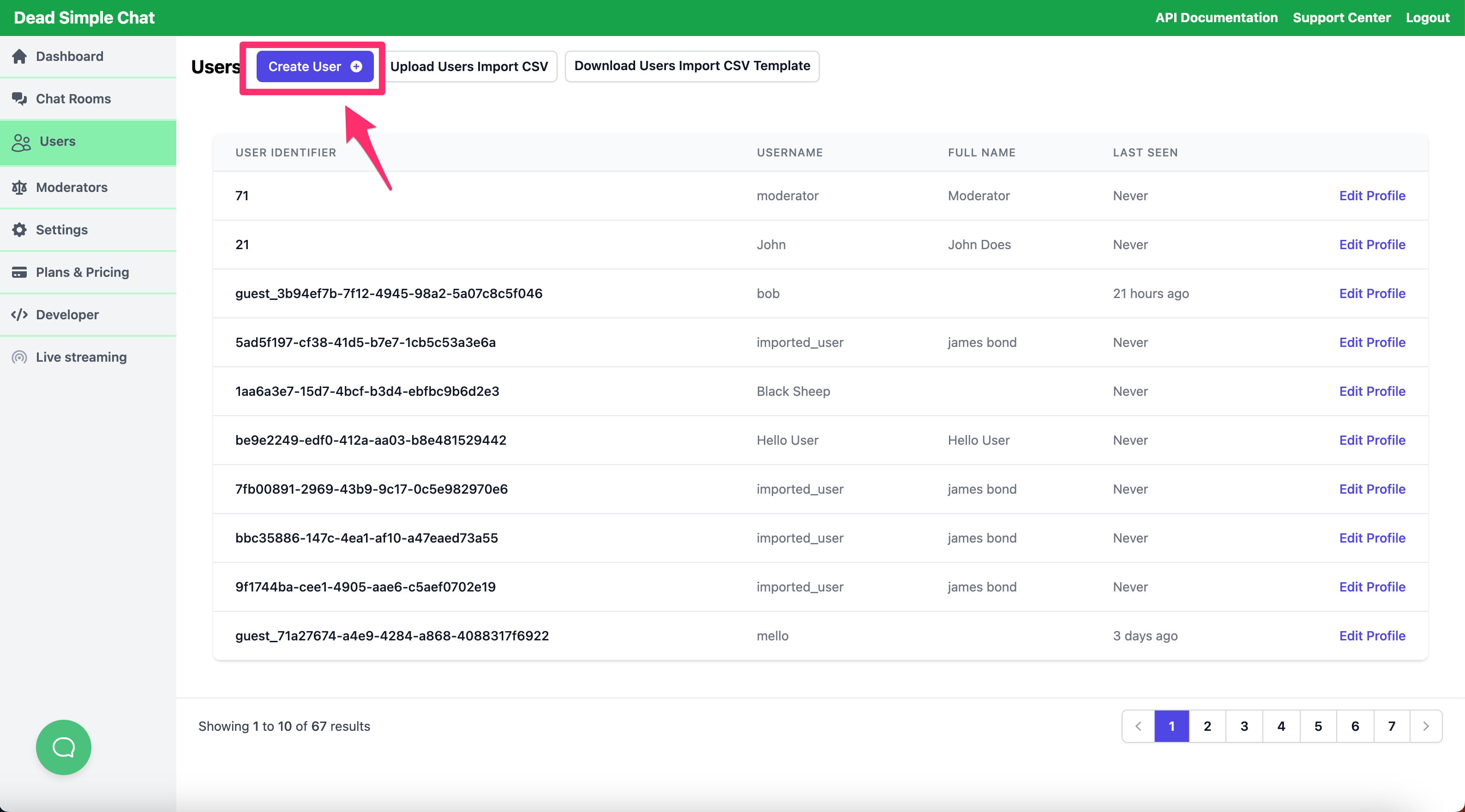
To Create the user using the dashboard, go to https://deadsimplechat.com/dashboard -> Users page.

