Dynamically Load Customizations
Show a different Look of the same chat room on different pages of your website OR Unique Customization for different users.
In this guide I will explain how you can send individual customizations for each user and / or how you can have a different look of the same chat room for the different pages where you have embedded the chat rooms.
For this guide we will be using the loadCustomization method. You can learn more about the loadCustomization here: https://deadsimplechat.com/developer/sdk/methods/loadCustomization
First we need a demo webpage where we need to embed the chat room
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Dynamically Load Customization Demo</title>
</head>
<body>
<h1>Dynamically Load Customizations Demo</h1>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
<iframe
id="chat-frame"
src="https://deadsimplechat.com/pqyts9a-0"
width="100%"
height="600px"
></iframe>
</body>
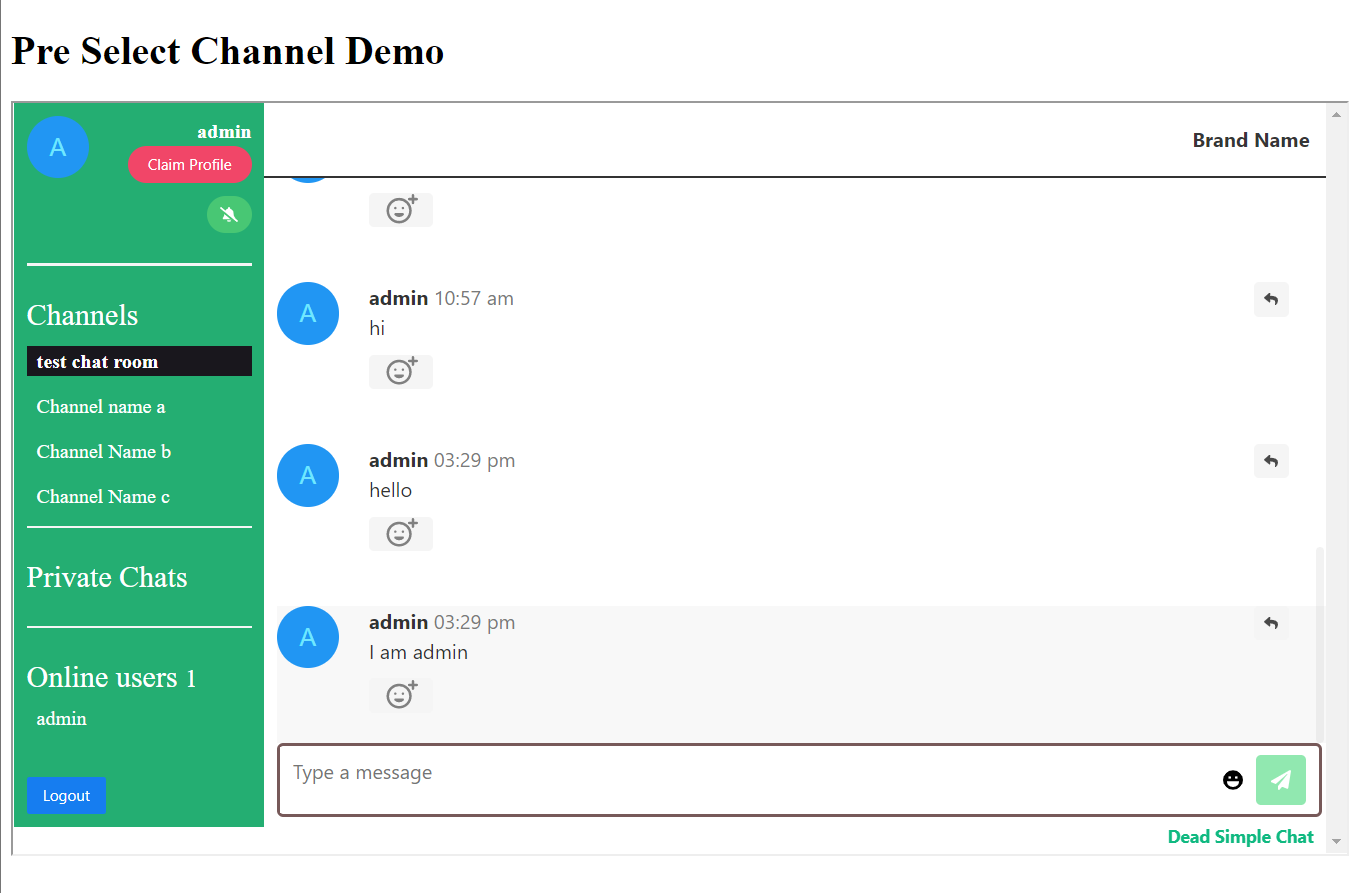
Here is how our web page looks like

So we have added our script tag to load the sdk and the chat room iframe with the id chat-frame.
let us now connect to the chat sdk. You can learn more about how to add chat sdk and connect to it from the quick start guide here: https://deadsimplechat.com/developer/sdk/quick-start
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a386333336d5151767a4b")
await sdk.connect()
})();
Now we have added the sdk and connected to it lets use the loadCustomization method to load some customizations:
sdk.loadCustomization({
sidebarColor: "#ff3",
chatMessageFont: "Nunito"
});
the full code looks like this:
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a386333336d5151767a4b")
await sdk.connect()
await sdk.loadCustomization({
sidebarColor: "#ff3",
backgroundColor: "#333",
chatMessageFont: "Nunito"
});
})();
This will load the customization specific to this chat room on the page where this code is written.
