Dynamically Load Translations
Dynamically load translations for the user. Show Chat UI in different languages to different users. Or Allow the users to switch between languages.
In this guide I will explain how you can load translations for different users and have the chat UI shown in multiple languages for for different users.
For this guide we will be using the loadTranslation method. You can learn more about the loadTranslation here: https://deadsimplechat.com/developer/sdk/methods/loadTranslation
First we need a demo webpage where we need to embed the chat room
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Dynamically Load Translation Demo</title>
</head>
<body>
<h1>Dynamically Load Translation Demo</h1>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
<iframe
id="chat-frame"
src="https://deadsimplechat.com/pqyts9a-0"
width="100%"
height="600px"
></iframe>
</body>
Here is how our web page looks like
 So we have added our script tag to load the sdk and the chat room iframe with the id chat-frame.
So we have added our script tag to load the sdk and the chat room iframe with the id chat-frame.
let us now connect to the chat sdk. You can learn more about how to add chat sdk and connect to it from the quick start guide here: https://deadsimplechat.com/developer/sdk/quick-start
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a386333336d5151767a4b")
await sdk.connect()
})();
Now we have added the sdk and connected to it lets use the loadTranslation method to load some translation:
// Example loadTranslation
sdk.loadTranslation({
channels: "Sub Chat Rooms",
resumeAutoScroll: "resume the auto scroll",
languageCode: "en"
});
the full code looks like this:
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a386333336d5151767a4b")
await sdk.connect()
await sdk.loadTranslation({
channels: "Sub Chat Rooms",
resumeAutoScroll: "resume the auto scroll",
languageCode: "en"
});
})();
This will load the translation specific to this chat room on the page where this code is written.
You can call the loadTranslation on different pages for different languages on individual pages.
Or you can assign different buttons for different languages and give the user option to switch between languages.
You can also pre assign language for different users when the user enters the chat room call the loadTranslation with the language specific to that user.
Here is what the final code and chat room looks like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>dynamically load translation Demo</title>
</head>
<body>
<h1>dynamically load translation Demo</h1>
<script src="https://cdn.deadsimplechat.com/sdk/1.0/dschatsdk.min.js"></script>
<iframe
id="chat-frame"
src="https://deadsimplechat.com/pqyts9a-0"
width="100%"
height="600px"
></iframe>
<script>
var frame = (async () => {
const sdk = new DSChatSDK("pqyts9a-0", "chat-frame", "pub_7172586270477a656a3863587a594f46566e736839307737544b532d3463484c4e524b5743676b7733336d5151767a4b")
await sdk.connect()
sdk.loadTranslation({
channels: "Sub Chat Rooms hello",
resumeAutoScroll: "resume the auto scroll",
languageCode: "en"
});
})();
</script>
</body>
</html>
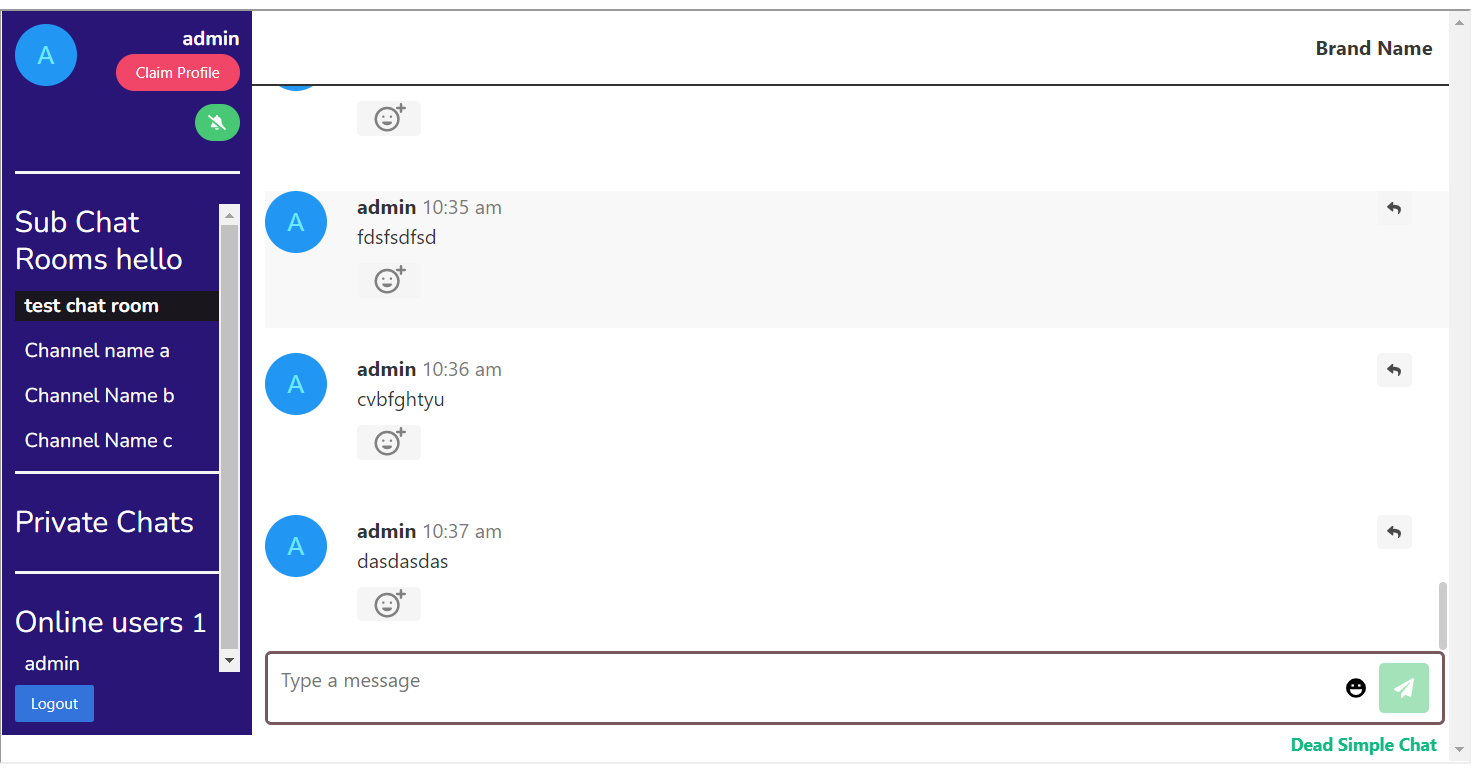
Here is the final look of the chat room

In this guide I have explained how you can have different languages for different pages and/or different users by using the loadTranslation method
For guidance regarding integrating DeadSimpleChat you can email us at: support[at]deadsimplechat.com for developer assistance.