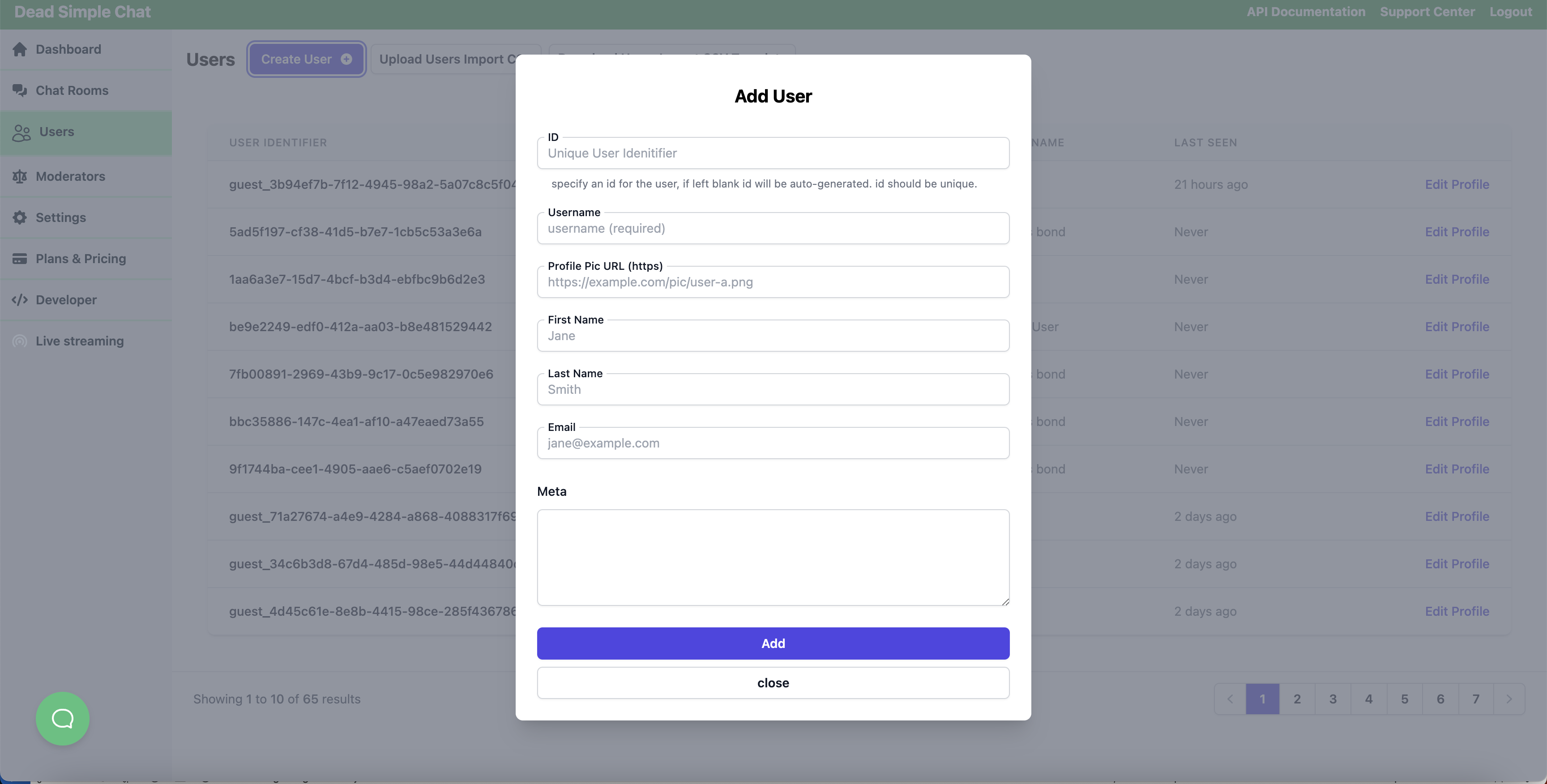
Next we will be presented with a "Add User" Modal, here we can enter the user info, under the uniqueUserIdentifier we can enter any ID we wish for the user.
