SSO using Auth Token (Secure SSO)
SSO using Auth Token allows you to securely login users into the chat room with auth token and also allows moderator login via SSO
Overview
In SSO using Auth Token, we call the create user api to create the user, the API returns the accessToken that we pass to the chatRoom instead of the username, thus logging the user into the chatroom in a secure manner.
Advantages of SSO using Auth Token over Basic SSO
Can Login Moderators: In this mode you can login moderators into the chatroom via SSO, whereas in basic sso you cannot login moderators into the chatroom via SSO
Persistent session: In SSO using Auth Token, the session data is persisted, i.e if the chat room users opens some private conversations with other users then they are not lost when they re-login but in Basic SSO, each time the user joins the chat room, a new user is created with the same username hence the data like private conversations is not persisted.
Pre-requisite
You would need a Dead Simple Chat Account, if you don't already have an account then sign-up for a free account at https://deadsimplechat.com/signup
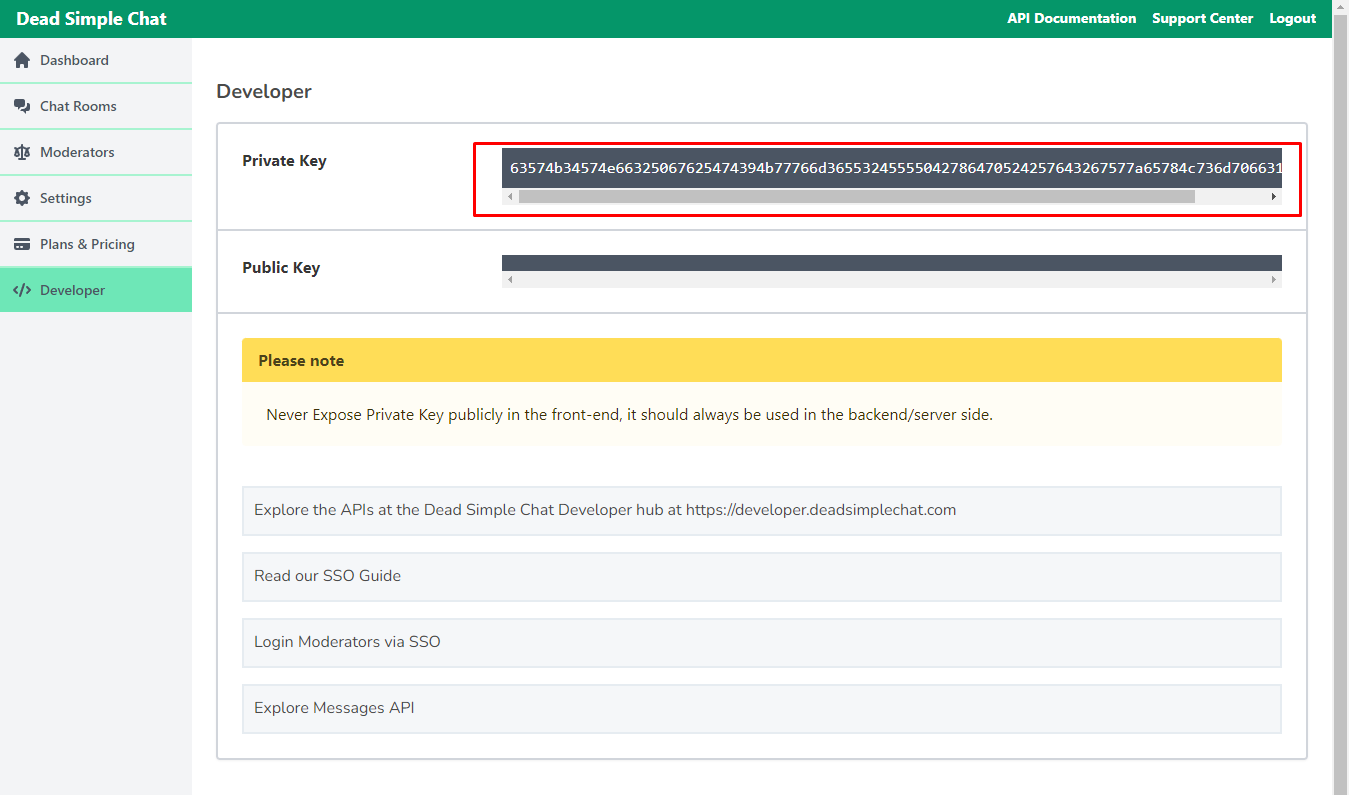
Step 1: Obtain the API Secret Key
The API Private Key is different from the Access Token. The API Private Key is used to call the Dead Simple Chat APIs and must never be exposed in the front-end.