You can call the loadCustomization on different pages for different customizations for individual pages.
You can also customize the chat room for different users when the user enters the chat room call the loadCustomization with customization specific to that user.
Here is what the final code and chat room looks like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>dynamically load customization Demo</title>
</head>
<body>
<h1>dynamically load customization Demo</h1>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
<iframe
id="chat-frame"
src="https://deadsimplechat.com/pqyts9a-0"
width="100%"
height="600px"
></iframe>
<script>
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect()
await sdk.loadCustomization({
sidebarColor: "#ff3",
backgroundColor: "#333",
chatMessageFont: "Nunito"
});
})();
</script>
</body>
</html>
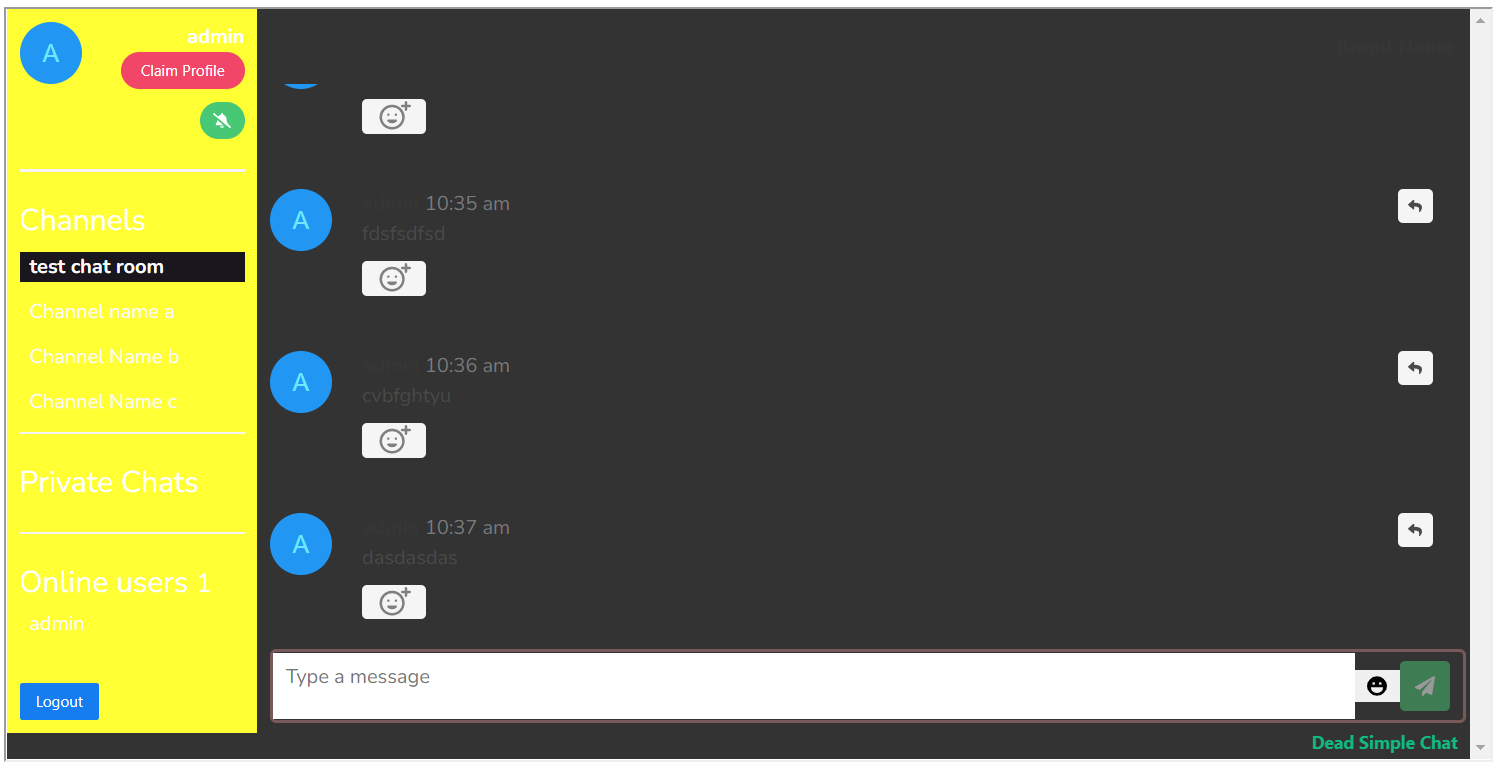
Here is the final look of the chat room

In this guide I have explained how you can have different customization for different pages and different users by using the loadCustomization method
For guidance regarding integrating DeadSimpleChat you can email us at: support[at]deadsimplechat.com for developer assistance.