The ID should be unique across all the users in your account, if you have the user stored in your database, then you can use that same ID here that you have used in your database.

If you leave the uniqueUserIdentifier field blank then a random identifier will be generated for the user. Only the username field is required, you can keep the rest of the fields blank if you wish. Also the username is not unique.
Let create a user named "Michael Smith", with a uniqueUserIdentifier of 1001.

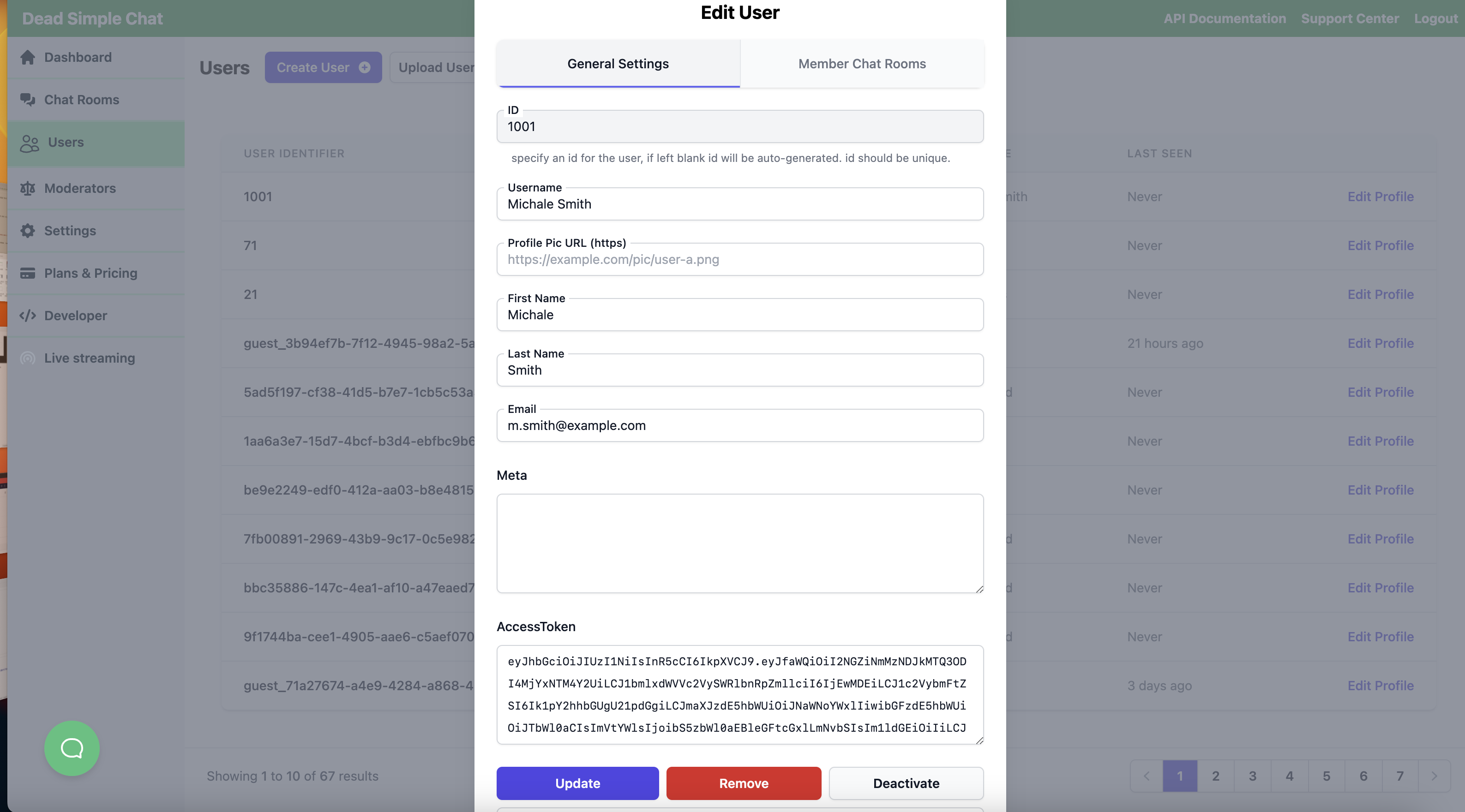
After we have added the user, we are presented with the edit user dialog. The Edit User dialog has also has accessToken which can also be used to login the user.