To get the API Private Key for your account,. go to your Dead Simple Chat Dashboard -> Developer.
 API Private Key Location
API Private Key Location
Step2: Creating the User
You will have to call the Create User API to create a user and obtain the access token for the user. (In the next step we will pass this access token to chatroom to login the user).
- cURL
- NodeJs
curl -X POST "https://api.deadsimplechat.com/consumer/api/v1/user?auth=<private_key>" \
-H "Content-Type: application/json" \
-d '{ "username": "James" }'
const axios = require('axios').default;
axios.post('https://api.deadsimplechat.com/consumer/api/v1/user?auth=<auth_token>', {
username: "James",
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
Response
{
"accessToken": "eyJhbGciOiJIUzI1NiIsR5cCI6IkpXVCJ9.eyfaWQiOiI2MTIwMDM2NTc1NzA2MDM4NTAzNDRhNTQiLCJ1c2VybmFtZSI6IkphbWVzIiwicGFyZW50Q3VzdG9tZXJBY2NvdW50IjoiNWU5Zjk1ZjRiODUyMzA1Y2VlOWY3ODdjIiwiY3JlYXRlZFVzaW5nQXBpIjp0cnVlLCJjcmVhdGVkIjoiMjAyMS0wOC0yMFQxOTozMjo1My45MjZaIiwidXBkYXRlZCI6IjIwMjEtMDgtMjBUMTk6MzI6NTMuOTI2WiIsIl9fdiI6MCwiaWF0IjoxNjI5NDg3OTczfQ.4SAdP458R4DM3sPVZJ0XRIEYullEMWaaA3FQQtMD4k4",
"username": "James",