To login the user into the chatRoom using the accessToken simply pass accessToken=<access_token> as the query parameter to the chatRoom URL
Step 2: Obtain the Chat Room Embed Code
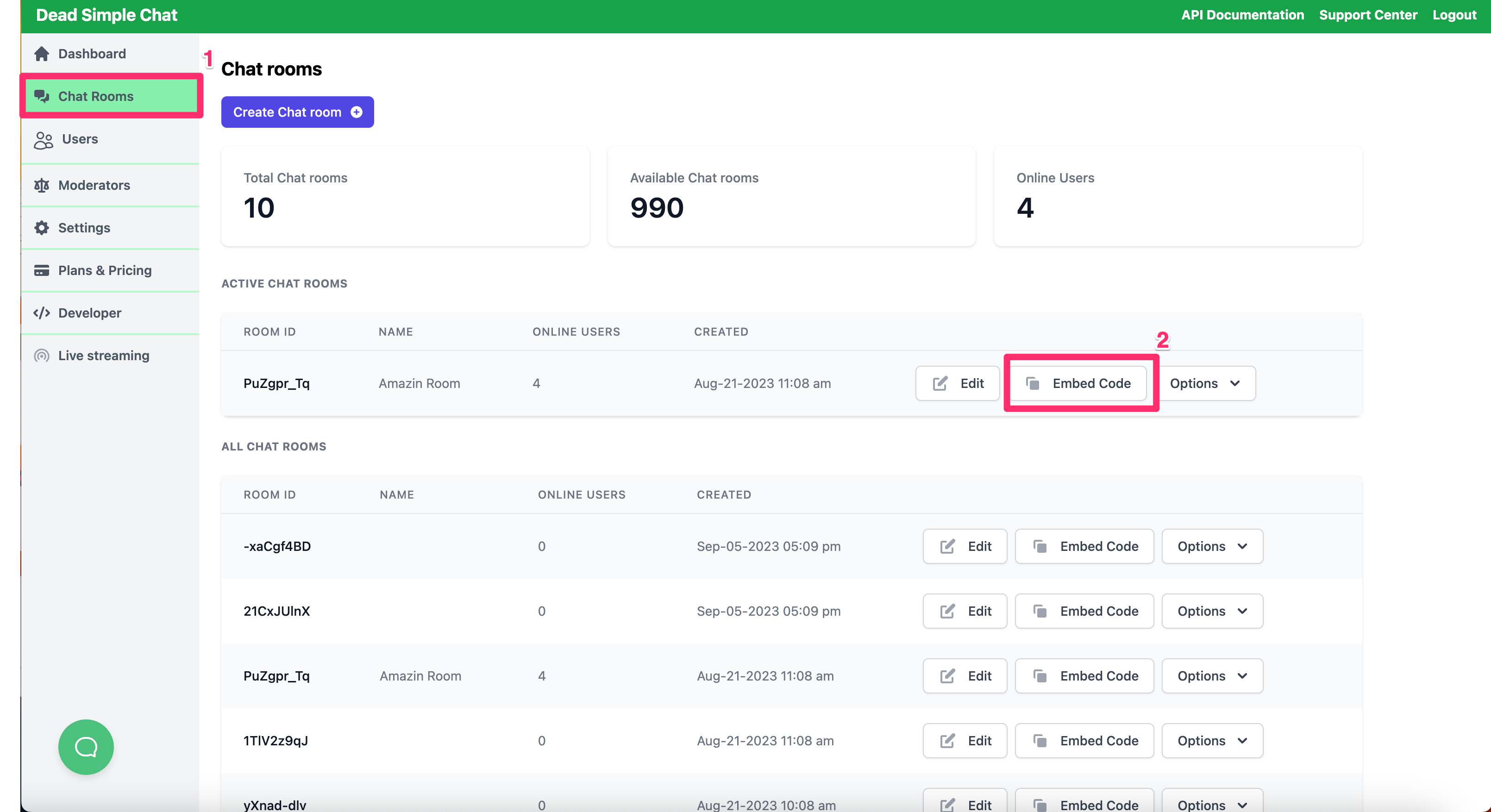
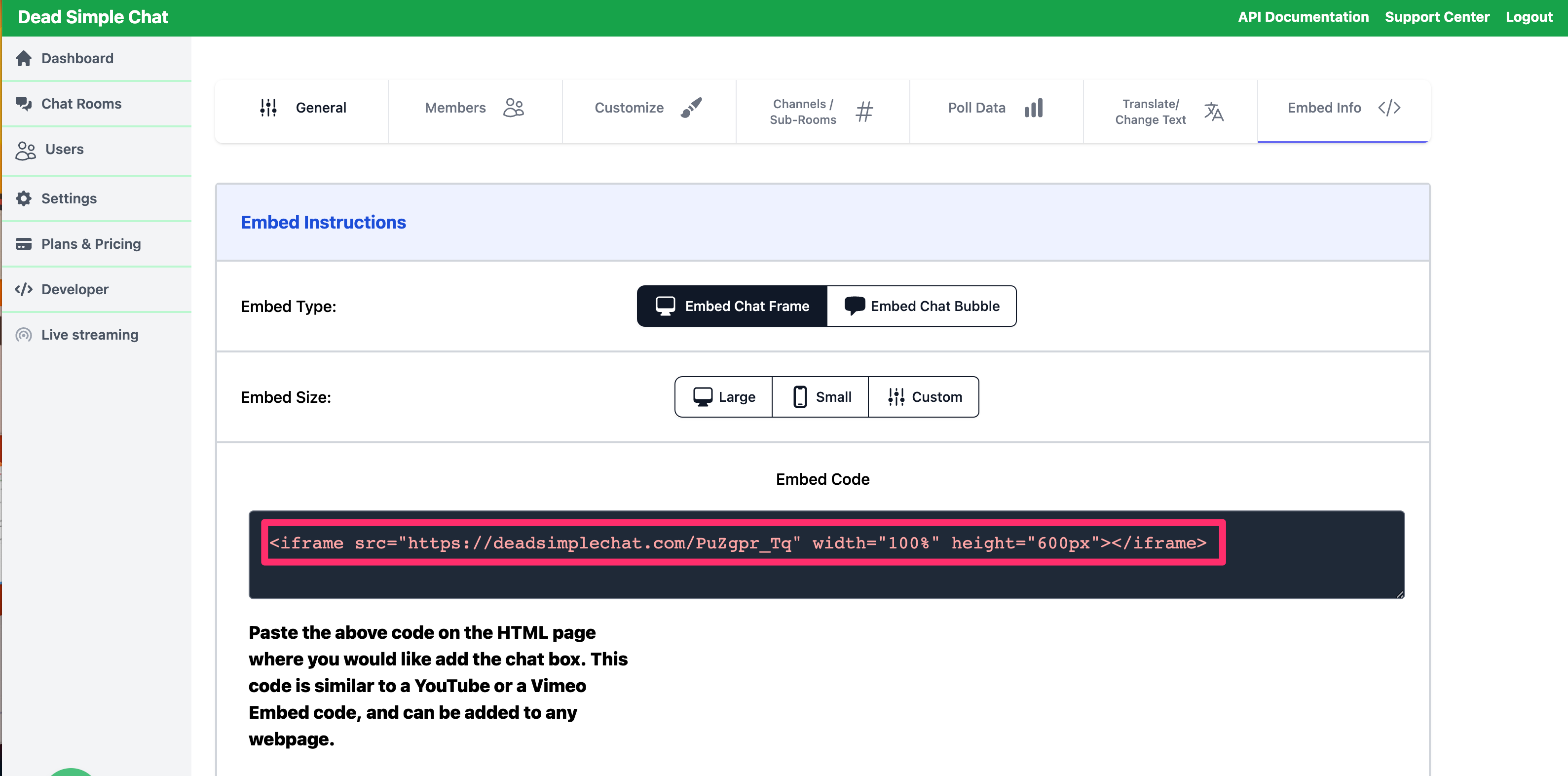
To obtain the Chat Room Embed Code, Go to https://deadsimplechat.com/dashboard -> Chat Rooms then click on "Embed Code".

When you go to the Embed Code Page you will be presented with the Chat Room Embed Code.

In our case the Chat Room Embed Code is:
<iframe src="https: //deadsimplechat.com/PuZgpr_Tg" width="1009" height="600px"></iframe>
And the Chat Room URL is https: //deadsimplechat.com/PuZgpr_Tg
Step 3: Pass the Unique User Identifier to the ChatRoom URL