"userId": "612003657570603850344a54"
}
To view the complete list of parameters supported by the Create User API, check the API Documentation
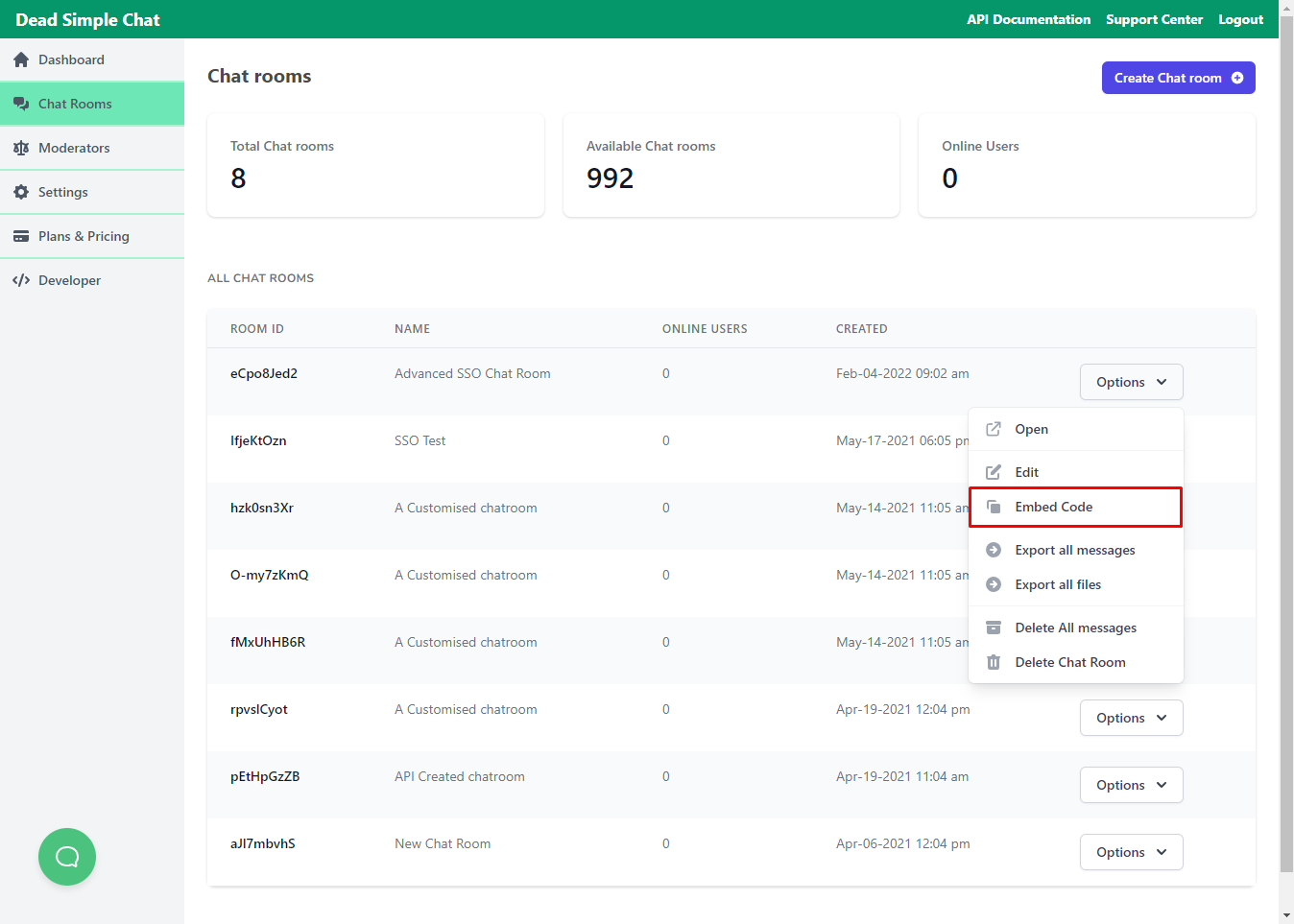
Step 3: Obtain the Embed code and Chat Room URL of the chat room
Login to your Dead Simple Chat Dashboard and click on the "Get Embed Code" button next to the chat room where you want to login the user
 Embed code for the chat room
Embed code for the chat room
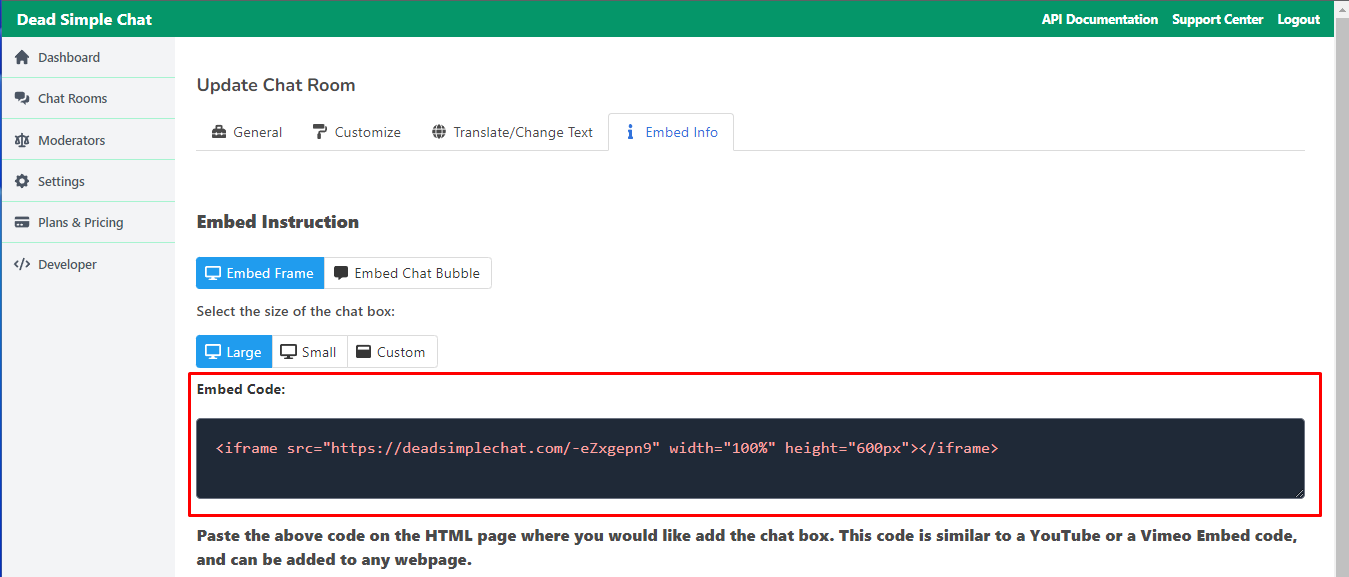
Then you will be taken to the Embed Code page, from there you can get the iFrame Code to embed the chat room.
 Embed Info Page Dead Simple Chat
Embed Info Page Dead Simple Chat
In our example the embed code is:
<iframe src="https://deadsimplechat.com/-eZxgepn9" width="100%" height="600px"></iframe>
And the Chat Room URL is the value of the src attribute, in our case, it is: https://deadsimplechat.com/-eZxgepn9
Step 4: Passing the access token to the Chat Room
Now that we have obtained our access token, chat room url and embed code the only step that remains is passing the access token to the chat room.