Now that we have obtained the Embed Code, you need to pass the uniqueUserIdentifier to the Chat Room URL to login the user automatically into the chat room, like this:
https: //deadsimplechat.com/PuZgpr_Tg?uniqueUserIdentifier=1001
Here "https: //deadsimplechat.com/PuZgpr_Tg" is the ChatRoom URL and the ?uniqueUserIdentifier= is the query parameter key and "1001" is uniqueUserIdentifier of the user that we have created.
Thus, the complete embed code would look like this:
<iframe src="https: //deadsimplechat.com/PuZgpr_Tg?uniqueUserIdentifier=1001" width="1009" height="600px"></iframe>
That's it! Now our user "Michael Smith" will get automatically logged-in to the chat room.
Using your CMS or Backend you can dynamically fetch the ID of the logged-in user and use it to login the user automatically into the chat room.
SSO in Chat Bubble
To login the user using SSO using the uniqueUserIdentifer we will first create a user to create a user follow the Step 1 in the above tutorial.
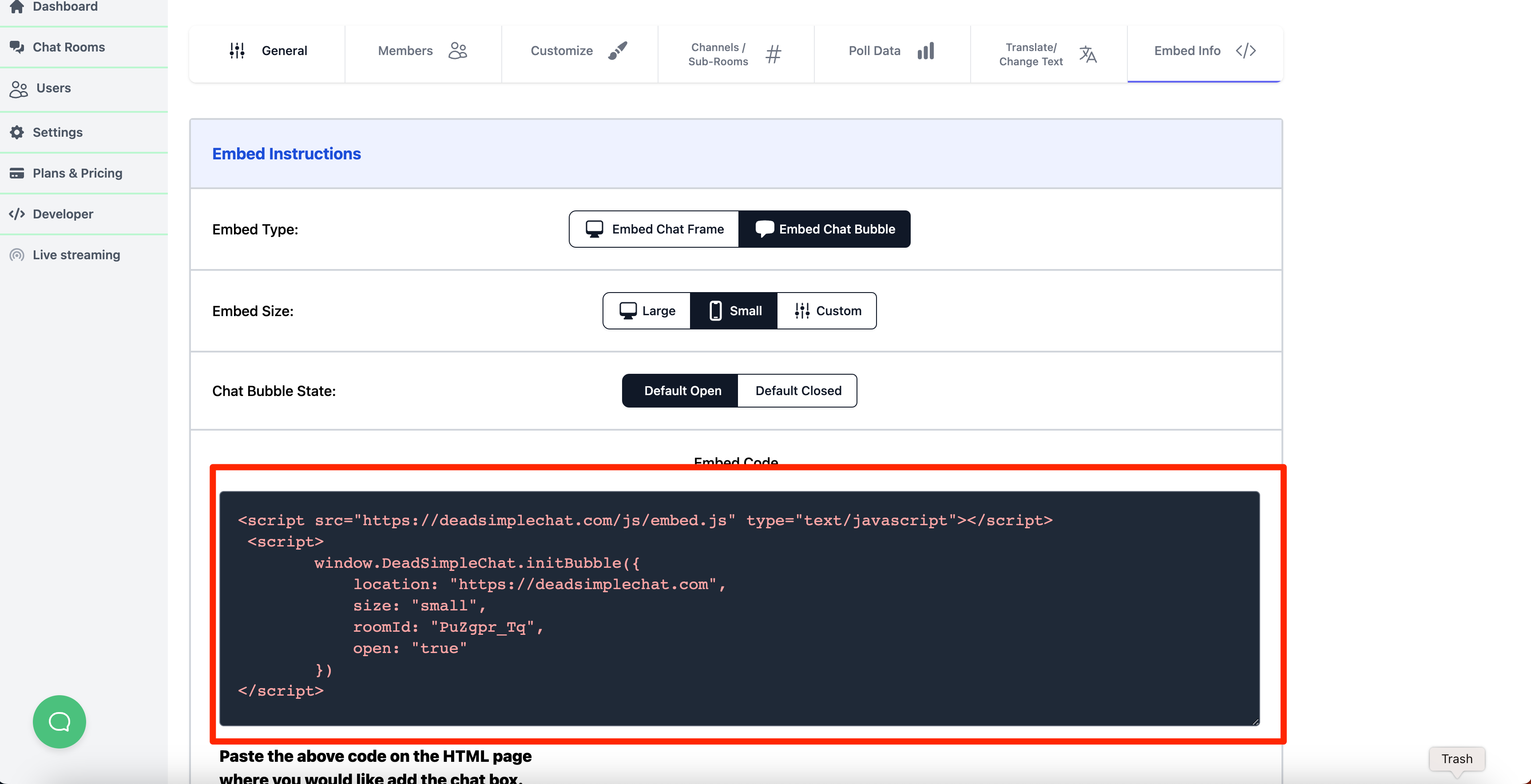
After you have created the user, to login the user obtain the SSO Embed code, by going Dashboard -> Chat Rooms -> Embed Code -> Embed Chat Bubble Option.

Our Embed Chat Bubble Code looks like this:
<script src="https://deadsimplechat.com/js/embed.js" type="text/javascript"></script>
<script>
window.DeadSimpleChat.initBubble({
location: "https://deadsimplechat.com",
size: "small",
roomId: "PuZgpr_Tq",
open: "true"
})
</script>
Now to login the user using the uniqueUserIdentifier pass add a property uniqueUserIdentifier to the initBubble method, like this:
<script src="https://deadsimplechat.com/js/embed.js" type="text/javascript"></script>
<script>
window.DeadSimpleChat.initBubble({
location: "https://deadsimplechat.com",
size: "small",
roomId: "PuZgpr_Tq",
open: "true",
uniqueUserIdentifier: "1001"
})
</script>
We have added the property uniqueUserIdentifier and passed it 1001 which is the unique identifier of the user that we have created.
SSO Using SDK
SSO using the SDK is very straightforward, read the SDK Quick Start Guide if you have not already.
Then to login the user using the uniqueUserIdentifier simply pass it to the join() method as shown in the example below.
sdk.join({
uniqueUserIdentifier: "1001"
});