The access token must be passed as a query parameter to the chat room url, for e.g if our chat room url is https://deadsimplechat.com/-eZgepn9 then we will change it to https://deadsimplechat.com/-eZgepn9?accessToken=<accessToken>
And replace <accessToken> with the actual access token that we have obtained from the API response.
So, our iFrame embed code would become
<iframe src="https://deadsimplechat.com/-eZxgepn9?accessToken=eyJhbGciOiJIUzI1NiIsR5cCI6IkpXVCJ9.eyfaWQiOiI2MTIwMDM2NTc1NzA2MDM4NTAzNDRhNTQiLCJ1c2VybmFtZSI6IkphbWVzIiwicGFyZW50Q3VzdG9tZXJBY2NvdW50IjoiNWU5Zjk1ZjRiODUyMzA1Y2VlOWY3ODdjIiwiY3JlYXRlZFVzaW5nQXBpIjp0cnVlLCJjcmVhdGVkIjoiMjAyMS0wOC0yMFQxOTozMjo1My45MjZaIiwidXBkYXRlZCI6IjIwMjEtMDgtMjBUMTk6MzI6NTMuOTI2WiIsIl9fdiI6MCwiaWF0IjoxNjI5NDg3OTczfQ.4SAdP458R4DM3sPVZJ0XRIEYullEMWaaA3FQQtMD4k4" width="100%" height="600px"></iframe>
Note: For each user in your Chat Room you would have to create the user via the Create User API, and then send the accessToken to your application's front-end and then pass the unique access token for each user to the iFrame URL.
Conclusion
So far we have learned how to login moderators via SSO, you can explore further topics like:
- Login Moderators via SSO
- SSO in WordPress
- Explore the Complete REST API